Choosing no-code or low-code app-building software from tons of similar solutions can be difficult. Given that the vast majority of the reviews for top app-building software are shallow and self-promotional, it's even harder to make a purchasing decision. That's why we decided to provide an in-depth analysis of the best app-building software so you can choose a perfect fit for your business needs. To demonstrate, we chose a movie application for your convenience and understanding. It has all of the features that a typical application possesses:
- Authorization and profile editing
- Integrations with third-party services
- A page with a list of items that can be filtered
- User-created content
- Notifications
- Item details page
Back End
The mobile back end is an essential element of all mobile app-building software. The primary role of the back end is to store data, send push notifications, and allow for authorization and custom automation. Remember that it's much easier to integrate with internal back ends than external — so it's a big bonus if a platform has its own back end.
Pricing
As a rule, no-code app building software is a more cost-effective way to build your application than hiring a team of developers. However, it’s best to remember that the total cost will be broken down into development and production costs, and the production phase is often much longer than the development phase.
No-code Project Lifecycle
You might get lucky and find an app-building platform software with a free plan for the development stage. But in most cases, you need to buy a subscription to publish an application. The development stage is usually much shorter than the production stage, so be careful when choosing your platform. Look at total costs, including production, and don't forget about the cost of back-end services.
The App Building Software
We tried 13 top app building software options and successfully created an MVP version on five of them:
- Appery.io
- Thunkable
- AppGyver
- Adalo
- Microsoft PowerApps
Appery.io
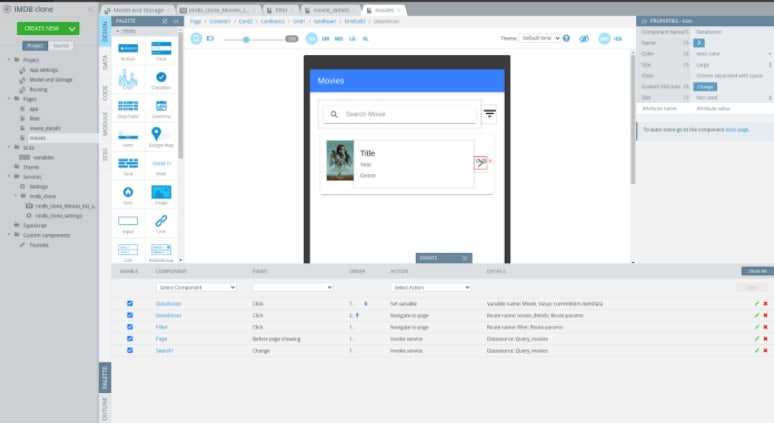
This app builder has a great variety of back-end services, lots of plug-ins, useful project templates, and examples to follow. Appery.io has three fully-fledged editors based on different technologies: Ionic 5, Ionic 4, and JQM. We chose to use Ionic 5 because it's the most recent edition. At first, you may get lost in the number of elements on the screen, but you will soon adjust to it and understand that it's pretty functional. The Appery.io editor itself is pretty standard and contains all the necessary components. There's also an option to add custom components which later appear in the "Custom Components" palette.
Preview and export
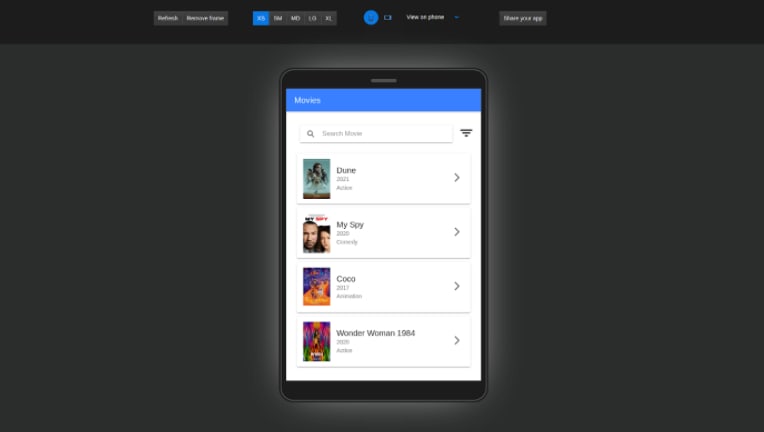
The first preview in the Appery.io app building software was quite long (30 seconds). But after each change, it updates the previews quickly, and you don't need to wait. Another great feature is that you can click on "Remove frame" and use the Google Chrome developer functionality to see how your application will look on different devices. The other app-building software options don't have this option.
