This article is part of #SeasonsOfServerless.
Each week we will publish a challenge co-created by Azure Advocates with some amazing Student Ambassadors around the world. Discover popular festive recipes and learn how Microsoft Azure empowers you to do more with Azure Serverless services! 🍽 😍.
Explore our serverless Resources and learn how you can contribute solutions here.
In Korea, when New Year begins, everyone eats tteok-guk (rice cake soup). There are various shapes of tteok, but especially for greeting New Year, garae-tteok is the most popular to make the soup.
As garae-tteok has a long and cylindrical shape, people wish to live long, by eating tteok-guk. When cooking tteok-guk, the garae-tteok is sliced into small pieces, which look like coins. This coin-like shape is believed to bring wealth.
Challengers & Chefs
Here are the challengers, aka Chefs.
- Justin Yoo: Microsoft Cloud Advocate
- You Jin Kim: Microsoft Learn Student Ambassador
- Hong Min Kim: Microsoft Learn Student Ambassador
- Aaron Roh: Microsoft Learn Student Ambassador
Challenge Explained
I took an interview video with MLSAs how they have implemented. They actually did awesome jobs! Although we took the video in Korean, we provide subtitles in both English and Korean. So, turn on the subtitles and you won't regret it.
Ingredients (for 4 People)
Cooking tteok-guk is fairly straightforward. Here is the list of ingredients for four people.
- Garae-tteok: 400g
- Diced beef: 100g
- Water: 10 cups
- Eggs: 2
- Spring onion: 1
- Minced garlic: 1 tablespoon
- Soy sauce: 2 tablespoon
- Sesame oil: 1 tablespoon
- Olive oil: 1 tablespoon
- Salt and pepper
Recipe
The simplest way to cook tteok-guk is the following:
- Slice garae-tteok into small pieces – no thicker than 5 mm.
- You can buy sliced garae-tteok.
- But in this case, put the sliced garae-tteok into a bowl of water for about 30 mins.
- Slice spring onion.
- At high heat, stir-fry the diced beef with sesame oil and olive oil until the beef surface goes brown.
- Put the water into the wok and boil for about 30 mins with medium heat.
- While boiling, remove bubbles from the water from time to time.
- Get the eggs beaten.
- After the 30 mins, put the minced garlic and soy sauce into the boiled soup. Add some salt, if necessary.
- Add the beaten egg and sliced spring onion.
- Serve the soup with pepper drizzled on top.
You Jin depicted the recipe in the flow-chart format (some letters are in Korean).
Recipe Steps Implementation
As each step takes time to complete, the prep time is simulated by a timer. Azure Durable Function offers the Timer feature, which perfectly fits this case.
Each Ambassador chose three steps respectively and wrote Function app with their preferred programming language. As a result, You Jin built Step 4, Step 6 and Step 8 in JavaScript, Hong Min wrote Step 2, Step 5 and Step 7 in C#, and Aaron implemented Step 1, Step 3 and Step 9 in Python.
