According to the official site:
WebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable target for compilation of high- level languages like C/C++/Rust, enabling deployment on the web for client and server applications.
In a nutshell, it's a technology that allows code written in other languages; mainly C/C++ and Rust; to be executed by a VM embedded in the browser as a low level byte code.
History
The idea behind Wasm is not new, some precursors existed like Google Native Client and asm.js, we perhaps remember the Java Applets. Wasm started as a project by Mozilla and was announced in June 2015. The first PoC was in March 2016 and consisted on a Unity game running on FireFox. By 2017, the majority of the browsers including Chrome, Safari and Edge implemented the Wasm VM. In February 2018, Wasm was adopted as W3C standard as the Javascript core specification and Api have been published by a group of engineers from Mozilla, Microsoft, Google and Apple.
Design and Main Ideas
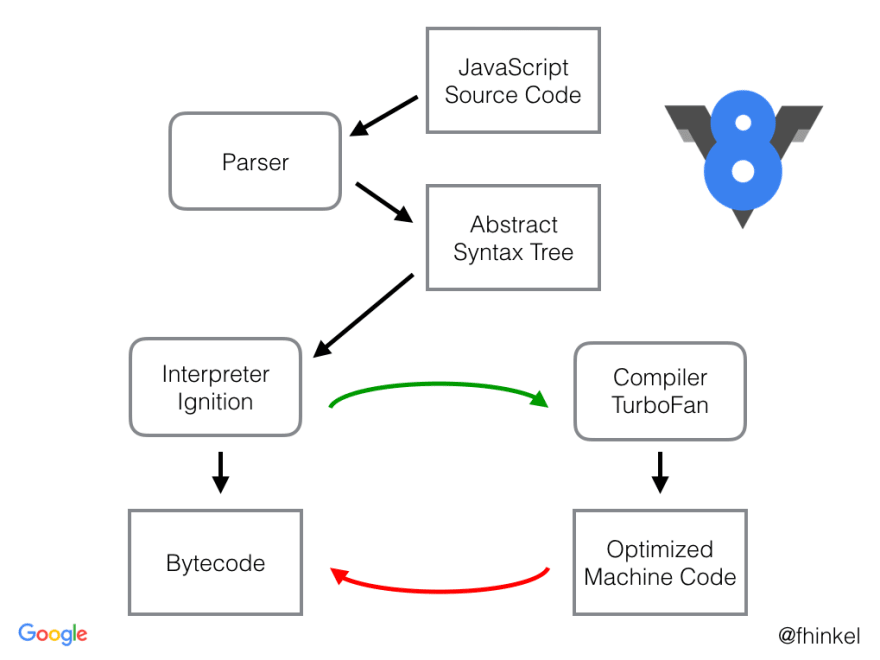
The de facto language for the Web is JavaScript, a high level interpreted programming language executed by various engines like V8 in Chrome, SpiderMonkey in FireFox and Chakra in IE. Besides that, JavaScript is weakly typed and dynamic. The previous facts imply that JavaScript is not an ideal language for performance for the following reasons:
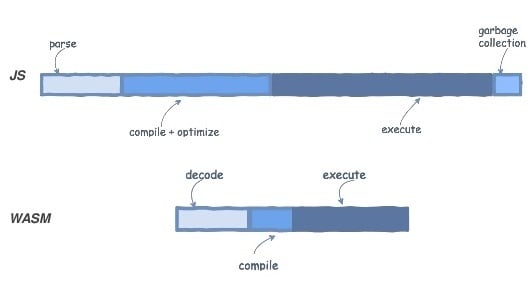
- The process of interpretation leads to the time consuming process of parsing and processing the code before executing it.
- Byte code generation for the engine is usually optimized by a technique called JIT (Just in Time) compilation where parts of code are analyzed (profiled precisely) to spot frequently used parts to be precompiled as a "compilation cache". Although the apparent performance gains, profiling can add overhead to the code execution life cycle.
- Being weakly typed and dynamic leads to an additional effort of inferring variable types and scopes which add more processing time.
- Finally, GC and mono-threading will make things all but faster.
