Amazon announced Honeycode yesterday.
A quick search on the internet will reveal that as with most things - there are mixed views around the value add of this no-code service from Amazon.
Also, if you write code you probably won't appreciate this announcement much.
However, if you are a non-coder who depends on your technical team for development of a lot of your internal line applications - I would imagine that this would have been of interest to you.
I know the announcement was definitely of interest to me as someone who doesn't write a lot of code anymore - and as someone who once upon a time wrote code using a mainframe language to build internal line applications for the customer, applications which were mundane to build but were quite valuable for the customer.
The announcement was of interest to me as I couldn't help but think how both me as the coder and the customer could have been spared a lot of frustration.
My time and expertise could have been spared and I could have gone on to work on more innovative projects for the organizations I worked for.
The customer could have been empowered more and they wouldn't have had to wait until their piece of work got the necessary prioritization.
We both could have been spared the time wasted going back-and-forth with me trying to understand the exact requirements, for a simple application that they could have gone on and developed themselves - with absolutely no-code yet providing enriched functionality that helped them run their business better.
So, what did I build in less than 10 minutes using Amazon Honeycode?
I went with a very simple Task Tracker that has automation built into it. The team mates collaborate on tasks tracked by this Task Tracker. Every time there's a new row added to the tracker - notification is sent to a nominated email address (you can add more than 1 of these by adding more actions). The recipient of the email then knows that information has changed - and then knows to action accordingly.
The steps involved in building an app using Honeycode are already well-documented in the link above, although the Honeycode builder is intuitive enough that you will hardly be consulting the guide.
I was mainly interested in seeing the process flow that is triggered by the automation, and I have documented that below:
1) Build app by following the steps in the guide in the link above
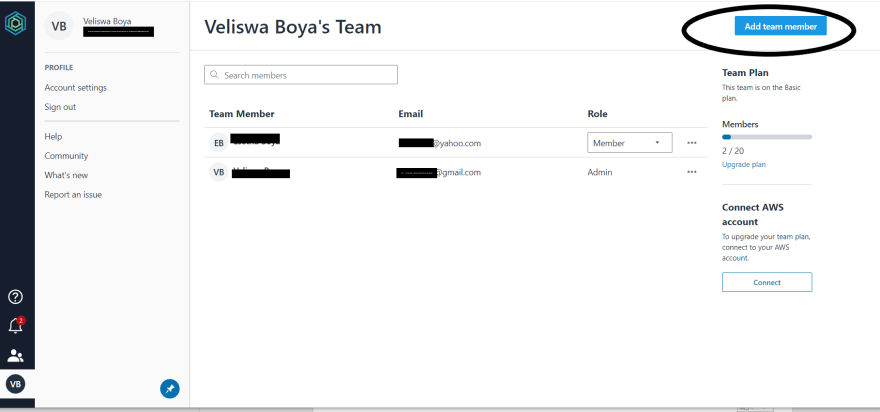
2) Add member(s) to the team - the app will be shared with these team members later
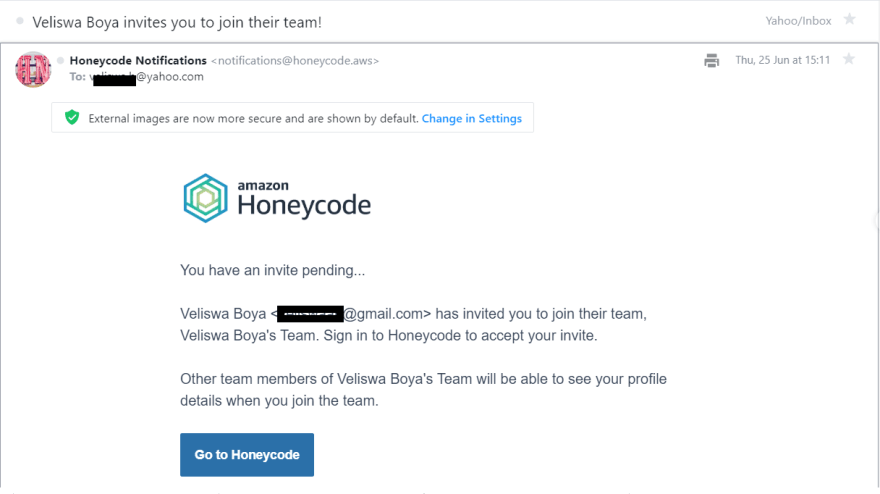
3) The team member will receive an email, and they will click on the link as seen below to accept the invite