Recipe Steps Orchestration
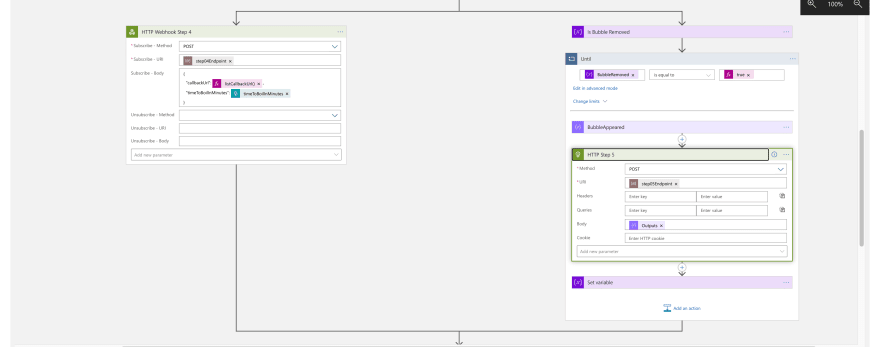
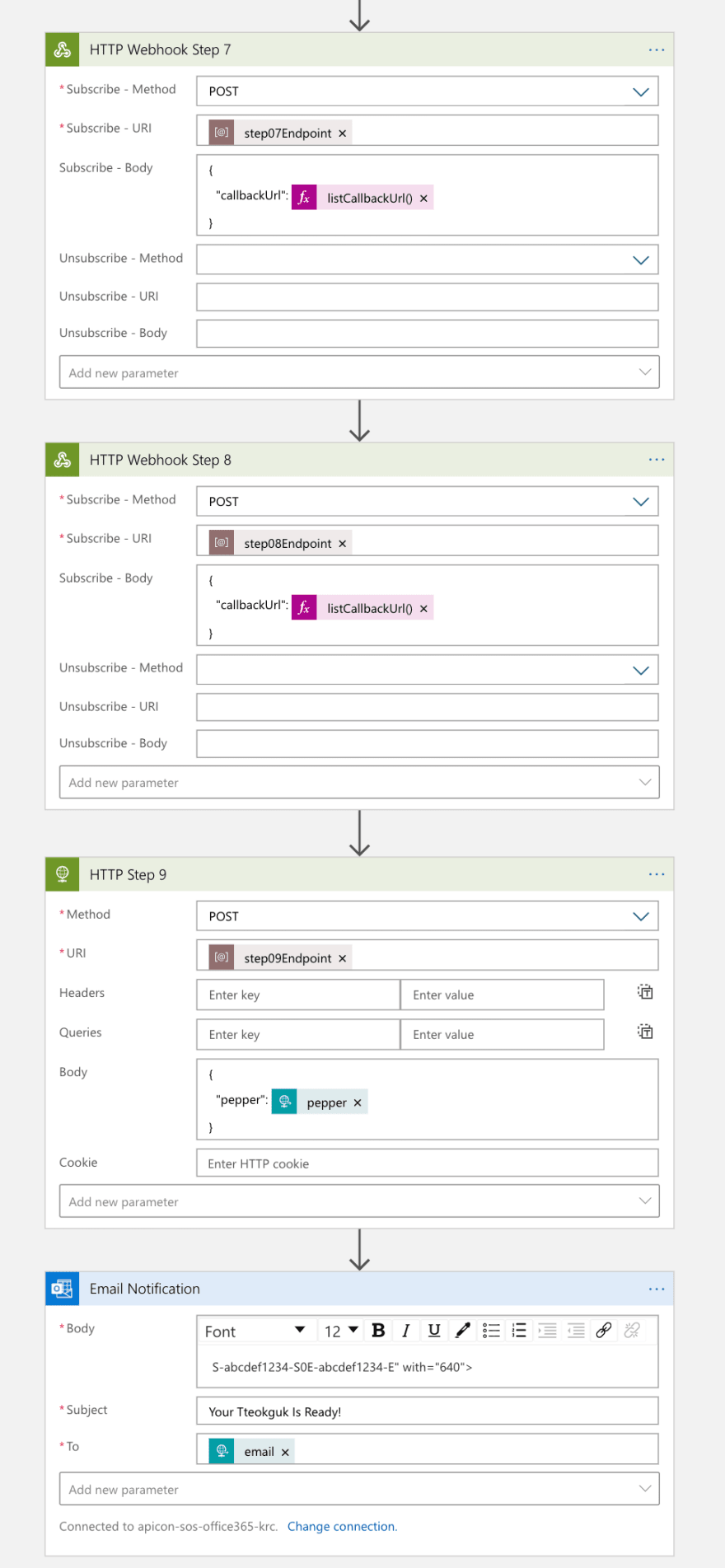
While Durable Function was used for each step, Azure Logic Apps was used for their overall orchestration. Based on the flow-chart above, the Logic App is triggered by an HTTP request, passes the payload to Step 1 (Slicing Garae-tteok), Step 2 (Slicing Spring Onion), Step 3 (Stir-fry Beef) and Step 6 (Beating Eggs) and process them at the same time. Then, the response from each step is aggregated to move forward. It's a typical pattern called Fan-Out/Fan-In or Scatter-Gather.
