Visual Studio Code (VS Code) is a lightweight code editor that works great for developing applications for any programming language. It is fast, it updates regularly and it is completely free! And you can extend its behavior by installing extensions. There are lots of extensions available, including extensions for Azure.
In this post, we'll explore the top 5 VS Code extensions for Azure developers.
Prerequisites
If you want to follow along, you'll need the following:
- An Azure subscription (If you don't have an Azure subscription, create a free account before you begin)
- The latest version of Visual Studio Code
Top 5 VS Code extensions for Azure developers
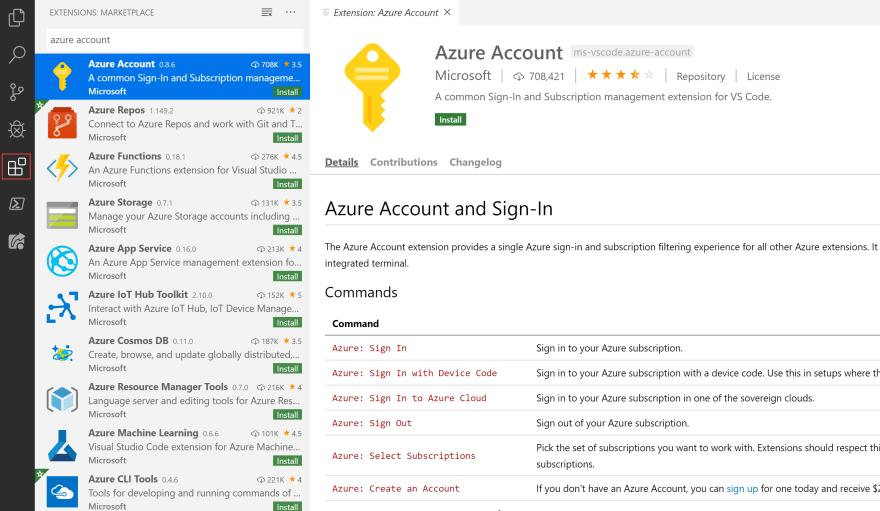
Installing an extension in VS Code is simple. Just click the extensions menu, search for the extension and click install on it.
Let's take a look at the top 5 Azure extensions for VS Code:
1: Azure Account
(Azure Account extension in VS Code)
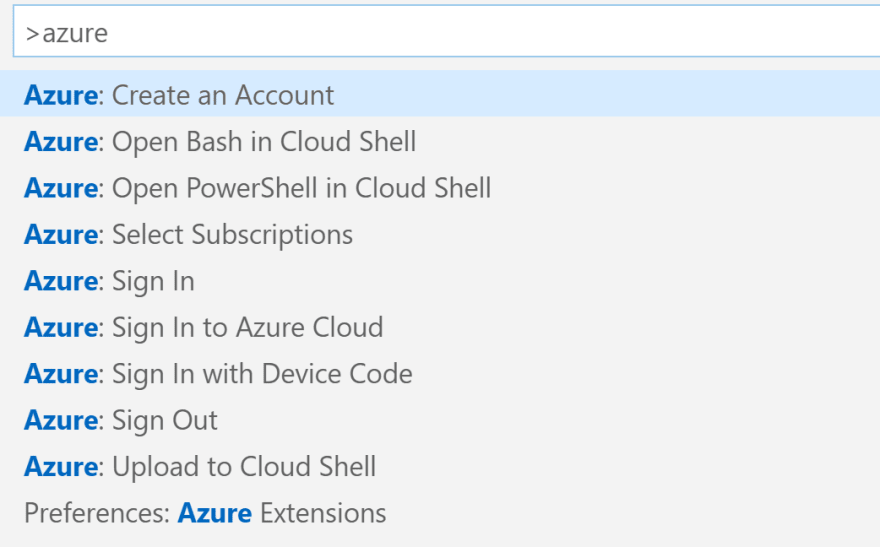
The Azure Account extension has the least functionality of the extensions in the list, but you need it to work with the other extensions. You can use it to sign in and out of your Azure account and do things like select an Azure subscription. On top of that, the Azure Account extension also enables you to use the Azure Cloud Shell, straight from the VS Code terminal. Just open the command palette (View > Command Palette...) and type Azure to see the commands to open the cloud shell.