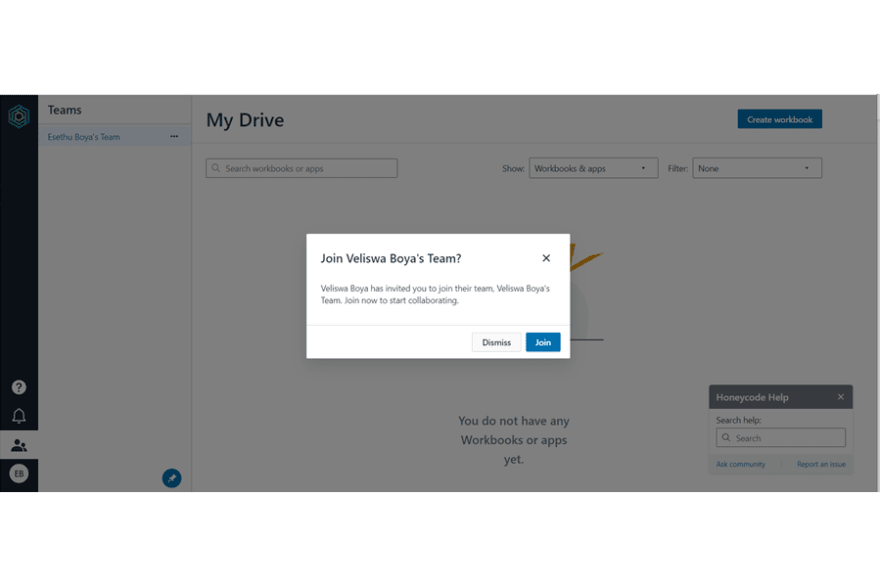
4) Once they Join as prompted by Honeycode:
 they are then able to collaborate accordingly.
they are then able to collaborate accordingly.
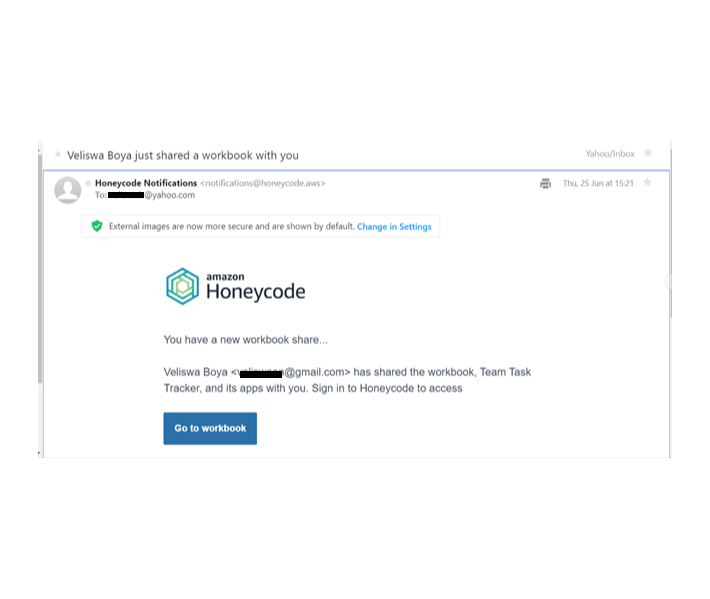
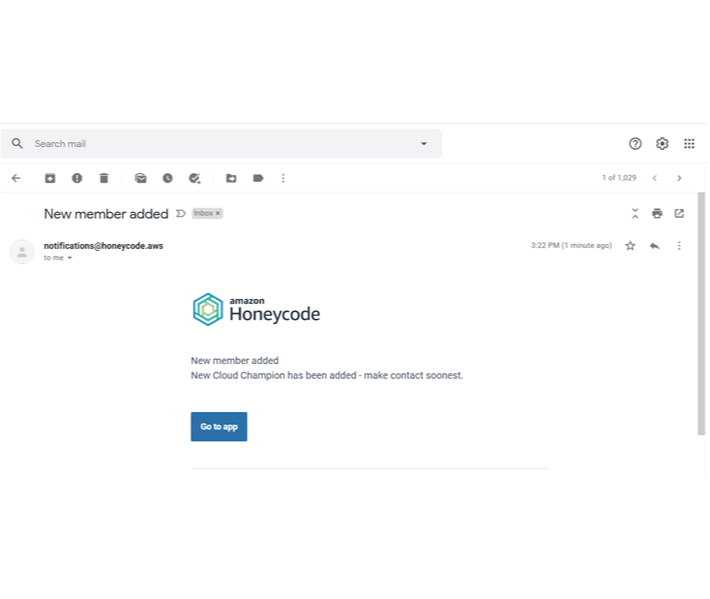
5) Once the app has been shared by them, they will receive notification as follows:

