If you've ever been stuck in a loop of "What should I build next?" – you’re not alone. Many developers face the challenge of finding projects that not only hone their skills but also contribute to the community in a meaningful way.
Beginner Projects: Build a Strong Foundation
1/ Personal Portfolio Website
Open-source: Try adding unique animations or integrating with APIs. Use GitHub Pages or Netlify for free hosting and let your portfolio evolve with your skills.
2/ Expense Tracker App
Open-source: Build a basic tracker in JavaScript or Python, then upgrade it with a database for persistent storage. Contribute to Budgeting App Repositories that allow simple financial tracking.
3/ Markdown Editor
Open-source: Markdown editors are both useful and simple to build. Explore contributions to projects like
4/ Weather App
Open-source: Integrate with free APIs like OpenWeather. Look for repositories that allow contributors to experiment with API integration and real-time data updates.
 erikflowers
/
weather-icons
erikflowers
/
weather-icons
215 Weather Themed Icons and CSS
Weather Icons
222 Weather Themed Icons and CSS
Weather Icons is the only icon font and CSS with 222 weather themed icons, ready to be dropped right into Bootstrap, or any project that needs high quality weather, maritime, and meteorological based icons!
Get started at https://erikflowers.github.io/weather-icons/!
Basic Usage
Place the 5 font files and the main weather-icons.min.css file in your project, with the assumption that the fonts are located up ../ from your CSS directory.
The icons are displayed by using an i element and adding the base class wi and then the icon class you want, such as day-sunny. This then looks like <i class="wi wi-day-sunny"></i>.
To add a modifier, include the class you want after the icon name, which looks like <i class="wi wi-day-sunny wi-flip-vertical"></i>. You can flip, rotate, or add a fixed width. See it all at https://erikflowers.github.io/weather-icons/.
API Usage
This…
5/ To-Do List with Offline Mode
Open-source: Build a PWA (Progressive Web App) version of a to-do list. Contribute to similar projects on GitHub focusing on offline functionality.
 tastejs
/
todomvc
tastejs
/
todomvc
Helping you select an MV* framework - Todo apps for React.js, Ember.js, Angular, and many more
Helping you select an MV* framework
Developers these days are spoiled with choice when it comes to selecting an MV* framework for structuring and organizing JavaScript web apps.
Backbone, Ember, AngularJS... the list of new and stable solutions goes on and on, but just how do you decide on which to use in a sea of so many options?
To help solve this problem, we created TodoMVC - a project which offers the same Todo application implemented using MV* concepts in most of the popular JavaScript MV* frameworks of today.
Team
TodoMVC would not be possible without a strong team of contributors helping push the project forward each day. Additionally, we have a core project team composed of:
Addy Osmani - Founder/Lead
6/ Quiz Application
Open-source: Build a quiz app with multiple-choice questions. Contribute to the Open Trivia Database.
7/ Calculator
Open-source: Create a basic calculator with standard functionalities. Refer to this JavaScript Calculator for guidance.
 andrewagain
/
calculator
andrewagain
/
calculator
Simple calculator built with React
Calculator
Created with create-react-app. See the full create-react-app guide.
Try It
Install
npm install
Usage
npm start
8/ Recipe App
Open-source: Develop an app to browse and save recipes. The Recipe Book project is a good starting point.
9/ Notes App
Open-source: Create a simple notes-taking application. Explore the Turtl project for inspiration.
10/ Unit Converter
Open-source: Build an app to convert units (e.g., length, weight). Check out the Unit Converter repository.
Intermediate Projects:
11/ E-commerce Product Page
Open-source: Design a product page with interactive elements. Contribute to the Vue Storefront project.
12/ Recipe Sharing App
Open-source: Build an app where users can share and discover recipes. The TastyIgniter project is a great example.
 vuestorefront
/
vue-storefront
vuestorefront
/
vue-storefront
Alokai is a Frontend as a Service solution that simplifies composable commerce. It connects all the technologies needed to build and deploy fast & scalable ecommerce frontends. It guides merchants to deliver exceptional customer experiences quickly and easily.
An ecosystem of developer tools that accelerate and simplify building eCommerce Storefronts
Fully customizable, backend-agnostic with 3500+ Live Stores
Alokai is your guide to the composable commerce world that simplifies building, deploying, and monitoring ecommerce frontends.
