Working with dates is a common task in web development, and JavaScript provides a powerful Date object to handle various date and time operations. Formatting dates for display is an essential aspect of creating user-friendly applications. In this guide, we'll explore different ways to format dates in JavaScript, along with code snippets and detailed explanations.
Using 'toLocaleString'
The toLocaleString method is a built-in function in JavaScript that provides a simple way to format dates based on the user's locale.
This method automatically adapts the date format based on the user's locale, providing a localized representation.
Using 'toLocaleDateString'
If you want to display only the date portion without the time, you can use the toLocaleDateString method.
Custom Formatting with 'Intl.DateTimeFormat'
The Intl.DateTimeFormat object provides a higher level of precision in date formatting, allowing you to customize both date and time formats. By specifying options with Intl.DateTimeFormat, you have the flexibility to tailor date presentations to meet your specific requirements.
Using Libraries like moment.js
The moment.js library stands out as a favored solution for managing dates and times in JavaScript. Offering a straightforward and adaptable API for date formatting, it simplifies the process.
Commence by installing moment.js through npm with the following command: npm install moment. Subsequently, incorporate it into your JavaScript code using:
Manually Formatting with get Methods
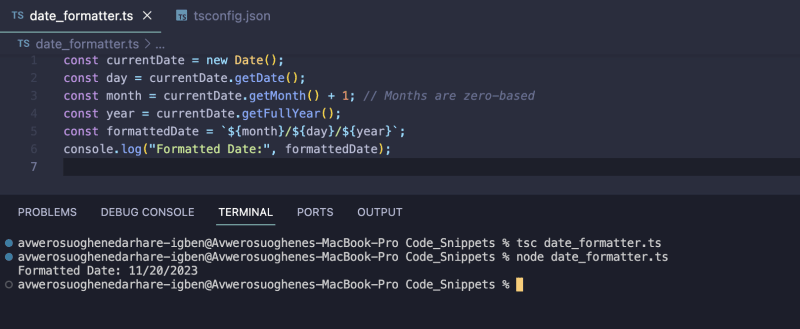
For more control over the date components, you can manually extract the date, month, and year using the get methods of the Date object.
While opting for this method grants you extensive control, it involves a more hands-on approach in managing the individual date components.
Conclusion
Picking the right way to format dates in JavaScript boils down to what suits your needs. Whether you go for the simplicity of built-in methods like toLocaleString or try out third-party options like moment.js, knowing these choices helps you create a straightforward and user-friendly date display in your web applications. Play around with these methods to find what works best for you.








Top comments (1)
Don't use Moment!
As you can see on the homeage of the project: