Nos últimos dias vimos um enorme crescimento do trabalho remoto! Porém muitos times remotos tem uma grande dificuldade em unir seus esforços já que suas ferramentas podem ser diferentes. Pensando nisso o Visual Studio Code aprimorou uma funcionalidade que irá facilitar muito o trabalho remoto entre times diferentes dentro da mesma organização e até mesmo pessoas sem nenhum vínculo direto!
Live Share
Muitos já conhecem o VS Code Live Share, uma forma sensacional de compartilhar o seu IDE com outras pessoas para fazer pair ou group programming.
Com o Live Share podemos não só compartilhar o nosso editor atual e permitir que outras pessoas não só vejam o que estamos fazendo, mas também que comentem, editem ao mesmo tempo, testem, executem e rodem debugs no mesmo código em um mesmo local, em um mesmo IDE. Além disso, podemos também compartilhar nossa sessão no terminal para que todos os participantes possam realizar comandos, ou então apenas um modo read only, onde todos podem ver o que está acontecendo.
Com todas essas funcionalidades, o Live Share já é uma ferramenta sensacional que possibilita um trabalho muito mais produtivo e muito mais sincronizado com toda a equipe. Porém o grande problema era que todos precisavam ter o VS Code instalado na máquina para que isso fosse possível e, muitas vezes, isso era um grande impeditivo quando estávamos tentando fazer tutoriais ou então simplesmente mostrar um código rapidamente.
Esses problemas acabaram!
Live Share Browser Session