The export options on Appery.io are multitudinous. Besides Android and iOS, you can export code that can be used for further development, which is excellent, especially if low code becomes insufficient for you at some point. With Appery.io, you can export to Android without any setup process, so you don't need to generate any certificates. There is also an auto-update feature that allows you to update content on your application, so your users can see your changes immediately.
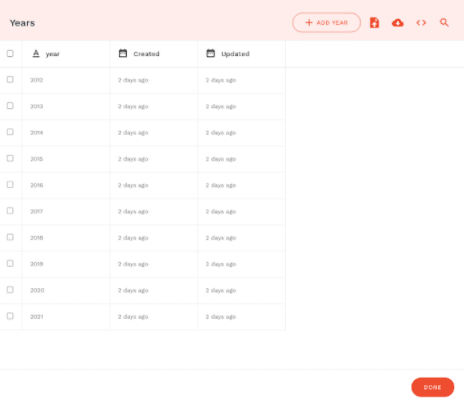
Database back end
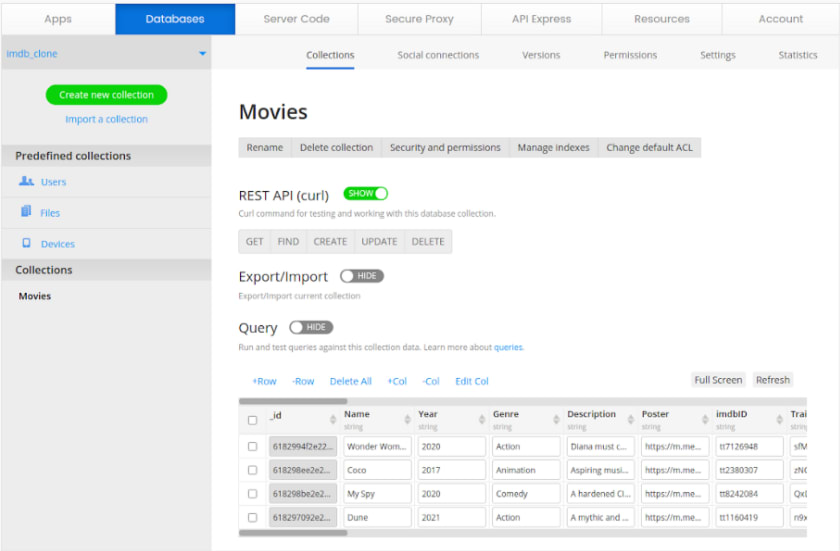
Because the Appery.io app building platform software has its own back end, we created a database with movies on the platform; all operations were done on UI. One of the most useful features is that you can export and import from JSON and CSV formats, which could be helpful.
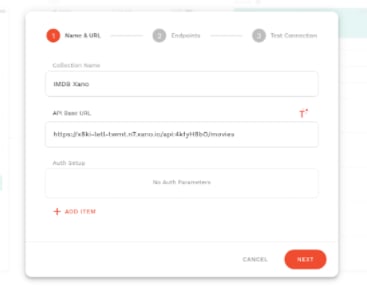
Integration with database