(Azure commands in VS Code)
2. Azure App Service
(Azure App Service extension in VS Code)
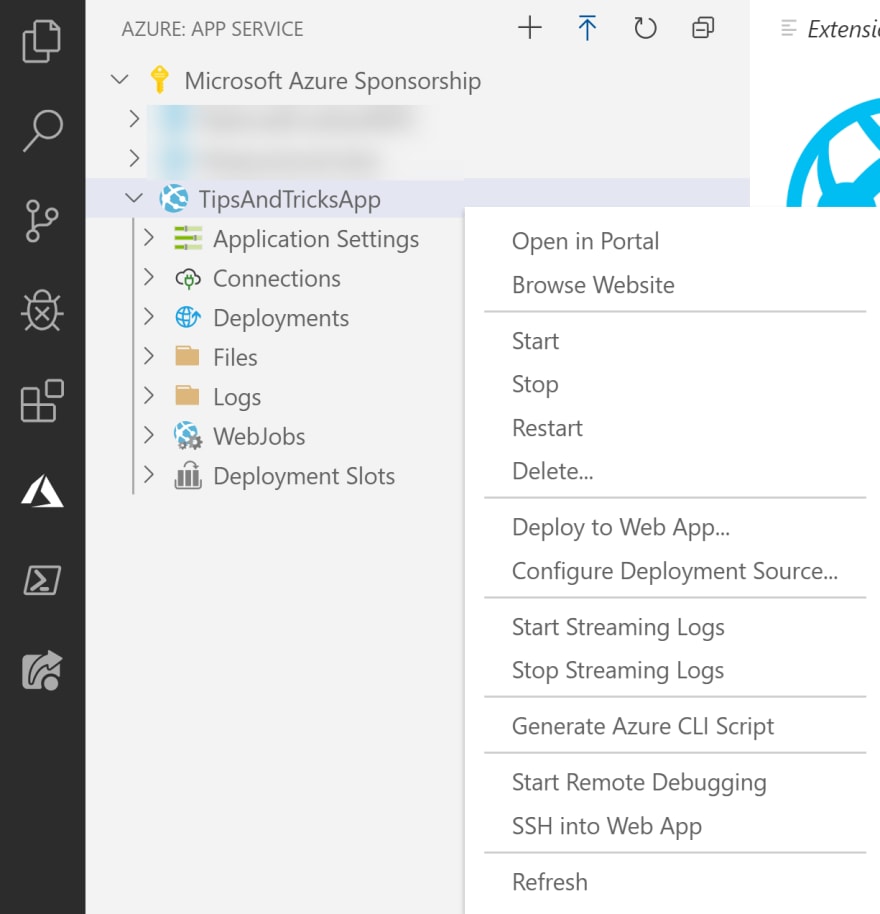
The Azure App Service extension is incredibly useful for developers that work with Azure App Service. Once you have installed the extension, you'll see an Azure menu in the menu bar of VS Code. Most other Azure extensions will show up in this same menu. From here, you can explore your Azure subscription and see all of the App Services that you have. You can even create a new one from here or deploy the app that you are working on to an App Service. This extension allows you to do almost anything that you need to do with your App Service. This includes starting and stopping it, streaming logs, remote debugging, manage app settings, see all the files in the app service and more. This is an essential extension.
(Do anything with your App Service in VS Code)
3. Azure Functions
(Azure Functions extension in VS Code)
Another extension is the Azure Functions extension. This is similar to the App Service extension and it shows up in the Azure menu of VS Code. You use the Azure Functions extension to manage your Azure Functions. You can use it to manage your existing Functions and to create new ones and deploy your app to a Function in the cloud. All from VS Code. You can start and stop Function Apps, manage their app settings, redeploy previous deployments, see the properties of bindings and more. If you use Azure Functions, you need this extension.
(Do anything with your Azure Functions in VS Code)
4. Azure Storage
(Azure Storage extension in VS Code)
A very useful VS Code extension is the Azure Storage extension. When you've installed it, this will also show up in the Azure menu of VS Code. The Azure Storage extension lets you manage your Azure Storage accounts. You can go through your Blob, Table, Queue and File Storage and do most things that you need with them. You can upload data, create and delete blob containers and much more. And, you can also use this extension to manage the Blob Storage Static Website feature. With the extension, you can configure this feature and deploy your app to a static website in Blob Storage. That is incredible and very useful if, for instance, you are developing a Blazor WebAssembly application and want to host that as a static website.
(Deploy to static website in VS Code)
5. ARM Template Visualizer
(ARM Template Visualizer extension in VS Code)
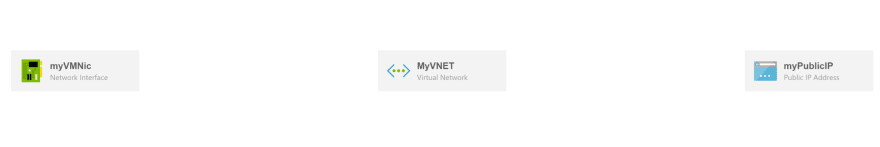
The final extension that we will cover is the ARM Template Visualizer. This will render a visual representation of ARM templates that you are working on in VS Code. Having a visual overview of your template can be very useful as ARM templates tend to become difficult to oversee. Once you have installed the template, you can use it when you have an ARM template open by going to the Command Palette (View > Command Palette...) and typing in ARM Template Visualizer. This will render a visual representation like in the image below. What you see below is the representation of a template that creates a Virtual Machine in Azure. This creates many sub-services, like a virtual network card, a Virtual Network and a public IP Address. The extension will also show any relationships between the resources in a template.
(ARM Template Visualizer in action in VS Code)
6. BONUS ARM Template Viewer
(ARM Template Viewer extension in VS Code)
The final extension that we will cover is the ARM Template Viewer. This will render a visual representation of ARM templates that you are working on in VS Code. Having a visual overview of your template can be very useful as ARM templates tend to become difficult to oversee. Once you have installed the template, you can use it when you have an ARM template open by clicking on the eye symbol that will now appear in the top right of the editor bar, or you can go to the Command Palette (View > Command Palette...) and type in ARM Viewer. (Fans of shortcuts can use Ctrl+Alt+Q.) This will render a visual representation of the resources in the template and their relationships. What you see below is the representation of the 101-vm-simple-windows template that creates a Virtual Machine in Azure. This creates many sub-services, like a virtual network card, a Virtual Network and a public IP Address. The extension was tested against over 900 templates in the Azure Quickstart Templates repository The extension allows you to toggle between resource type and name, change the layout by dragging the icons around, drill into a little more detail on the resources and export the final result to png files.

(ARM Template Viewer in action in VS Code)
Conclusion
There are many Azure extensions for Visual Studio Code. Each of them helps you to become a more productive Azure developer when you work in VS Code. Go and check them out!
Stay connected with me on various social platforms for daily software development news.














Top comments (0)