CodeCommit is a fully managed source control service that makes it easy to host secure and highly scalable private Git repositories. CodeCommit eliminates the need to operate your own source control system or worry about scaling its infrastructure. You can use CodeCommit to securely store anything from source code to binaries, and it works seamlessly with your existing Git tools.
Prerequisites:
Install git: To install Git, we recommend websites such as Git Downloads .
Create IAM user and give permission: If you don’t know how to create IAM user and give permission for aws services, then please check this reference post. You need to follow the steps from 1–9.
Create Git credentials for HTTPS connection to CodeCommit:
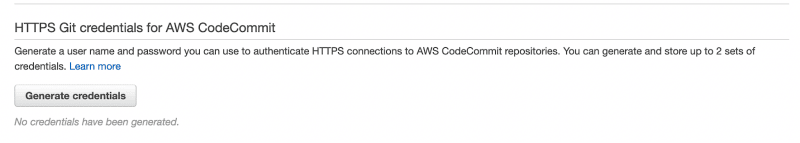
- If you have an IAM user, please go that “user” page from left menu and select the checkbox of the user where you want to configure “HTTPS Git credentials for AWS CodeCommit”. Then select “Security credentials” tab of this page.
- Then click on “Generate credentials” button.
- It will generate username and password like the following image. Download the credentials for further use. This credential will be used in the gitlab mirroring repository section.
Create CodeCommit repository and link it to gitlab code:
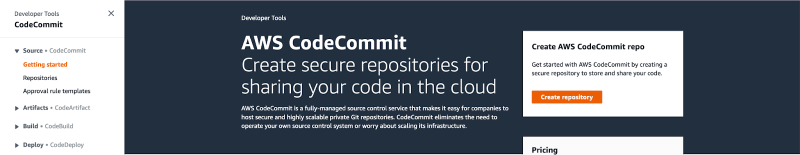
- Search CodeCommit in aws console and click on it. You will find an option to create repository like following image:
- Then click on “Create repository” button and fill up the following fields:
Here I am giving tutorial-app as repository name. You have to give your repository name here and click on “Create” button.
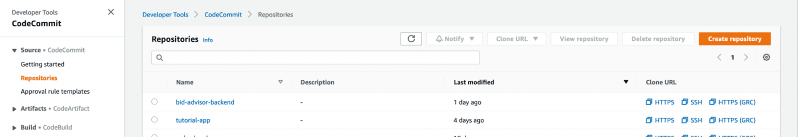
Then you will see newly created repository into your repositories list like following:
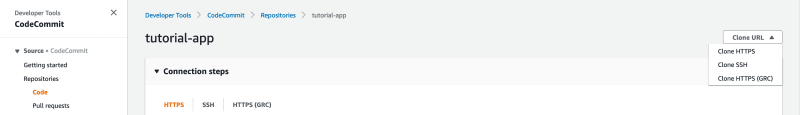
- Then click on the radio button of “tutorial-app” repository (your repository name) and then from that page you will get following “clone url” option and select that button and choose “clone HTTPS”:
- When you click on “clone HTTPS” button, you will see a link is copied like following image:
- You have to use this link into gitlab.
Setup mirroring gitlab code to CodeCommit:
First browse the link https://about.gitlab.com/ and click on the Login button and then login into the system by giving our gitlab credentials.
Then search your gitlab project and click on that project. Here I will use my previously created “tutorial-backend” project.
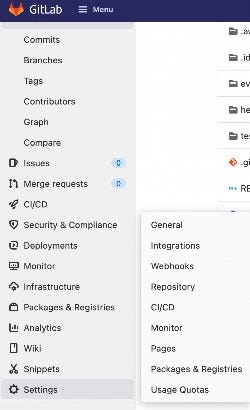
Then select Settings -> Repository from tutorial-backend:
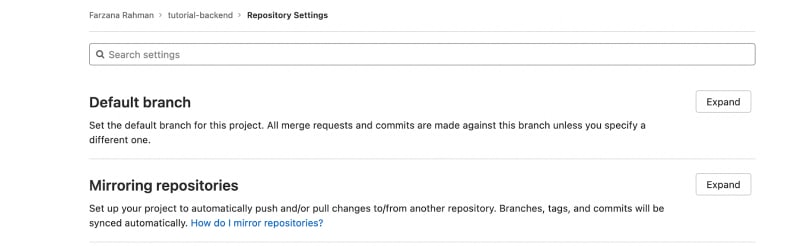
- Then click on “Expand” from “Mirroring repositories” like following image:
- Then take the previously copied url (step no 6 from Setup mirroring gitlab code to CodeCommit section) and paste it like following image:
- Then you have to use the IAM codeCommit username after “https:// ” and then “@” sign after codeCommit username like following image and also copy the IAM codecommit password into the password field. Then click on the “Mirror repository” button. (Get your codecommit username and password from step no 3 from Create Git credentials for HTTPS connection to CodeCommit section)
- After that click on “sync” icon in gitlab mirroring section like following:
- After that please go to CodeCommit page from aws console and see that your code is synced to codeCommit like following image:
















Top comments (0)