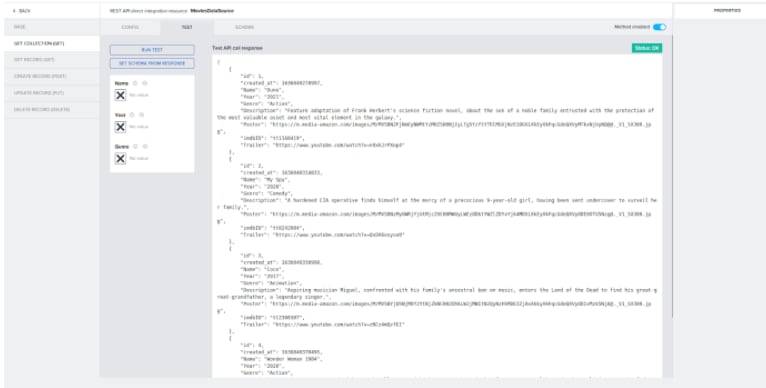
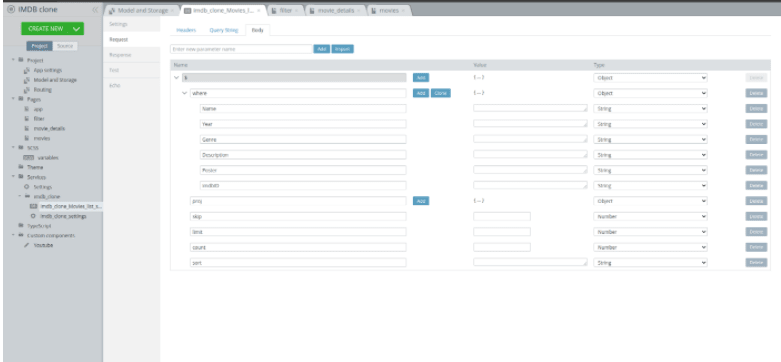
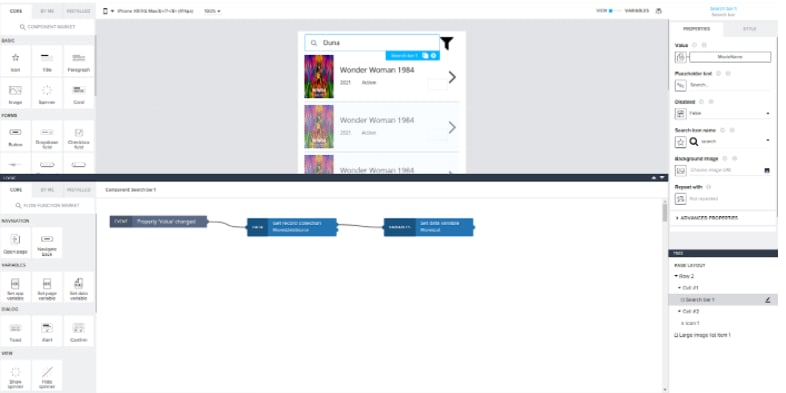
All you need to do to integrate with this database is import the database service, which is relatively easy. You need to choose the database, method (query), and collection from the list. To invoke this service and get the movies list, you need to add a "Datasource" on the "Data" tab page and the action on the screen creation event will invoke this data source.
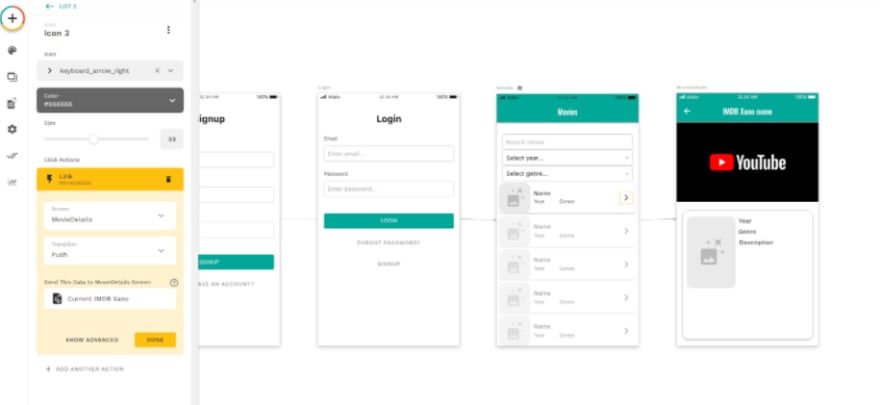
Custom logic
The Appery.io app building software allows you to add logic using the no-code approach. There are two concepts — actions and events. In our case, we invoked a query service on the page load, or alternatively we could set the variable and navigate to another page on click. Of course, you will enjoy the full capabilities of the no-code platform if you use custom code here.