-
Works with any backend. Alokai is compatible with any backend that has an API. In addition its already integrated with many of them! See the list of available integrations.
-
Working eCommerce Storefront - Alokai delivers fully-working eCommerce storefront integrated with your favourite stack
-
Fully customizable. Build your application with pre-installed Storefront UI - components library designed for eCommerce, or build your own theme from scratch.
What you get out-of-the-box 📦
- Nuxt.js - the Vue.js framework used to build the application
- Next.js - the React.js framework used to build the application
- Alokai Theme - fully functional eCommerce theme based on the Storefront UI library
- Storefront UI - the Vue.js UI components…
13/ Chat Application with Socket.IO
Open-source: Develop a real-time chat application. Explore the Socket.IO Chat Example for reference.
 socketio
/
chat-example
socketio
/
chat-example
Basic chat example with Socket.IO
Socket.IO chat example
This is the source code for a very simple chat example used for the Tutorial guide of the Socket.IO website.
You can run this example directly in your browser on:
14/ GitHub Profile Analyzer
Open-source: Create a tool to analyze GitHub profiles. Contribute to the GitHub Readme Stats project.
 anuraghazra
/
github-readme-stats
anuraghazra
/
github-readme-stats
⚡ Dynamically generated stats for your github readmes
GitHub Readme Stats
Get dynamically generated GitHub stats on your READMEs!
View Demo · Report Bug · Request Feature · FAQ · Ask Question
Français · 简体中文 · Español · Deutsch · 日本語 · Português Brasileiro · Italiano · 한국어 · Nederlands · नेपाली · Türkçe
Please note that documentation translations may be outdated; try to use English documentation if possible.
Love the project? Please consider donating to help it improve!

Are you considering supporting the project by donating to me? Please DO NOT!!!
India has recently suffered one of the most devastating train accidents, and your help will be immensely valuable for the people who were affected by this tragedy.
Please visit this link and make a small donation to help the people in need. A small donation goes a long way. ❤️
Features
15/ Budget Planner with Database
Open-source: Develop a budget planner that stores data persistently. Check out the Budget App repository.
16/ Blog Platform
Open-source: Build a platform where users can write and share blogs. Contribute to the Ghost project.
 TryGhost
/
Ghost
TryGhost
/
Ghost
Independent technology for modern publishing, memberships, subscriptions and newsletters.
Ghost.org •
Forum •
Docs •
Contributing •
Twitter



The easiest way to get a production instance deployed is with our official Ghost(Pro) managed service. It takes about 2 minutes to launch a new site with worldwide CDN, backups, security and maintenance all done for you.
For most people this ends up being the best value option because of how much time it saves — and 100% of revenue goes to the Ghost Foundation; funding the maintenance and further development of the project itself. So you’ll be supporting open source software and getting a great service!
Quickstart install
If you want to run your own instance of Ghost, in most cases the best way is to use our CLI tool
npm install ghost-cli -g
Then, if installing locally add the local flag to get up and running in under a minute - Local install docs
ghost install local
or on…
17/ Task Management Tool
Open-source: Create a tool to manage and assign tasks. Explore the Kanboard project.
Kanboard
Kanboard is project management software that focuses on the Kanban methodology.
This application is in maintenance mode. What does it mean?
Citing Wikipedia:
In the world of software development, maintenance mode refers to a point in a computer program's life when it has reached all of its goals and is generally considered to be "complete" and bug-free. The term can also refer to the point in a software product's evolution when it is no longer competitive with other products or current with regard to the technology environment it operates within.
- The author of this application is not actively developing any new major features (only small fixes)
- New releases are published regularly depending on the contributions made by the community
- Pull requests for new features and bug fixes are accepted as long as the guidelines are followed
Table of Contents
- Official website: https://kanboard.org/
- List of features
- Change Log
- …
18/ Music Player
Open-source: Develop a web-based music player. Check out the Mopidy Music Server for inspiration.
Mopidy
Mopidy is an extensible music server written in Python.
Mopidy plays music from local disk, Spotify, SoundCloud, Google Play Music, and more. You edit the playlist from any phone, tablet, or computer using a variety of MPD and web clients.