O time do VS Code incrementou ainda mais a funcionalidade do Live Share permitindo que, agora, todos possam entrar em uma sessão de colaboração diretamente do browser! Isso mesmo, sem nenhum tipo de instalação nem nada! Você vai conseguir se juntar a outras pessoas do seu time em um editor completo e tudo isso via seu browser preferido!
Isso é extremamente útil para times de empresas ou organizações diferentes, como terceiros que queiram mostrar algum código específico, mas não paramos apenas nos profissionais, para professores que desejam ensinar seus alunos, que muitas vezes não posuem um client de desktop instalado, esta é uma funcionalidade essencial para incrementar a sala de aula com imersão e interatividade!
Como entrar em uma sessão a partir do browser
O caminho é bastante simples.
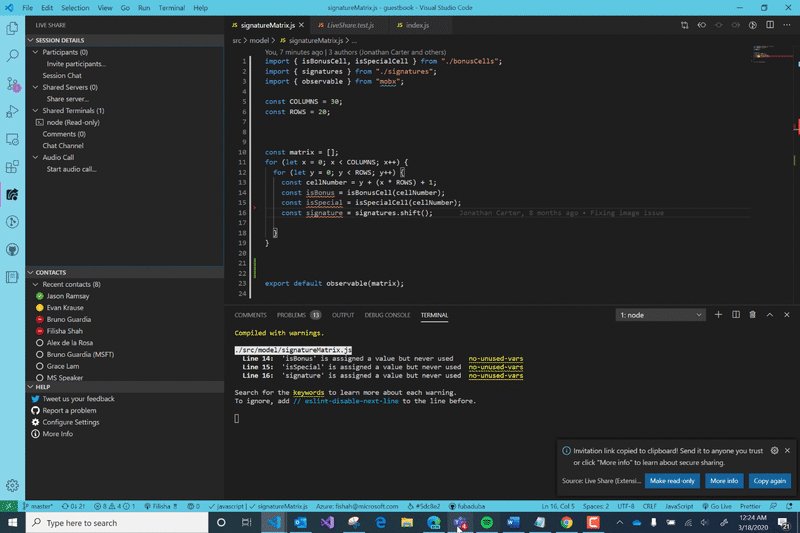
1. O host da sessão inicia uma nova sessão
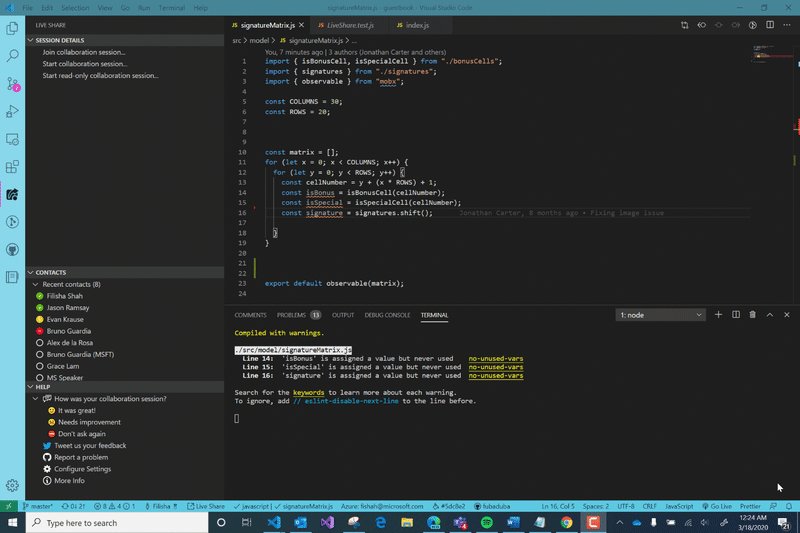
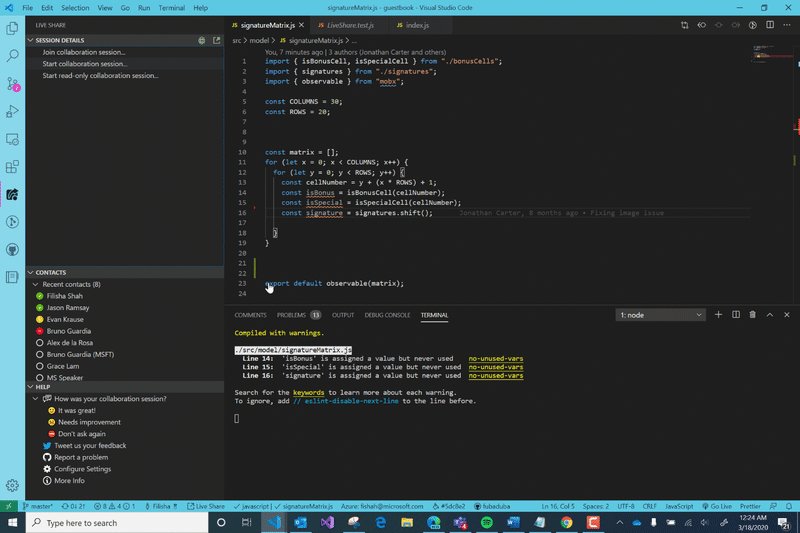
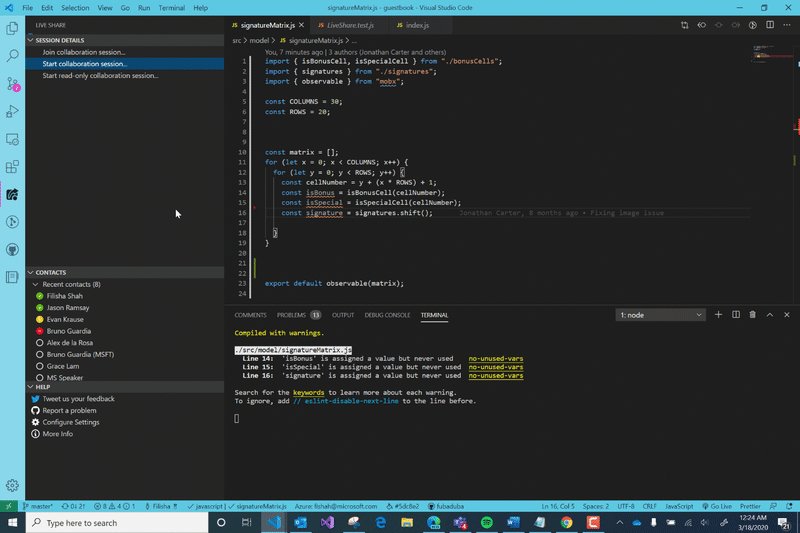
Para começar, a pessoa que deseja compartilhar seu editor deve iniciar uma nova sessão do Live Share no seu client do VS Code, da mesma forma que fazemos hoje.
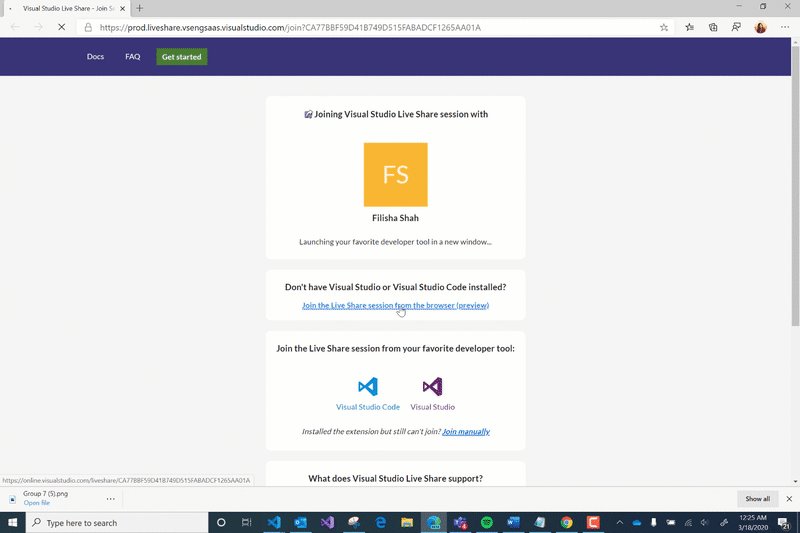
2. Os convidados usam o link compartilhado para entrar pelo browser
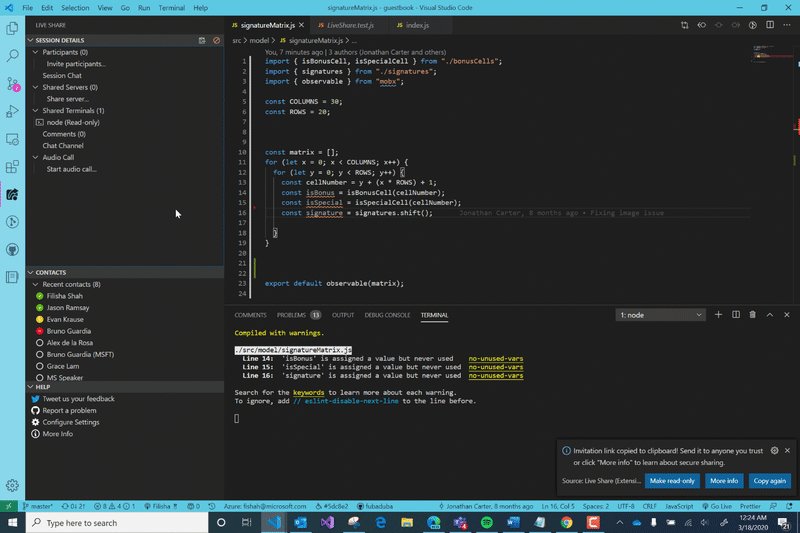
Uma vez iniciada a sessão, o Live Share vai gerar um link para ser compartilhado com possíveis convidados. Estes convidados clicam no link e entram na mesma tela de confirmação que tínhamos anteriormente, porém agora temos uma nova opção! A de entrar na sessão diretamente pelo navegador!
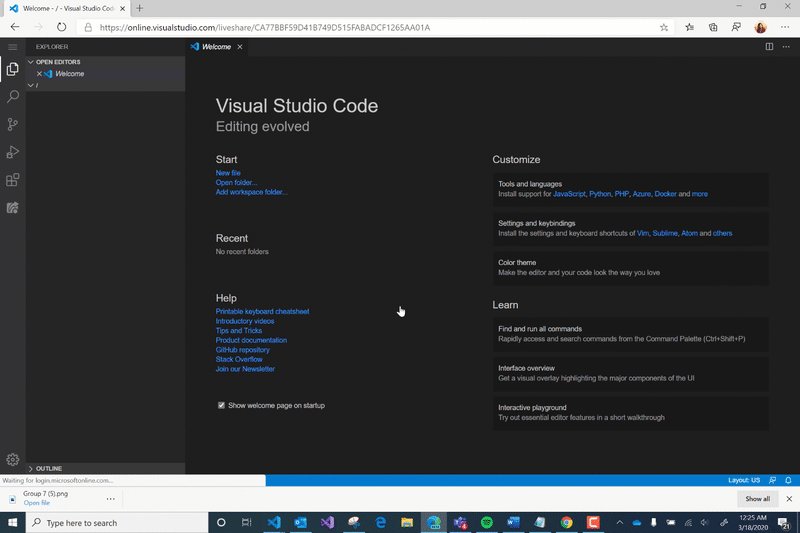
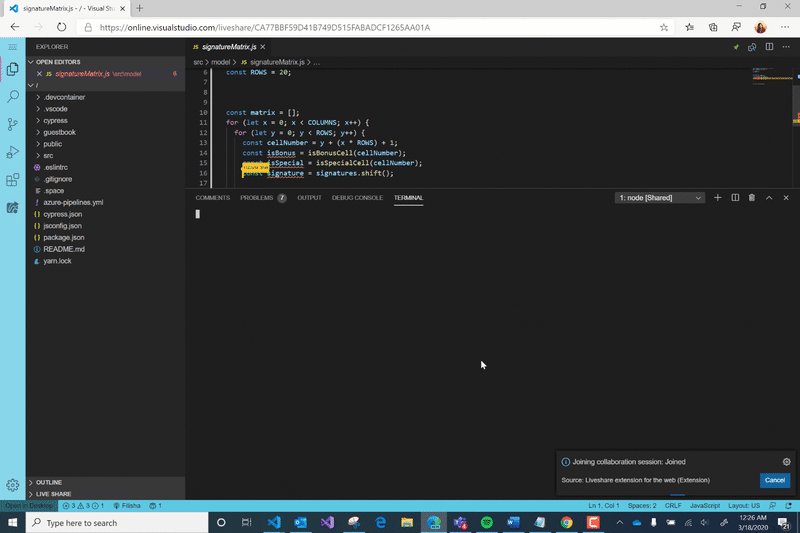
3. Uma experiência completa direto do navegador
Uma vez dentro da sessão, o(s) convidados(s) podem usufruir de uma experiência completa, como se estivessem dentro do VS Code instalado em sua própria máquina
E como eu faço para ter isso?
Essa atualização é uma atualização imediata da extensão do VS Code Live Share então, se você já a está usando, não precisa fazer absolutamente nada! Todos os seus convidados para quaisquer possíveis sessões já vão ver a opção de conexão diretamente pelo browser!
Se você ainda não possui a extensão, então basta baixar e instalar em seu editor e sair compartilhando seus códigos!
Saiba mais sobre essa novidade na documentação oficial
Não deixe de acompanhar mais do meu conteúdo no meu blog e se inscreva na newsletter para receber notícias semanais!










Top comments (0)