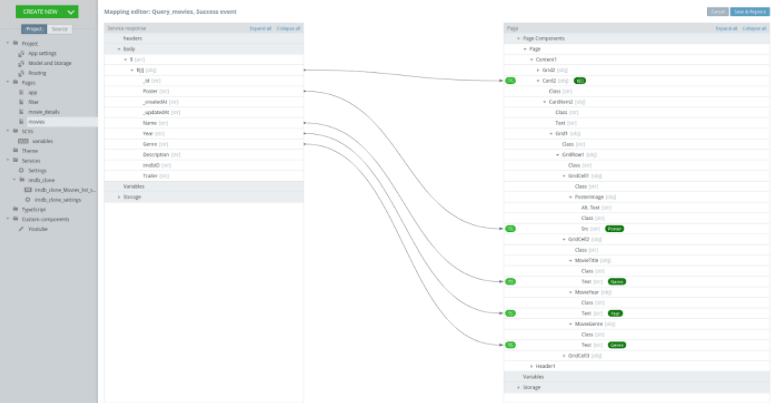
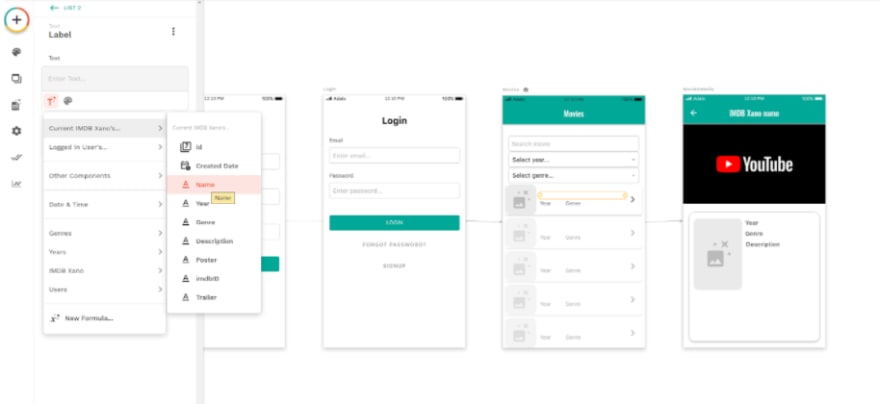
Data mapping
The Appery.io app building software uses visual mapping. The only difficulty is understanding iteration through elements. Some no-code platforms provide unique list components, but in Appery.io, you can iterate whatever you want. Although it's less clear from the start, it will be easier to understand how it works with visual mapping.
Thunkable
Thunkable is an easy app-building software with a basic back end. We would say it's more like "visual coding," not "no code," since you use essentially the same coding structures as "if… else…." Thinkable offers a free plan, but your applications will be available for the public to rebrand, copy, or sell.
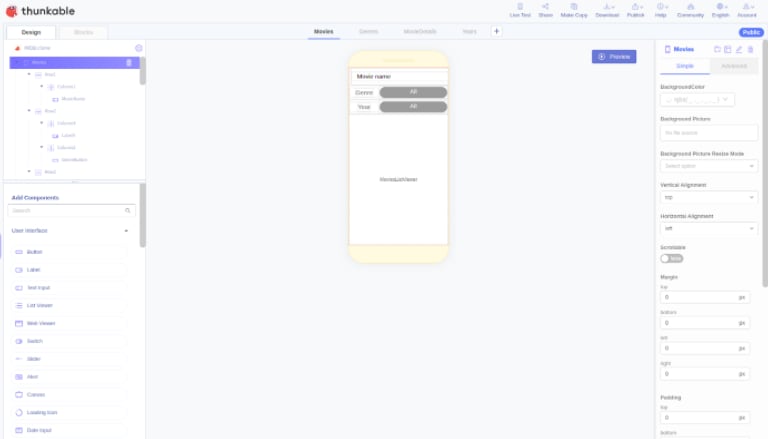
Thunkable boasts two editors — "new" and "old." The former has high functionality, but almost all tutorials are created for the "old" editor. It can be challenging to align elements: you need to use your row and column components to make everything look pretty and set up the size correctly.
Thunkable app building software offers a lot of default components, but there are no plug-ins and no marketplace with additional components. So if you don't find the component, you probably won't be able to make what you want. We faced two problems:
The "Video" component doesn't support YouTube. The good news is that you can add it with the "Web Viewer" component.
There are no "check box," "radio button," or "select box" components, which is why we weren't able to make the UI we wanted.
Preview and export
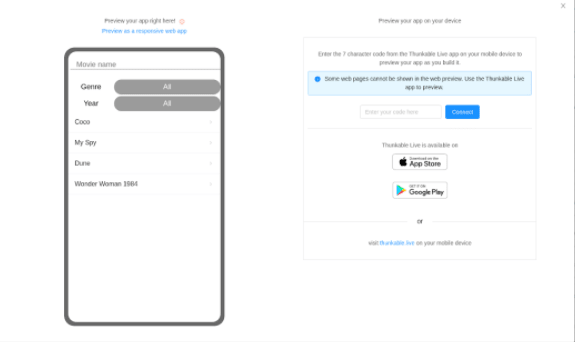
The Thunkable app building platform software offers three options to see a preview: two in the browser and one in their mobile application. However, it isn't clear what the difference is between the two browser-based previews.
With Thunkable, you can export to Android and iOS binaries and publish to the App and Play Stores. With the free version, you can export only twice a month.
Database back end
Thunkable supports a basic database back end; you can easily import the data from Airtable or Google Sheets. However, it doesn't support any filtering.