Stream music from the cloud
Vanilla Mopidy only plays music from files and radio streams. Through extensions, Mopidy can play music from cloud services like Spotify SoundCloud, and Google Play Music With Mopidy's extension support, backends for new music sources can be easily added.
Mopidy is just a server
Mopidy is a Python application that runs in a terminal or in the background on Linux computers or Macs that have network connectivity and audio output. Out of the box, Mopidy is an HTTP server. If you install the Mopidy-MPD extension, it becomes an MPD server too. Many additional frontends for controlling Mopidy are available as extensions.
Pick your…
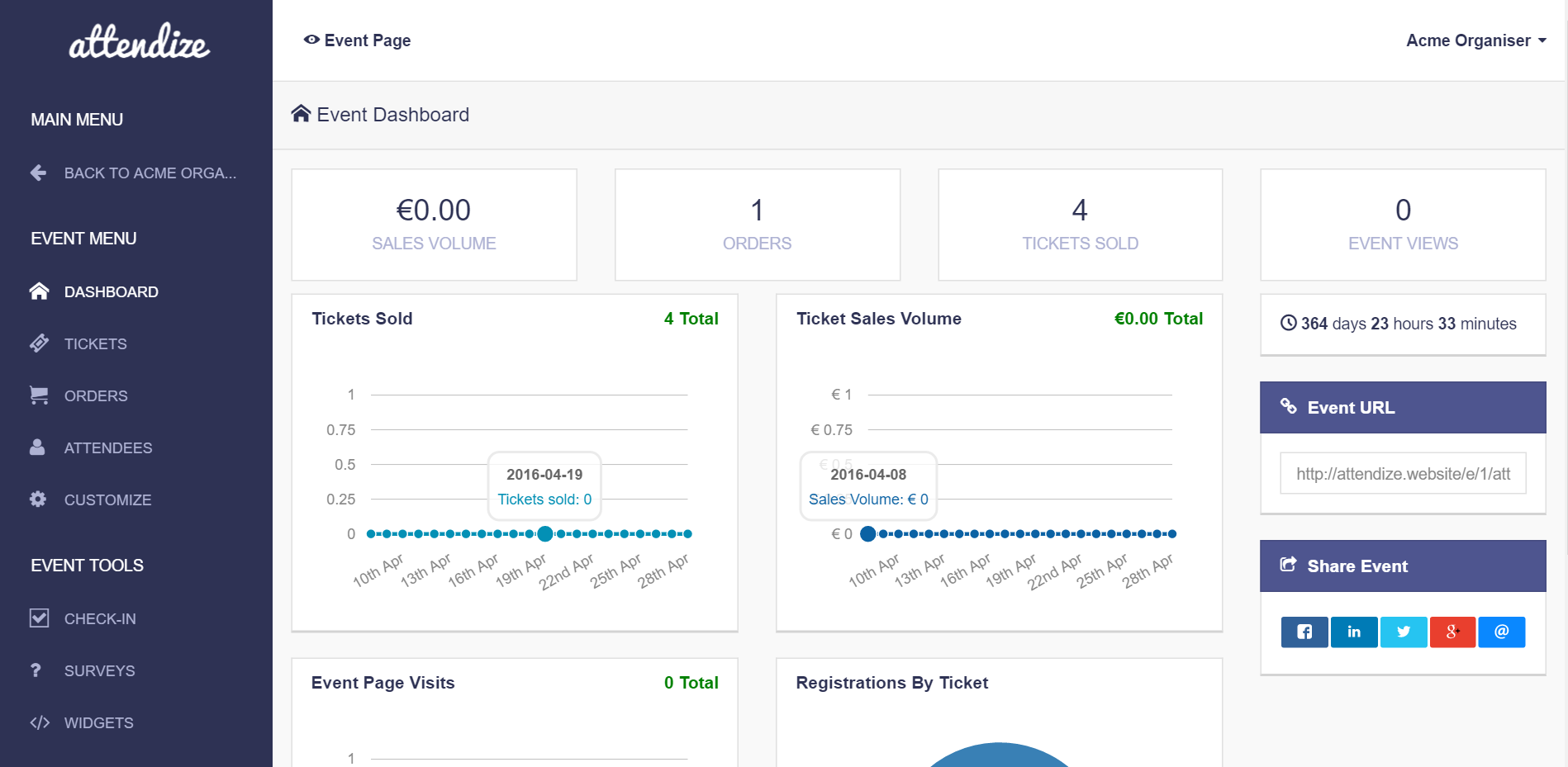
19/ Event Management System
Open-source: Build a system to manage events and registrations. Contribute to the Attendize project.
