Managing memory while writing code is one of the major qualities a developer can possess. Execution environment executes javascript code in two stages, i.e Creation and Hoisting.
Execution context: Creation and Hoisting
Execution context creates a couple of things before actually executing the code. Firstly it creates a Global Object and the outer environment and then sets up memory space for variables and functions which is called Hoisting. Before the code is executed memory is allocated so that the variables exist in memory.
Functions are written along with the code but that's not the case with variables instead a placeholder called as undefined is assigned to the variables and later in the execution phase where the code is executed line by line, the variables are assigned to their respective values. This helps in Dynamic typing or Coercion of javascript, wherein the type of variable is defined during the run time.
So to summarize all variables are initialized with undefined but functions are allocated with memory and therefore can be called even before it is defined. In the case of variables, we will get an undefined value.
function person(firstname, lastname){
return "Hello "+this.firstname+" "+this.lastname
}
}
In the above example, we have a function that takes in two arguments i.e. first and last name, and returns a greeting. Our javascript objects constitute of various functions like this, and these functions are allocated with memory during the hoisting phase of execution. Mind you, the more number of functions that are written in the object definition, the more memory is allocated to the object, and each time its instance is created.
Function constructors
Function constructors are normal functions that are used to construct objects. The this variable points a new empty object and that object is returned from the function automatically.
Creating a function constructor for the Person object.
function person(firstname, lastname){
this.first = firstname;
this.last = lastname;
}
let employee1 = new person("John" , "Doe");
let employee2 = new person("Jane", "Doe");
Now that we extend the properties of the person object we can add new variables on the fly. for eg:
employee1.designation = "Developer"
employee2.designation = "Tester"
Prototyping
Prototyping an object is a method that can be used to add member functions to the object prototype which will make it available to all its extended objects but will save memory as the method is only available in the prototype and not copied to every object.
This helps us to create base objects of sorts and extend their functionality without actually allocating the memory for functions.
for eg:
Person.prototype.getFullName = function(){
return this.firstname+" "+this.lastname;
}
Person.prototype.greet = function(){
return "Hello "+this.firstname+" "+this.lastname;
}
This above example will add two methods to the prototype available for the objects.
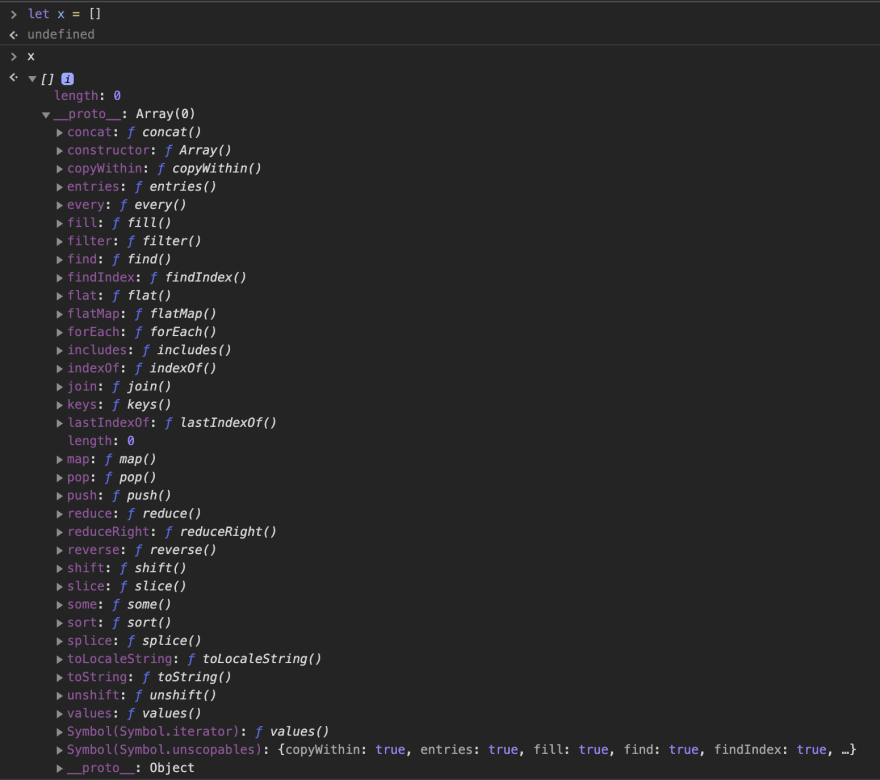
Javascript leverages this functionality to provide various functions on inbuilt data structures and types. If we closely watch the object definition of an array we can see the functions that javascript provides

In the object definition, we have proto which consists of various functions that a developer can use. When we define an array the functions are not allocated with memory, we can still use the methods.
Built-in function constructors
We can have our own methods which can be added to the prototype of the built-in function constructor. for eg
String.prototype.isLengthLessThan = function(boundary){
return this.length < boundary;
}
The above method adds a function called isLengthLessThan() to the prototype of string.
Various javascript frameworks such as JQuery leverages these functionalities in jQuery.fn.init to write code that allocates minimum memory and provides tons of functionality to users.
Conclusion
Prototype objects is a way to go for creating objects with tons of functionalities with minimal memory allocation. There are a lot more things we can achieve using prototyping.



Top comments (0)