Integration with database
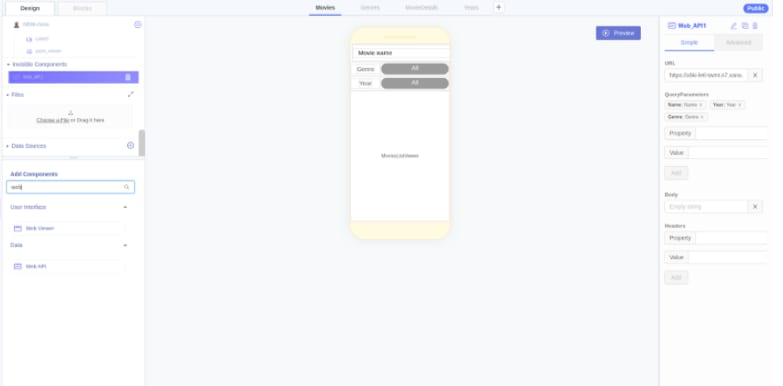
Thunkable mobile app building software doesn't have native integration with Xano. It has a "Web API" component which you can use with a URL and Query Parameters for future mapping for filtering.
Custom logic
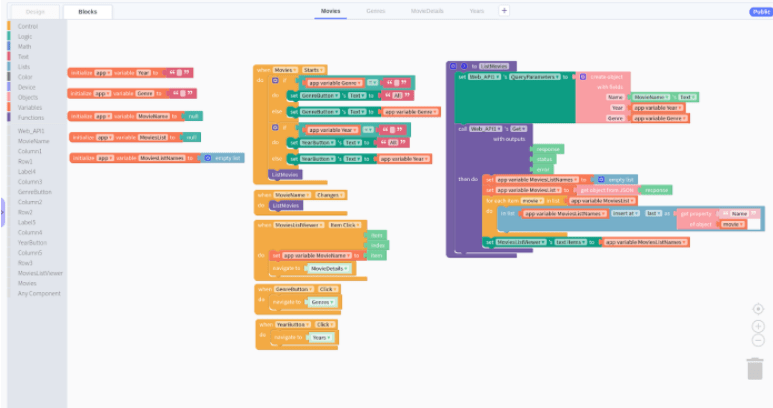
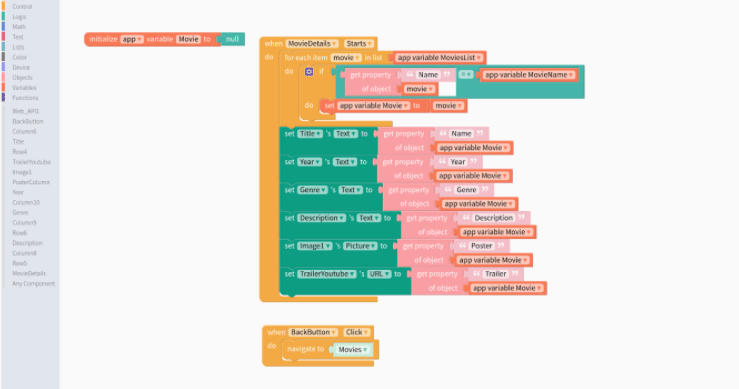
Thunkable custom logic is "visual code," not "no code," as we mentioned before. With the help of "Initialize… variable… with value," "when… do…," and "if… then… else…" blocks, you need to build your custom logic. Since there is a low-code option, you can create complex applications; however, as this is not actual code, not everything can be implemented quickly.
Data mapping
You need to implement data mapping in the "Blocks" custom logic in the custom logic section. The key idea is that each UI component has a "Set… 's… to" block that allows you to properly map any variable field or variable to UI components.
AppGyver
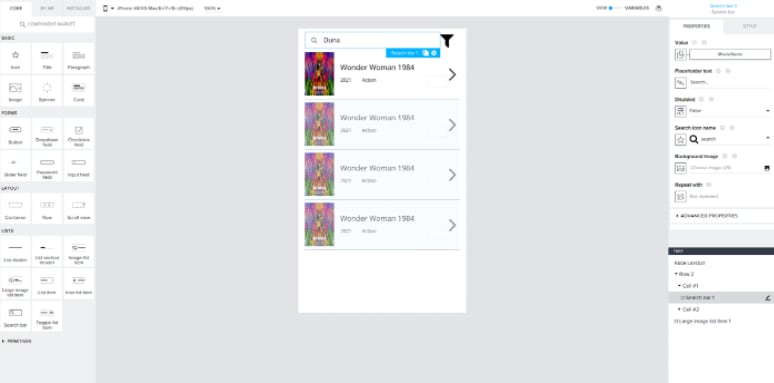
AppGyver is a free mobile app building software without back ends. Although it's a no-code platform, it still allows some custom code. The editor is very similar to other platforms, where you can drag and drop components and set them up on the panel. An integrated video tutorial also shows all the main functionalities, so you don't need to search for them on YouTube.
