TLDR; Instructions for building a Corona Mask Detector for Free Using the Azure Custom Vision Service and Tensorflow.js.
Background
While on Facebook this morning I saw a really great post by Muhammad Asad Javed on the work he did building an object detection model for Facial Mask detection.
Unfortunately, he couldn’t release the code or data which inspired me to build my own model and document the process using the Free Tier of the Azure Custom Vision Service.
Custom Vision | Microsoft Azure
The final model, open dataset, and code for evaluating in the browser can be found on my github below.
aribornstein/CoronaFaceMaskDetectionTFJS
Now let’s get started building your own model.
Building Your Own Model
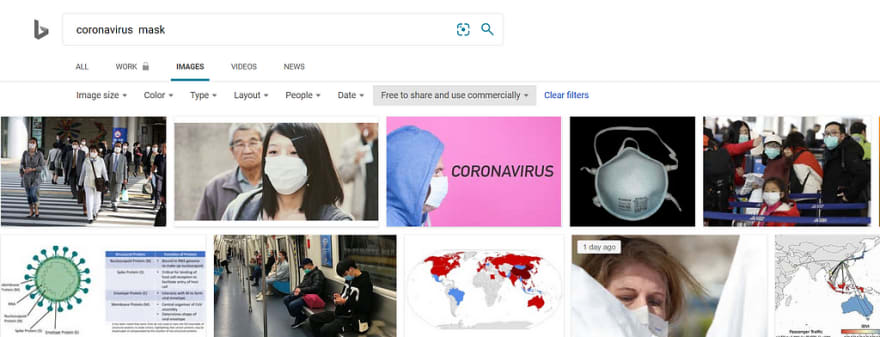
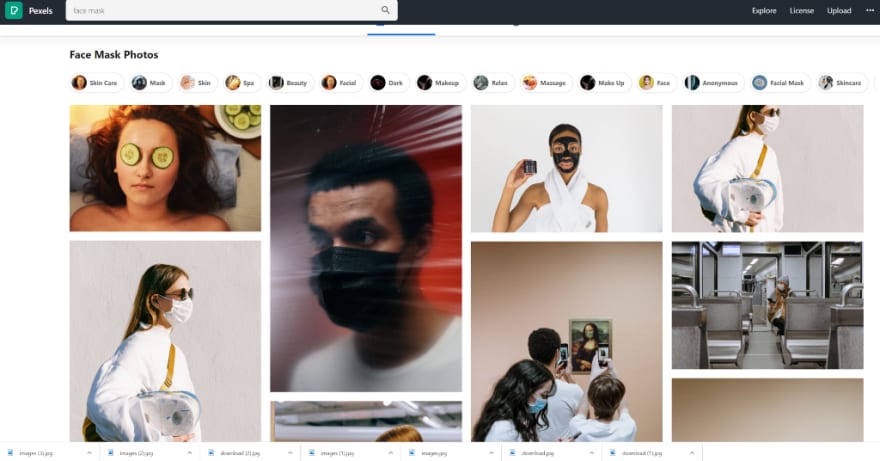
Step #1: Create Face Mask Dataset

Try to build as representative a dataset as possible.
Step #2 LogIn to CustomVision.ai with Azure Account
A free Azure subscription can be created with the link below, their is a free tier of the Custom Vision Service which is perfect for this demo.
Create your Azure free account today | Microsoft Azure
Step #3 Create New Object Detection Project
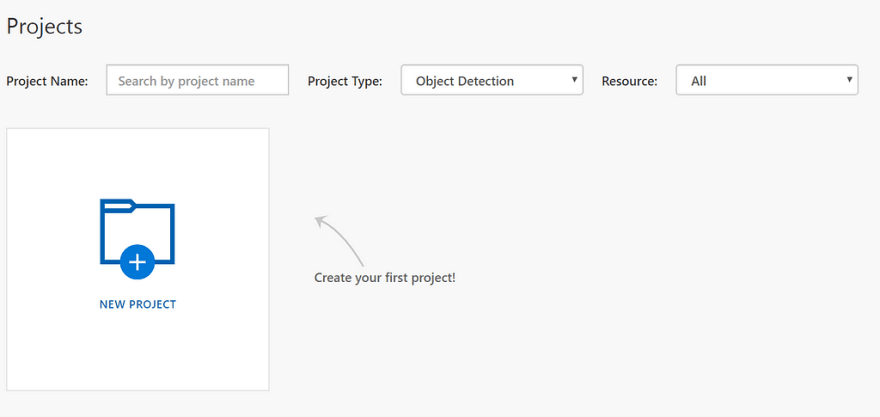
When you log in for the first time you’ll see the following screen click create new project.