 Attendize
/
Attendize
Attendize
/
Attendize
Attendize is an open-source ticket selling and event management platform built on Laravel.
Attendize is an open-source ticketing and event management application built using the Laravel PHP framework. Attendize allows event organisers to sell tickets to their events and manage attendees without paying service fees to third party ticketing companies.
Attendize
Open-source ticket selling and event management platform
Please report bugs here: https://github.com/Attendize/Attendize/issues. Detailed bug reports are more likely to be looked at. Simple creating an issue and saying "it doesn't work" is not useful. Providing some steps to reproduce your problem as well as details about your operating system, PHP version etc can help.
Take a look https://www.attendize.com/troubleshooting.html and follow the https://www.attendize.com/getting_started.html guide to make sure you have configured attendize correctly.
Documentation Website: https://www.attendize.com
Current Features (v2.X.X)
- Beautiful mobile friendly event pages
- Easy attendee management - Refunds, Messaging etc.
- Data export - attendees list to XLS, CSV etc.
- Generate print friendly attendee list
- Ability to manage unlimited organisers / events
- Manage…
20/ Online Code Editor
Open-source: Create a web-based code editor. Explore the CodeMirror project.
 codemirror
/
codemirror5
codemirror
/
codemirror5
In-browser code editor (version 5, legacy)
CodeMirror 5
NOTE: CodeMirror 6 exists, and is more mobile-friendly, more accessible, better designed, and much more actively maintained.
CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with over 100 language modes and various addons that implement more advanced editing functionality. Every language comes with fully-featured code and syntax highlighting to help with reading and editing complex code.
A rich programming API and a CSS theming system are available for customizing CodeMirror to fit your application, and extending it with new functionality.
You can find more information (and the manual) on the project page. For questions and discussion, use the discussion forum.
See CONTRIBUTING.md for contributing guidelines.
The CodeMirror community aims to be welcoming to everybody. We use the Contributor Covenant (1.1) as our code of conduct.
Installation
Either get the zip file with the…
Advanced Projects: Build for Real-World Use
21/ Social Media Platform
Open-source: Develop a platform for users to connect and share content. Contribute to the Mastodon project.

Mastodon is a free, open-source social network server based on ActivityPub where users can follow friends and discover new ones. On Mastodon, users can publish anything they want: links, pictures, text, and video. All Mastodon servers are interoperable as a federated network (users on one server can seamlessly communicate with users from another one, including non-Mastodon software that implements ActivityPub!)
Click below to learn more in a video:
Navigation
- Project homepage 🐘
- Support the development via Patreon
- View sponsors
- Blog
- Documentation
- Roadmap
- Official Docker image
- Browse Mastodon servers
- Browse Mastodon apps
Features
No vendor lock-in: Fully interoperable with any conforming platform
It doesn't have to be Mastodon; whatever implements ActivityPub is part of the social network! Learn more
Real-time, chronological timeline updates
Updates of people you're following appear in real-time in the UI via WebSockets. There's a firehose view as well!
Media attachments like images and short videos
Upload and…
22/ Project Management Tool
Open-source: Create a comprehensive tool for managing projects. Explore the Taiga project.
Taiga Backend
> READ THIS FIRST!: We recently announced Taiga plans for the future and they greatly affect how we manage this repository and the current Taiga 6 release. Check it here.
Documentation
Currently, we have authored three main documentation hubs:
- API: Our API documentation and reference for developing from Taiga API.
- Documentation: If you need to install Taiga on your own server, this is the place to find some guides.
- Taiga Resources: This page is intended to be the support reference page for the users.
Bug reports
If you find a bug in Taiga you can always report it:
- in Taiga issues. This is the preferred way
- in Github issues
- send us a mail to support@taiga.io if is a bug related to tree.taiga.io
- send us a mail to security@taiga.io if is a security bug
One of our fellow Taiga developers will search, find…
23/ Online Marketplace
Open-source: Build a platform for buying and selling products. Check out the Sharetribe repository.
 sharetribe
/
sharetribe
sharetribe
/
sharetribe
Sharetribe Go is Sharetribe's old source-available marketplace software, which was also available as a hosted SaaS product. Sharetribe Go is no longer actively maintained.