If you need more functionality not included in the default component, you can find more in their significant components marketplace. But if you can't find the component there, you are in trouble. We managed to find it via the "WebView" component.
Preview and export
The app-building platform software has two options to see your preview: their mobile application and in the browser.
The browser looks slightly different from how it will be on the phone. Also, our custom YouTube component didn't work. The preview updates easily on the browser and mobile application.
With AppGyver, you can export projects to iOS, Android binaries, and web applications. But you can't download the code to change it manually, and you need to manage all certificates and set them up by yourself.
Database back end
As AppGyver app building software does not provide its back end, we chose Xano for storing data. We will use it in every app builder that doesn't have its own back end. Bear in mind that you will have to pay for these services.
Integration with database

Although AppGyver doesn't have native integration with the Xano back end, you can watch a comprehensive video tutorial that explains everything in detail. To integrate with Xano, create a new REST API "Data resource" and set it up manually. Next, add a new "Data variable" associated with this resource with "Collection of data records" type. The service will be invoked automatically with the page load. The only challenge here is that it invokes this service once every couple of seconds by default. As you pay per request or have a request limit, this is a serious expense.
Custom logic
The AppGyver mobile app building software has a visual editor for no-code custom logic: you will only need to drag and drop actions, set up them, and link them between each other. In the MVP stage, we created everything without writing code or adding actions from the marketplace.
Data mapping
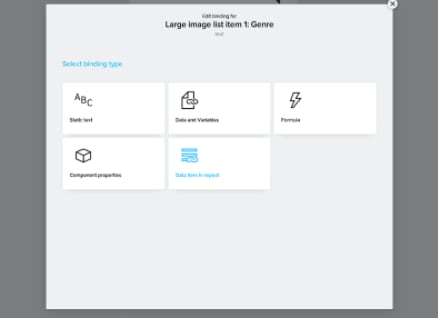
In this app building software, you choose the component and bind each property with the value you want using the properties panel (e.g., calculated formula, variables, static text, an iterator,
or component properties).
Add one of the predefined list components in order to iterate through the list. If you don't like the design, you can change it in the components editor, but there are some limitations. Once you choose a variable to iterate through, the mapping becomes clear.
Adalo
Adalo is a mobile app-building software with a basic back end. Like Appery.io, it has lots of helpful project templates, examples, and a marketplace with components. The app builder has a free plan to learn the product and create a prototype; only a paid plan allows for third-party integrations. Also, you also won't be able to export your binary or publish your app unless you have a paid plan.
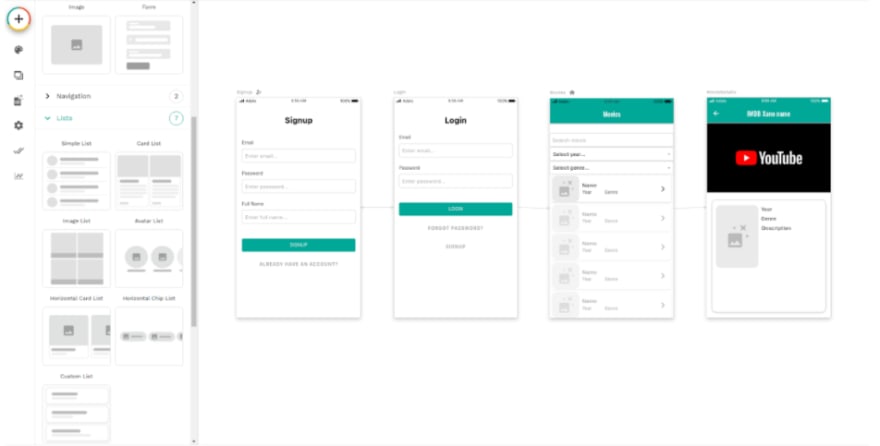
This app building platform software is a bit different from others — the screens' overview and the fact that you don't need to move between them are very convenient features. Another exciting feature is that Adalo relies more on ready-to-use components. You can create a list of elements with a great design, although there can be issues if you don't like the default component.
Preview and export
From our experience, our movie screen looked different on the editor and the preview. Adalo provides a link to see the preview on a device, but if you want to export it and see the actual application, you will have to buy a paid subscription.