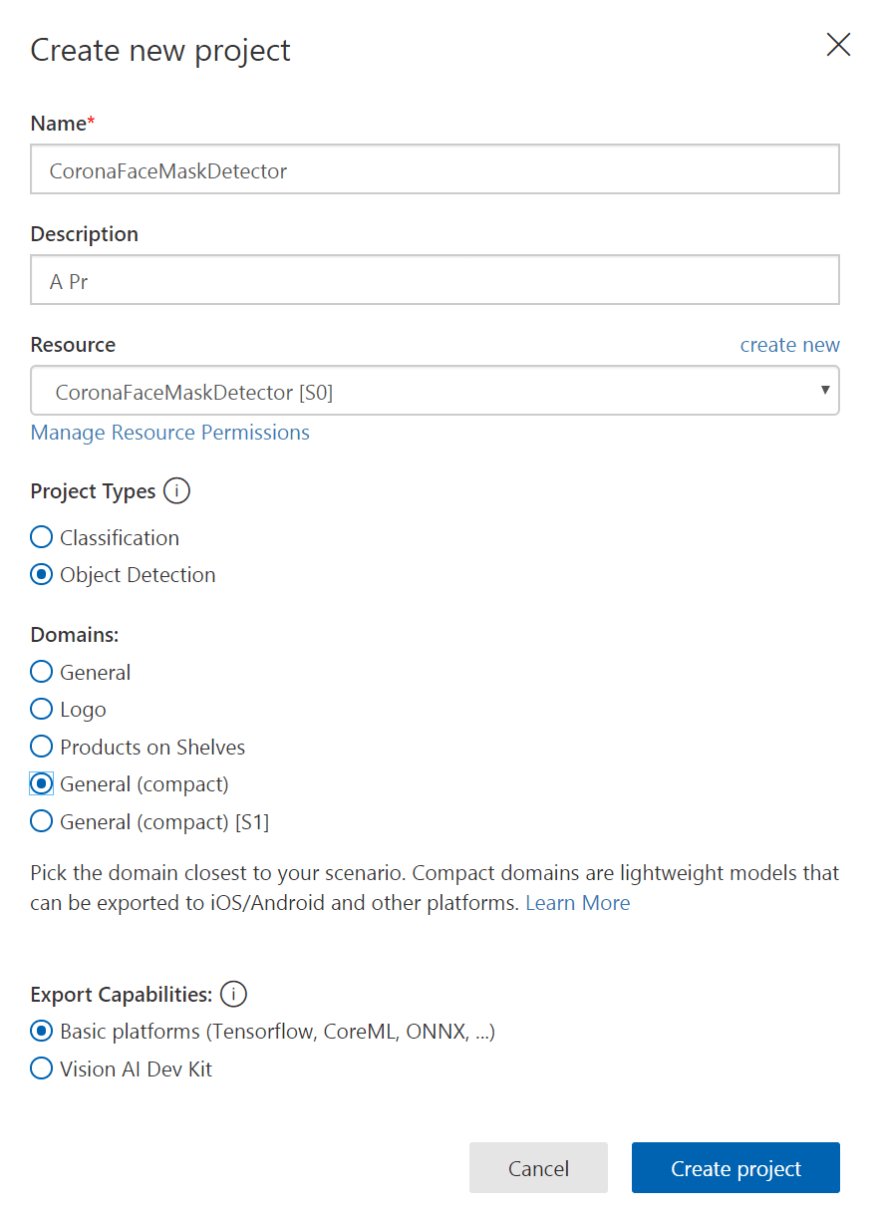
Enter the following settings to create a Object Detection Model.
