First, I want to explain you why this topic is important:
Imagine, you have developed an application for automated presentations generation. You used, Aspose.Slides API, for the known reasons, with all it wealth of opportunities. Your application is cool: it uses nice UI templates, AI/ML-based generation from text, finds the right images from internet, showes complicated 3D graphics and statistics data, sends rockets into space...🚀
You run the application and generate hundreds of presentation. But, suddenly you see a small annoying problem with presentations text... - BLACK BOXES instead of characters in text.
"What’s that? Why? Is that aliens trying to talk to me?" - you think.
Fallback font and Font substitution
The answer is: "No. Your computer is just saying he doesnt know the font of your text."
But there are two backup plans: fallback font and font substitution.
Fallback font
When your system meets a Unicode character, it checks if it's in the specified font. In case it’s not - it starts to look through all the fonts to find the suitable one, based on the character glyph. The last font - fallback font - has glyphs for all the characters, and it will be checked if the character needed was not found in all other fonts.
Glyphs - are just visual representations of any Unicode character. They are something more meaningful than a black box for missing characters. Systems that don’t have a fallback font usually display black or white rectangles, question marks, the Unicode Replacement Character (U+FFFD), or nothing at all, in place of unfound characters.
Fonts substitution
Font substitution is the process of using one font instead of another one, when the initial font either can not be found or does not contain glyphs for the required characters. Font is choosen by similarity, based on: font family, system's font configuration, etc.
How can I use fallback fonts and font substitution to save the situation? - you ask.
How to use it
Aspose.Slides API has a FontsManager, which allows to flexibily manage fonts in presentation: set, embed, replace, substitute them. In order to control the fallback font replacement, you may define the rules for that, setting font used with the characters Unicode range:
IFontFallBackRule firstRule = new FontFallBackRule(startUnicodeIndex, endUnicodeIndex, "Vijaya");
IFontFallBackRule secondRule = new FontFallBackRule(0x3040, 0x309F, "MS Mincho, MS Gothic");
Add them to rules collection and set this collection to FontsManager’s:
IFontFallBackRulesCollection rules = new FontFallBackRulesCollection();
rules.Add(firstRule);
rules.Add(secondRule);
presentation.FontsManager.FontFallBackRulesCollection = rules;
Now let’s try to render thumbnail with new rules and save to PNG:
presentation.Slides[0].GetThumbnail(1f, 1f).Save(dataDir + "Slide_0.png", ImageFormat.Png);
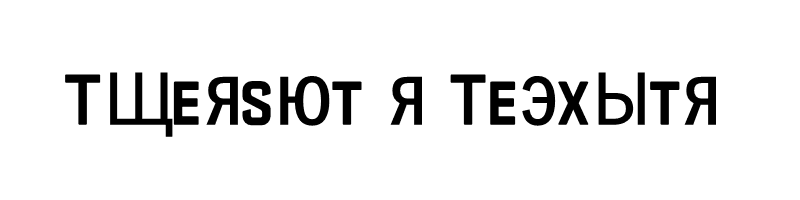
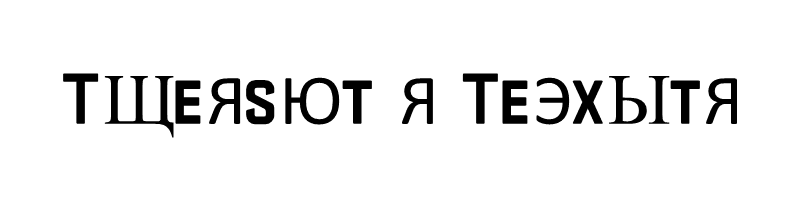
Let us see the result achieved. The first one - is the image without using the fallback font, the second - uses it.
Font substitution is the same easy to use, and you can find more here and here.👈
How many of you know which language is on the images? Please, comment.😁👇👇👇






Top comments (3)
Great advice for a progressive experience indeed!
Russian. Я прав?
Tried hard to understand what's written. I need to learn Russian 😅
I guess my imagination should be limited to Aspose.