6) They can then follow the link and start collaborating.

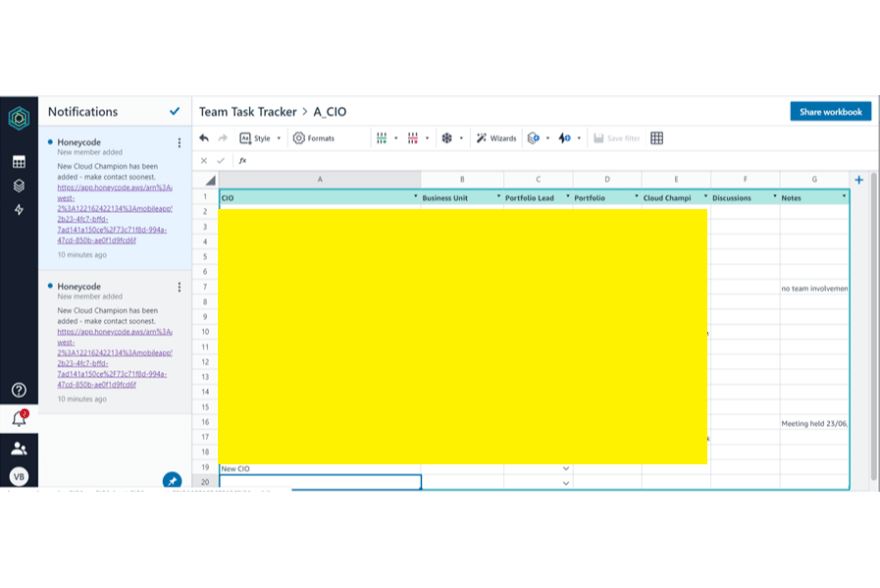
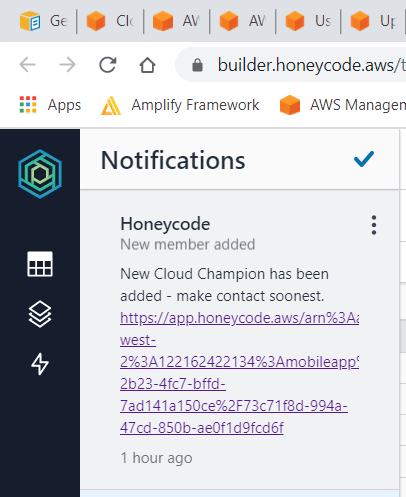
7) The automation tracks for changes, the member added a new row and a notification was sent accordingly as follows:

As mentioned at the beginning of this article, this was work that was done in under 10 minutes. I am sure there are a lot more features that I didn't even get to explore.
I had fun building this app, getting to see how no-code apps empower customers is quite an exciting experience.









Top comments (1)
I just hope that this won't be affecting the freelancer who used to earn money by developing the apps.
They covered this topic here