Sharetribe Go
IMPORTANT: Sharetribe Go is no longer actively maintained.
Sharetribe's new marketplace builder, The New Sharetribe, replaces Sharetribe Go as the easiest, fastest way to build a marketplace. Learn more about what The New Sharetribe means for Sharetribe Go.
Sharetribe Go remains source-available under the Sharetribe Community Public License.
To build and launch a marketplace without writing a single line of code, and extend indefinitely with custom code and scale to any size, head to the SaaS version of The New Sharetribe.
Contents
- Technology stack
- Installation
- Payments
- Custom Landing Page
- Versioning
- Changes
- Upgrade
- Contribute
- Release
- Translation
- Bug tracker
- Documentation
- Sharetribe Go Community forum
- License
Technology stack
- Ruby 3.2.2
- Ruby on Rails 6.1.7.3
- MySQL 8.0
- React + jQuery
- Node.js 18.16 (for compiling JavaScript assets)
- "what you see is what you get" Editor Mercury
- Deploy: Custom Script (not using Mina or Cap3)
- Server: Heroku
- Image hosting: Amazon S3
- Background…
24/ Learning Management System
Open-source: Develop a system for educational courses and content. Contribute to the Moodle project.
Moodle
Moodle is the World's Open Source Learning Platform, widely used around the world by countless universities, schools, companies, and all manner of organisations and individuals.
Moodle is designed to allow educators, administrators and learners to create personalised learning environments with a single robust, secure and integrated system.
Documentation
- Read our User documentation
- Discover our developer documentation
- Take a look at our demo site
Community
moodle.org is the central hub for the Moodle Community, with spaces for educators, administrators and developers to meet and work together.
You may also be interested in:
- attending a Moodle Moot
- our regular series of developer meetings
- the Moodle User Association
Installation and hosting
Moodle is Free, and Open Source software. You can easily download Moodle and run it on your own web server, however you may prefer to work with one of our experienced Moodle Partners.
Moodle also offers hosting through both MoodleCloud…
25/ Customer Relationship Management (CRM) System
Open-source: Create a system to manage customer interactions. Explore the SuiteCRM project.
 salesagility
/
SuiteCRM
salesagility
/
SuiteCRM
SuiteCRM - Open source CRM for the world

SuiteCRM 7.14.6
Website | Demo | Maintainers | Contributors | Community & Forum | Partners | Extensions Directory | Translations | Code of Conduct
SuiteCRM is the award-winning open-source, enterprise-ready Customer Relationship Management (CRM) software application.
Our vision is to be the most adopted open source enterprise CRM in the world, giving users full control of their data and freedom to own and customise their business solution.
Try out a free fully working SuiteCRM demo available here
There are lots of ways to contribute to SuiteCRM
- Submit bug reports and help us verify fixes as they are pushed up
- Review and collaborate source code changes
- Join and engage with other SuiteCRM users and developers on the forums
- Contribute bug fixes
- Help translate language packs
- Write and improve SuiteCRM documentation
- Signing CLA - Only needs to be done once for all PRs and contributions.
Code Contributors
This project exists thanks…











































Top comments (12)
Very helpful!
Glad to hear that!
this is great. Thank you.
Thank you!
Thank you so much for taking out time and making this list.
Glad you found it helpful!
Good post!
Thank you!
This is a goldmine for developers looking for project inspiration at any skill level. I’ve personally used such projects to not only enhance my skills but also contribute to open-source communities. Hosting these projects, especially advanced ones like CRMs or marketplaces, can sometimes be a challenge. That’s why I rely on Cloudways for a smooth deployment experience. Its managed hosting environment is optimized for PHP frameworks, so I can focus on building and contributing without worrying about server configurations or performance issues. Highly recommend it for anyone exploring these ideas!
Thanks for sharing!
Thank you for sharing this!
this is interesting , thank you
Some comments may only be visible to logged-in visitors. Sign in to view all comments.