time-stamp
This is a productivity application to keep track of your time. You can create tags and add time to those tags. Go back and see where was your time.
If you liked the application then please head over the repo and hit a star.
Table of contents
- If you know where was your time yesterday, then you can plan your schedule for today:)
- What is TAG?
- How to create TAG?
- How to record time?
- Contributing
- Thank You ❤️
If you know where was your time yesterday, then you can plan your schedule for today:)
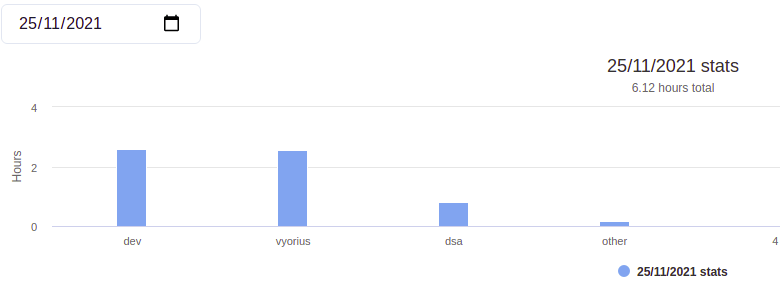
At the very top of the application, you will see an input box to select a date. Upon selecting the date, you can see the time you spend on that date.
In the above image, you can see the input date option in the top left corner. Here you can change the date.
In the top right corner, you can see 25/11/2021 stats. This is the selected date. Below that, you can see 6.12 hours total. This is the number of hours you recorded on the selected date.
In the below chart, you can see the tags in sorted order and the number of hours spent on each tag (When you hover the mouse over them).
What is TAG?
TAG is an easy to remember keyword. Suppose you want to keep track of, how many hours you are spending each day learning data structure & algorithms. So, you can create a TAG named dsa Now, record the number of hours you are spending every day.
How to create TAG?
Go here and follow the below process.
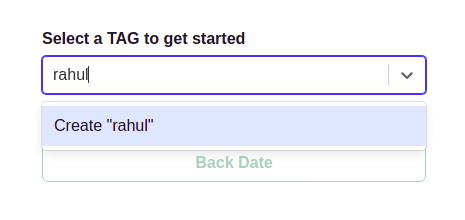
You will see the below UI
Here, you can type in the place of Select..., just like below
You can now, click on Create to create a new tag.
How to record time?
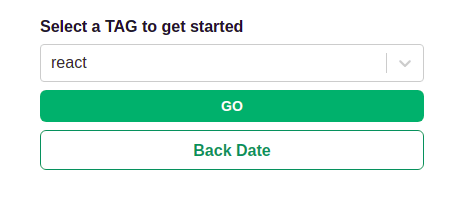
Go here and select a TAG
Now, you can click on GO to record time in the current date, or click on Back Date to record time in the previous date.
Go
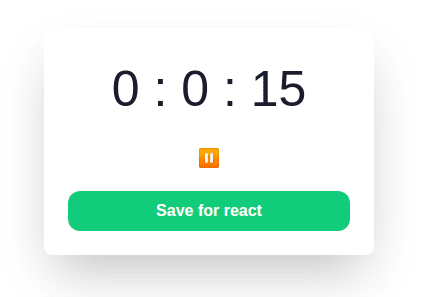
Upon clicking on the GO button, you can see UI
You can click on Save for react to save time and come back to the home page to see the result.
Back Date
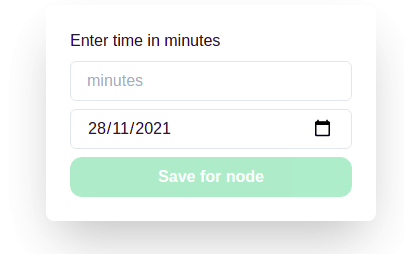
You will see UI
You can enter the time spent in minutes, and select the date.
Contributing
Any kind of contribution is welcomed, either a feature, bug or code contribution.
Tech Stack
The application is built using
- NextJs
- ReactJs
- MongoDB
- Chakra-UI
- Highcharts.js
Install
git clone https://github.com/ats1999/time-stamp.git
cd time-stamp
npm i
Start
npm run dev
Open - http://localhost:3000
Issues
To contribute, you can go through the list of issues or create your own issue.
You can comment/create any issue, I'll surely revert
Thank You ❤️










Top comments (0)