After the aggregation, Run the Step 4 (Boiling). While boiling, bubbles randomly occur, which should be removed (Step 5).
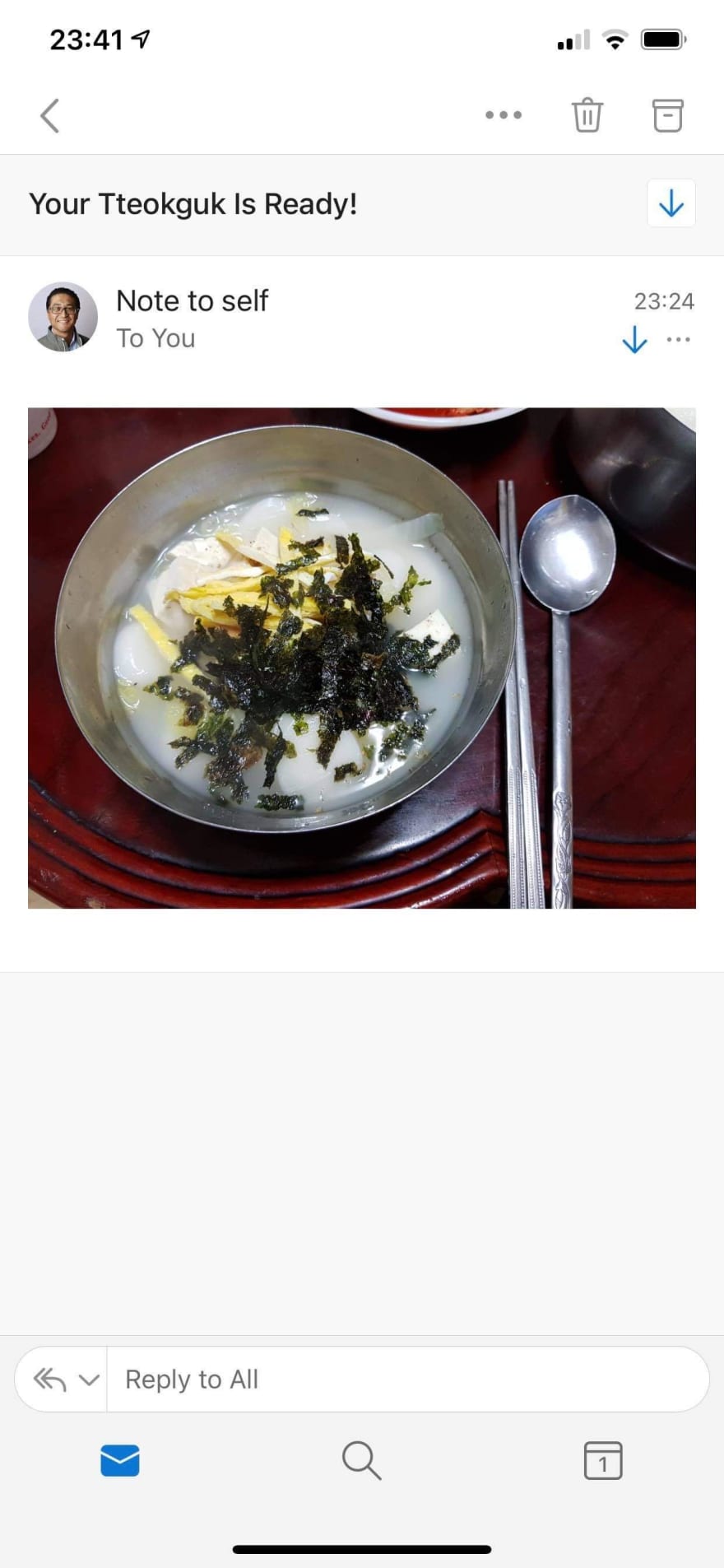
Then, add garlic and sauce (Step 7), Add beaten eggs and spring onion (Step 8), and finally serve the soup by adding salt and pepper (Step 9). Step 9 returns a random tteok-guk image from Azure Blob Storage, and the image is sent to the designated email.