Database back end
This mobile app building software has a basic database back end. The work with the database is straightforward. But we faced one problem with filtering: we implemented name filtering through a "Contains" operation, but we failed to make year and genre filters. So we had to use the Xano back end again.
Integration with database
It was pretty easy to integrate Adalo app-building software with Xano. All you need to do is fill the URL, make a test request and parse the result, and map the fields to components. The only difference is that it doesn't allow you to manually set up any response schema, which can be a problem.
Custom logic
Adalo developers did their best to reduce the amount of custom logic. You can add it as action to events on specific components. However, not every component has actions, and we also found a bug here: there is manual data, and when you add the manual data, it just disappears a few moments later. We can't say that Adalo's custom logic is awful, but sometimes it doesn't give you what you want.
Data mapping
Adalo mobile app building software offers a straightforward way of mapping. Because it knows about all the components and available data on the screen, you choose what you want when it's time to map it to the label.
Iteration through the list is also simple. You can easily make a list and iterate through any component, even iterate buttons.
Microsoft Power Apps
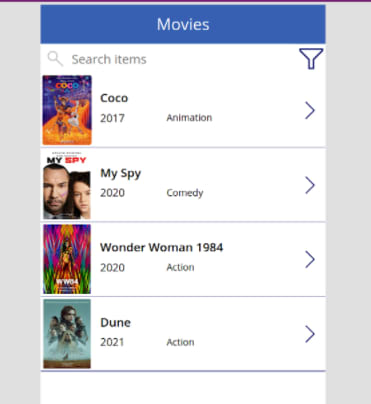
Microsoft Power Apps is an app-building software with all the back-end power of Microsoft Azure. Its great advantage is that it can rapidly generate a mobile application for inventory management. The significant disadvantage here, though, is that you will have to use a lot of code.
Microsoft Power Apps is targeted at enterprises, so it's pretty hard to sign up as an individual. Because of this fact, you can't publish your app to the App or Play Stores.
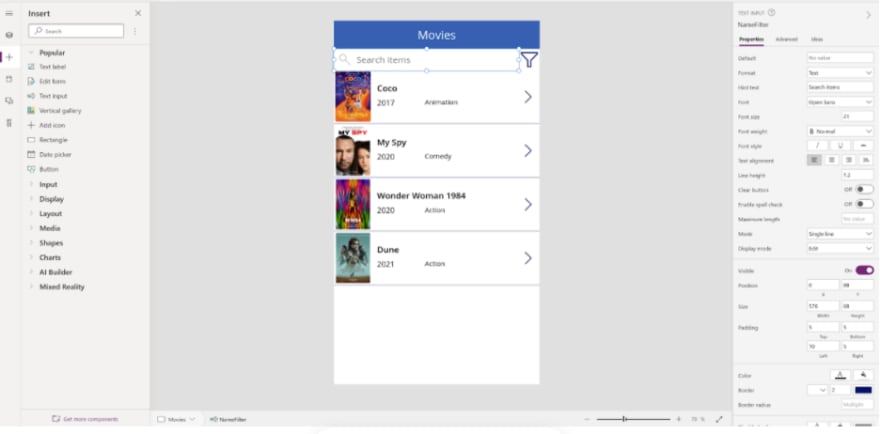
The mobile app building software looks like a Microsoft app, and it's pretty easy to navigate. But the positioning elements are similar to the Adalo platform, so you can't set absolute coordinates and size. By default, they prevent apps from rotating to horizontal mode; we had to enable that ourselves, but it still didn't look exactly how we wanted. Moving between screens is masked in "tree view," which can be inconvenient if you have many screens. But Power Apps provides a very cool feature: if you click on the "alt" button and on the button that leads to another screen, you will move to this screen automatically. So they have an almost accurate preview in the editor.
Preview and export
In the Microsoft Power Apps app building platform software, the preview can be seen in the browser and you can publish it to the PowerApps application on a device. One interesting thing is that the editor shows you what the preview showed you last time. So if you filter movies, you will only see the movies you saw in the preview. But a significant disadvantage of this app builder is that you can't export your application to App Store or Google Play.
Database back end
Microsoft has a variety of back-end services. Power Apps app building software has many connectors to these services and other third-party back ends. Most of the tutorials demonstrate how to connect to Google Sheets, but this connector is limited to 500 rows, which is too low if you wanted to make a real competitor to a movie application. So we decided to use Xano here as well.