Being not well suited for performance is not a major issue for the JavaScript programming language as the majority of Web related coding is frequently limited to DOM manipulation, regular expression parsing or GUI component instantiation and lifecycle management. But when it comes to some more intensive tasks like running a 3D game or a Virtual Reality scene, media streaming or even high performance large DOM manipulation; certainly JavaScript will not be the first choice. Those performance demanding tasks are already coded in the low level language C/C++ and are well proven, so the idea was to be able to integrate the already coded high performance C/C++ libraries (like OpenGL for 3D rendering) on the Web page. In other words, porting a high-performance code to the browser.
WebAssembly made this possible by adopting a compiled byte code from an already existing C/C++ or Rust code. This already compiled byte code will be executed by a stack based virtual machine supported by the browser. Wasm Specification consists of those two main parts:
- A byte code specification for the stack base VM to implement.
- A JavaScript API to allow any Wasm code to call or access its surrounding environment (DOM, passing arguments).
Tools and Usage
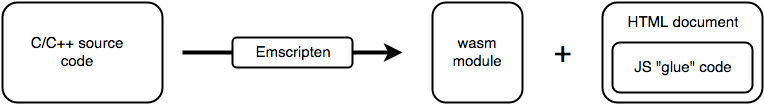
WebAssembly tooling is based on EmScripten, the main goal of those tools is to take a C/C++ source code and generate a Wasm module in addition to a JavaScript "glue" to make the module readable by the browser.
A typical flow for C/C++ source code (factorial in this example) will involve the following:
- Generating a Wasm module by calling:
emcc factorial.c -s WASM=1 -o factorial.html
- Running the resulting Wasm module and JavaScript glue code:
emrun --no_browser --port 8080
Future Road Map
Although accepted as W3C standard, the committee has planned the following features:
- Threading and concurrency, provide a p-thread like environment execution, shared memory and mutexes.
- Garbage collection, allocate and manipulate GC objects from Wasm code.
- Exception handling, full implementation of C++ style exception handling.
- Bulk memory operations, copying and clearing large chunks of memory with an efficient architecture independent way.
Conclusion
WebAssembly is a technology meant to integrate high-performance portable C/C++ code (or even other languages like Rust) into the JavaScript Web context in order to extend its capabilities to run highly demanding features like 3D or image and video processing.
References
For more details you can consult the following links:
- Official page: https://webassembly.org
- W3C entry: https://www.w3.org/community/webassembly









Top comments (3)
Click-bait and full of errors.
WASM isn't actually itself dependent on a VM for execution. It runs in a VM in most implementations today, because it needs to cooperate with existing JS code running inside that same VM.
Also there are currently no ways for WASM to call out to Web-APIs directly from the host environment (or directly manipulate the DOM for that matter).
This will eventually get added, and then it would be possible to use just WASM without JS, but this has never been a goal, to make JS extinct (good luck with that btw).
Just because it is much faster to run highly optimized hardware specific compiled binary modules written in C for specific applications, doesn't mean that your Todo-List App would need the same blazing performance.
Obviously, most web apps DON'T belong in that "max-performance needed" category. Sure, they would run faster, but it wouldn't be worth it because of the massive amounts of existing code that would need to be re-written, staff would need education, blah, blah...
One primary objective is for WASM to be included in the common web-specs as a first class citizen, offering ways to develop fully compiled binaries, that can run, plugged into a variety of targets and primarily for use on performance critical applications, opening up for practically any app (ported from C, C++ etc) to use the web-browser as a target platform.
This will probably to be done using a libc-like approach, where the fundamental WASM libs will already be present within all major browsers, and the rest of the app would be directly executed at native execution-speed, while still running in the same semantic universe as JavaScript and allow synchronous calls to and from JavaScript.
That's the future of High Performance Web Development...
Ooops, there goes gravity! Got to run!
Thanks for the comment, I mentioned that WASM is a way to run more efficient code based on other programming languages (mainly C/C++) on the browser when JavaScript cannot help. It'll not replace at 100% as the use of the languages above is sort of overkill.
Thanks for your comment.