React Native is an open-source UI software framework created by Facebook, Inc. It is used to develop applications for Android, Android TV, iOS, macOS, tvOS, Web, Windows and UWP by enabling developers to use the React framework along with native platform capabilities. - Wikipedia
Software Required and their Links:-
Download all these software so that it will be an easy step wise process to install them one by one.
- Download latest version of Node:- CLICK HERE
- Download Java if not preinstalled on the system:- CLICK HERE
- Download Android Studio:- CLICK HERE
Let's Start, follow all the steps carefully otherwise you may face errors
Install Node
Download the latest version of node and install it. Open the exe file and follow the steps shown in the installation wizard.

Once the installation is finished check if it successfully installed or not by running following command in cmd.
node --version

If you see the version as it is shown in the picture then node is installed successfully. CONGO. Still long way to go....
Install Android Studio
Download the android studio setup exe from the above link and install it as follows
Download the exe file from here link given above

Click Next

Don't change any components setting let it be default and click next. if Android Virtual Device is not selected then select it.

Let the installation finish

WOHOO! You have successfully installed the Android studio. Select Start android studio and click on finished.

Click Next

Select standard installation type and click next.

Verify the installation directory and click on finish

It will download and install all the required sdk's.

Installing SDK
After the Android Studio is started Click on More Action -> SDK Manager

Check Android 10.0(Q) or whichever version of android you want the app to be compatible with. Android has backward compatibility that means the app will work on the older version of android look for android docs for more details.

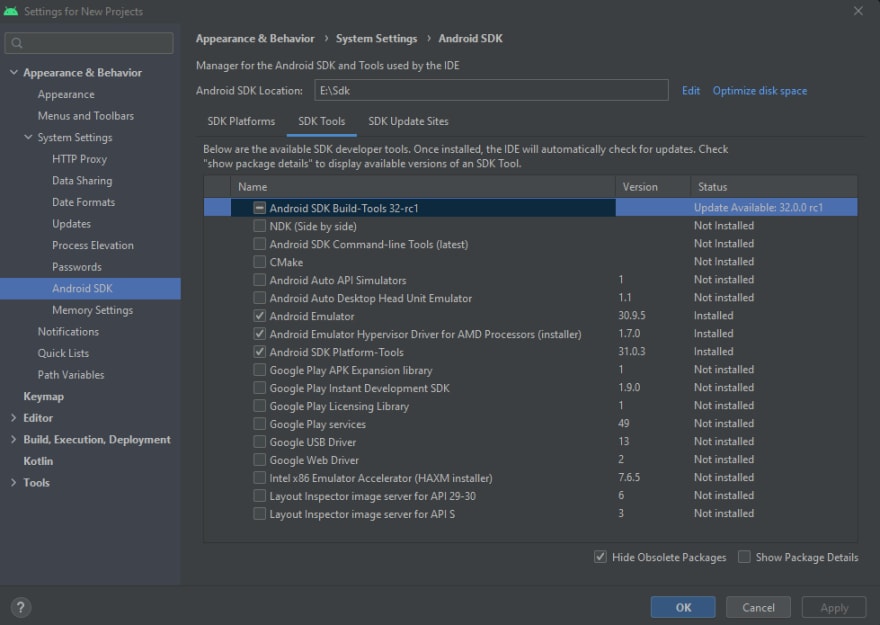
Choose SDK Tool tab and see if the following components are installed some tools may differ depending on the system. Important one is the Android Emulator.

After this click on Apply and Accept all the licenses and let the installation finish.
Install Android Emulator
Click on the AVD Manager to install Virtual Android Emulator

Click on Create Virtual Device

On the next screen select the device you want to install. You can choose any.

On the next screen select the SDK you installed in the previous step.

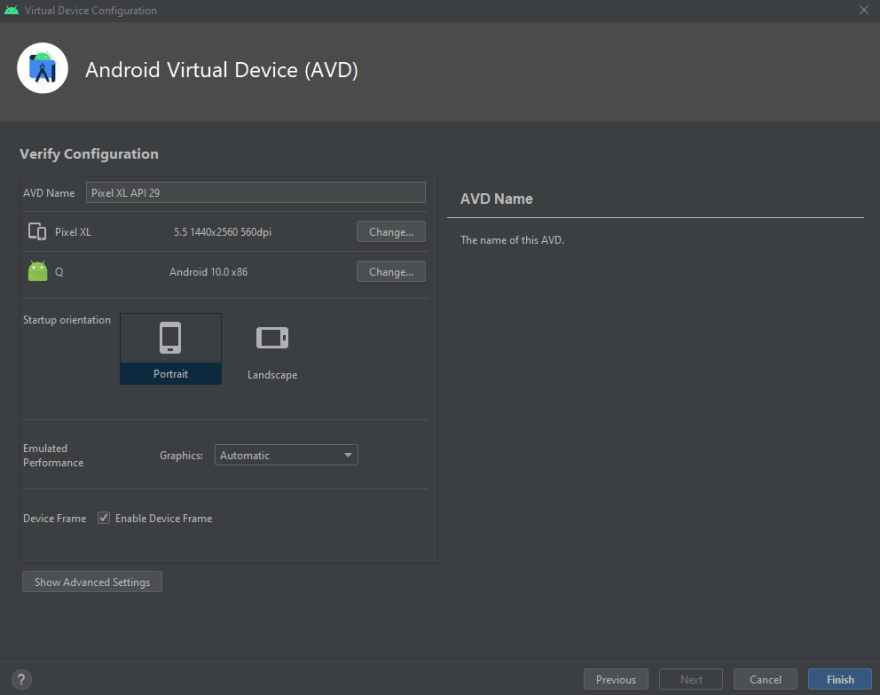
Verify the details if you want to change the name you can do that as well after verifying click on finish and let the download and installation finish. It might take some time depending on the speed of the internet.

Configure the ANDROID_HOME environment variable
The React Native tools require some environment variables to be set up in order to build apps with native code.
1.Open the Windows Control Panel.
2.Click on User Accounts, then click User Accounts again
3.Click on Change my environment variables
4.Click on New... to create a new ANDROID_HOME user variable that points to the path to your Android SDK:
OR
On search box type env and select the edit environment variable option.

In the user variable section click on new and add the details as below change the directory of SDK depending on where you have installed the SDK.


Click OK and select Path from the section and click on new. Add the platform-tool directory as below. It might be different depending on where you have installed you SDK's.

CONGRATULATIONS!!!!! You have successfully installed React native. In the next blog we will see how to make our first program in react native and run it on a virtual emulator.
If you are facing any issues or error do write them in comment I will be happy to help. Thank You.



Top comments (0)