Integration with database
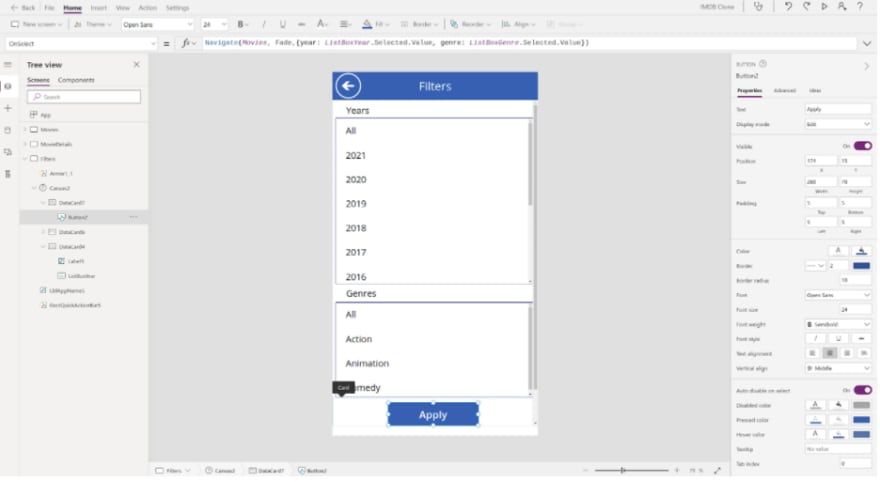
Third-party integration using REST API is not as easy as it is in other platforms. You need to exit your app builder, create a Custom Connector, define all REST settings, and save it. Then create a code that invokes it in the editor. You also need to add this type of code to the "OnVisible" event of the page to invoke the service on the page load. We could not make a no-code version of the application on this step because PowerApps app-building software doesn't have this kind of capability.
Custom logic
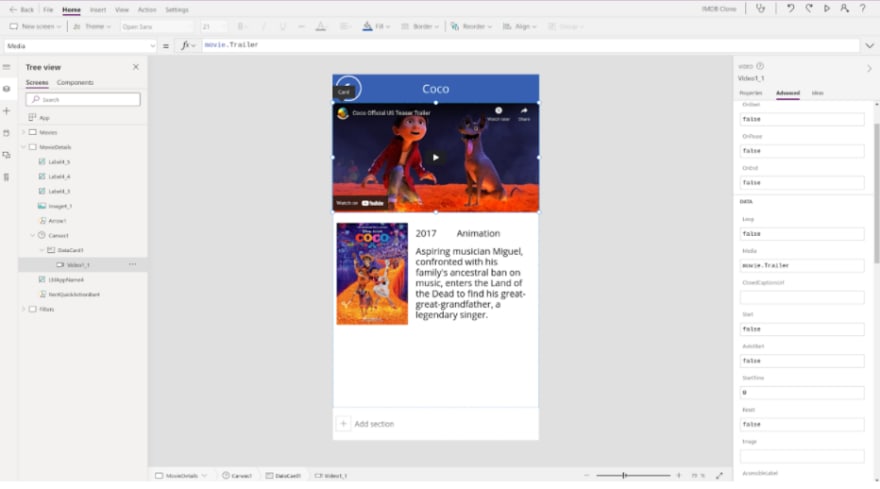
Most Microsoft Power Apps tutorials start with a simple template that shows a list of items and allows you to edit the details. The problem was that we had to change a lot in this template and write many lines of code. The only custom logic Power Apps app-building software allows you to adjust from UI is to navigate to another page. That being said, all the code is just predefined functions, so it is still much easier than creating an application from scratch.
Data mapping
Data mapping is also not very straightforward. To send the movie details screen so that you could display it, you will need to set a variable while you're changing the screen. To do this, you need to create a code for it yourself and add JSON as a third parameter in the "Navigate" action. Then put the corresponding value into each visual component on the movie details screen without any auto-complete.
Wrapping It Up
In this article, we tried to describe our experience of making an MVP using the top app-building software. We managed to do this only with Appery.io and Microsoft Power Apps. Every app-building platform software has its unique features, so let us share with you a few things to keep in mind before choosing mobile app-building software:
- Think about both production costs and development costs.
- Note that your app will not look and behave exactly how you want at the beginning with some of the platforms. If it doesn't suit you, try to find more powerful no-code platforms.
- If you have a lot of data that changes over time, it's better to find a platform with an integrated back end.
- If you are limited in time, it's probably better to find a template for your app and make minor changes.
- Take all of these points into consideration, and it will be much easier for you to choose the best app-building software for your specific business needs.






























Top comments (2)
nice!
Thanks a lot for the article, it was very interesting