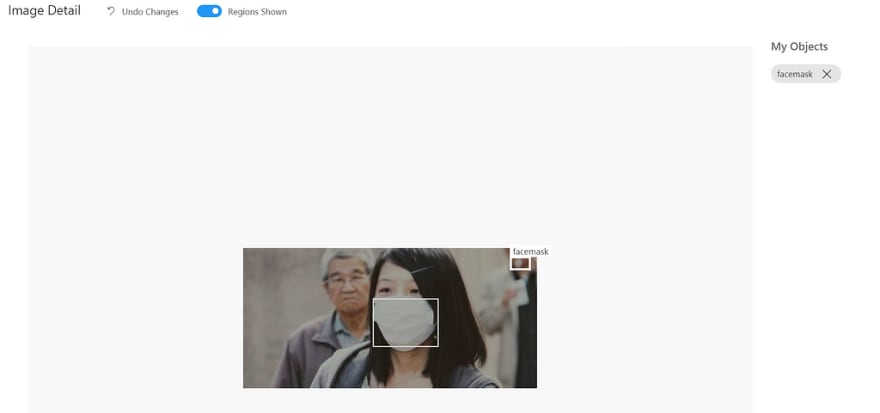
Step #5 Upload and Annotate Images
Step #6 Train and Test Model
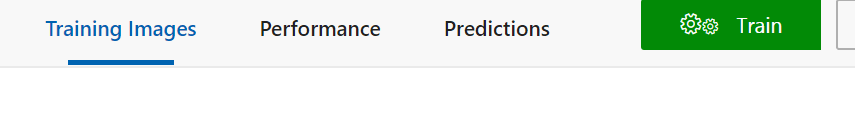
Once you have finished the annotating your images. Click the green train button on the top right corner.
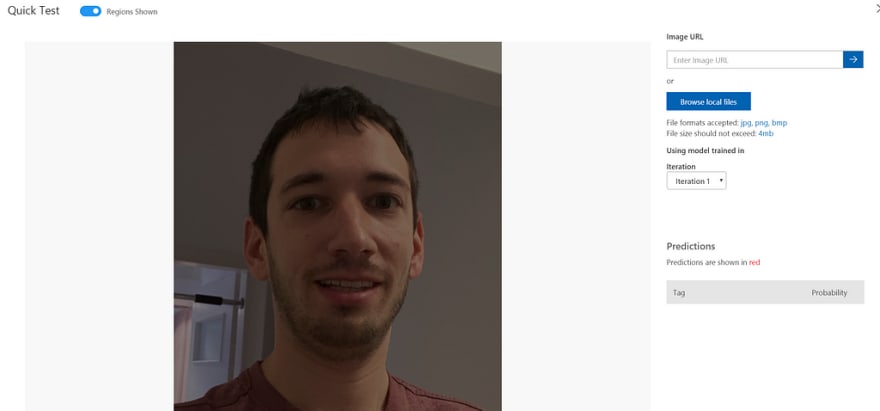
Follow the instructions to train your model here is a screen shot of my first model.
What’s amazing is that even a simple model like the one above seems to work really well on my first test.

Pro Tip: after training your first model try out the new get suggested objects on additional data to both speed up the annotation process and evaluate your model.
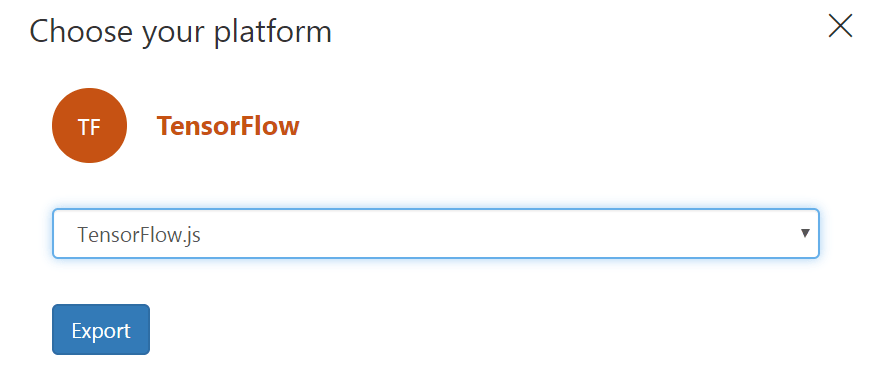
Step #7 Export Model to Tensorflow.js for Client Side Evaluation
The model can then be used locally with following code:
There you have it all the steps you need to build your own face mask detection model stay safe and we will get through this together.
Open Source Option
For those who are looking for a completely open source option for training these types of models check out Microsoft VoTT and our Computer Vision Best Practices Repo.
About the Author
Aaron (Ari) Bornstein is an AI researcher with a passion for history, engaging with new technologies and computational medicine. As an Open Source Engineer at Microsoft’s Cloud Developer Advocacy team, he collaborates with Israeli Hi-Tech Community, to solve real world problems with game changing technologies that are then documented, open sourced, and shared with the rest of the world.




















Top comments (2)
microsoft/customvision-tfjsdoesn't work with latestNode.jsandTensorflow.js. I have raised issue inGithub. This is stopping us from learning. Kindly fix this.Brilliant and really well explained. Thank you for that Aaron :)