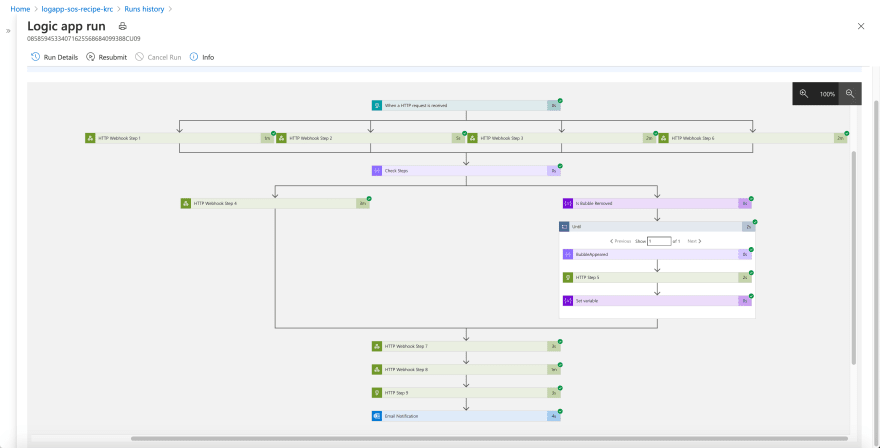
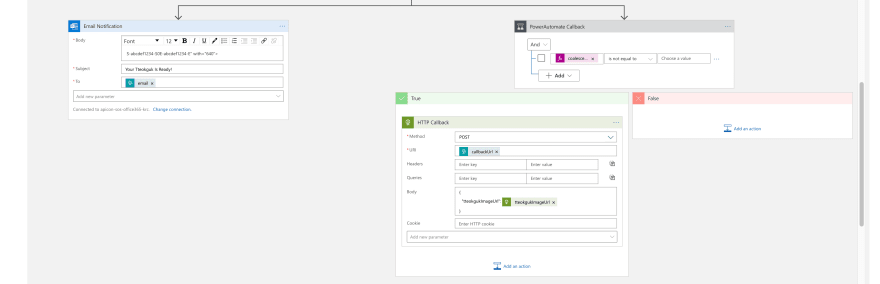
At this stage, we have to consider the two-minute limitation of Logic Apps during this execution. Therefore, instead of using the HTTP action, we used the HTTP webhook action to overcome this restriction. The following screenshot shows the end-to-end execution result.
As you can see the last action, the tteok-guk image is sent to the given email like this:
Recipe Automatic Build and Deployment
Both Durable Function apps and Logic App orchestration are all automatically built and deployed to Azure via GitHub Actions. You can find more details at the following links. As we used Bicep to build ARM template, you might like to know more about it. This link would be helpful, if you like.
Power Automate for Mobile App Integration
The first plan was to migrate the Logic App to Power Automate flow. However, we eventually decided to separate Power Automate side from Logic App side. Within the Power Automate workflow, we call the Logic App workflow using the webhook action. As Power Apps calls this Power Automate workflow, it sends the result back to the Power App through the push notification.
In order to use the push notification feature on Power Automate, we should slightly update the Logic App. The final action on the Logic App is not only sending an email but also calling back to the Power Automate with the image URL.
Power Apps Build
To call Power Automate workflow with parameters, we used Power Apps. The following screenshot shows which controls we used in the Power Apps canvas.
Once completed, publish the Power Apps and run it on our mobile phone. And here's the result.
So far, we have built an end-to-end solution to cook tteok-guk, using Azure serverless services including Power Platform. The entire source code can be fount at this repository:
As this repository also contains the sample Power Apps and Power Automate workflow, download the zip files and import them to your Power Platform and run them. It will be super easy! If you like to challenge the other recipes, check out this page, #SeasonsOfServerless!













Top comments (0)