The Bubble has secured one of the finest names when it comes to no-code development. However, from time to time users face certain blockers, and to address such issues we've begun this series of short articles called 'Solutions for Bubble'.
One such issue is the inability to run a case-insensitive database search during bubble development which was also one of the many topics that popped up in the Bubble Forum.
Let's dig deeper into the problem statement
When you want to search for a value using “Do a search for” the filters you set are always case sensitive. Because of this, it cannot find all possible values that share the same characters.
Scenario:
Suppose a user has a Data Type that has a Company Name field. If Microsoft already exists in an entry, then the user would want to disallow anyone from adding duplicate records with the same Company Name.
It is therefore imperative that all variations of the case that a user types into an input field ("microsoft", "MICROSOFT", "MicRosoft") match the value already in the database ("Microsoft").
But how will the user do that? Let's look at the solutions
Leveraging Instant Text plugin ⚡
Instead of waiting for a delay in the standard input, the Instant Text plugin offers immediate feedback to the users and updates the value on the state in real time.
We know storing data in multiple places can put you off but here it really is the easiest way. ⏩
How does it work? 🤔
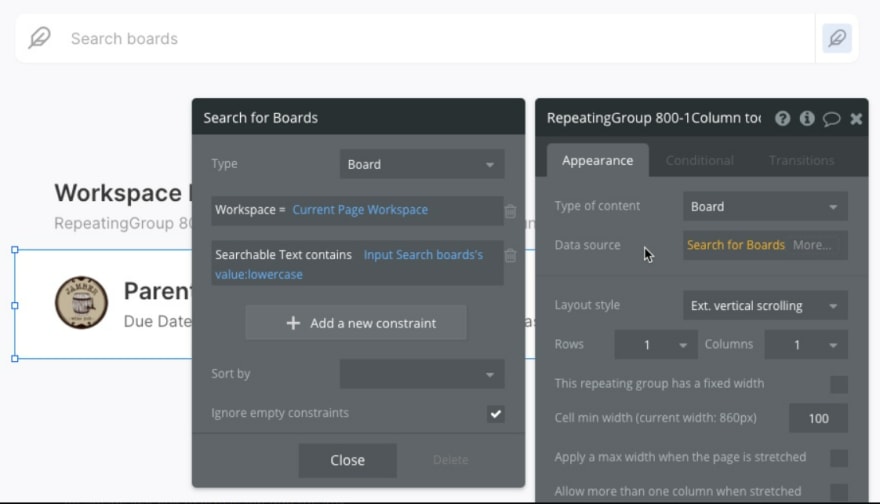
This solution stores the value in two fields, one for the original display and one that is always lowercase.
But, I don't want to store two values!
If you really don’t want to store two values, you could do the lowercase comparison in an advanced - ':filter operation'. But that would require downloading all of your usernames to the client, which could be problematic.
Note - you can’t do lowercase (or uppercase) comparisons using a search constraint, but you can do it in an advanced :filtered operation. If you want to go that route, we have an upcoming post coming on the same.
Hope this helped. 🔓




Top comments (0)