With LinkedIn's user base expanding, an increasing number of software-based businesses will seek to include Linkedin as a social login to increase user registration. It will draw an increasing number of customers to the business' service.
Here is a user-friendly tutorial for developers on how to integrate LinkedIn OAuth into your project.
1. Set LinkedIn Developer Account
Go to https://developer.linkedin.com/ and click on Create React App
Before filling out the form make sure you have a company page and you have proper permission to use that page in your app because the app will be verified by the Page Admin.
Fill all the details and click on the Create App in the bottom right.
2. Verify your app
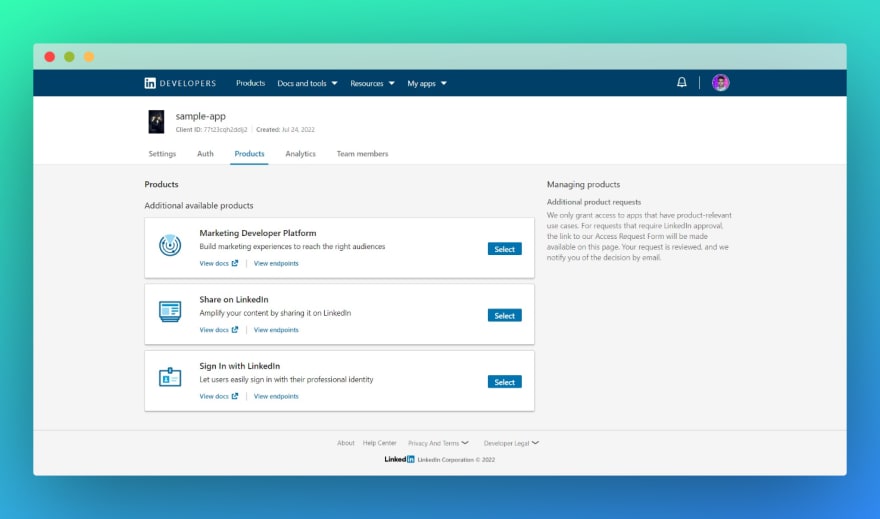
After filling up the form you will be redirected to your app dashboard which looks like this:
Go to the Settings section and click on the Verify button.
A pop-up will appear which will ask you to Generate URL which will give you a link which is needed to be sent to your Page Admin.
When the page admin will open this link, the page will appear as below and the Page Admin will need to click on Verify.
Now the app dashboard will look like this with the date of verification.
3. Add LinkedIn Sign service to your service
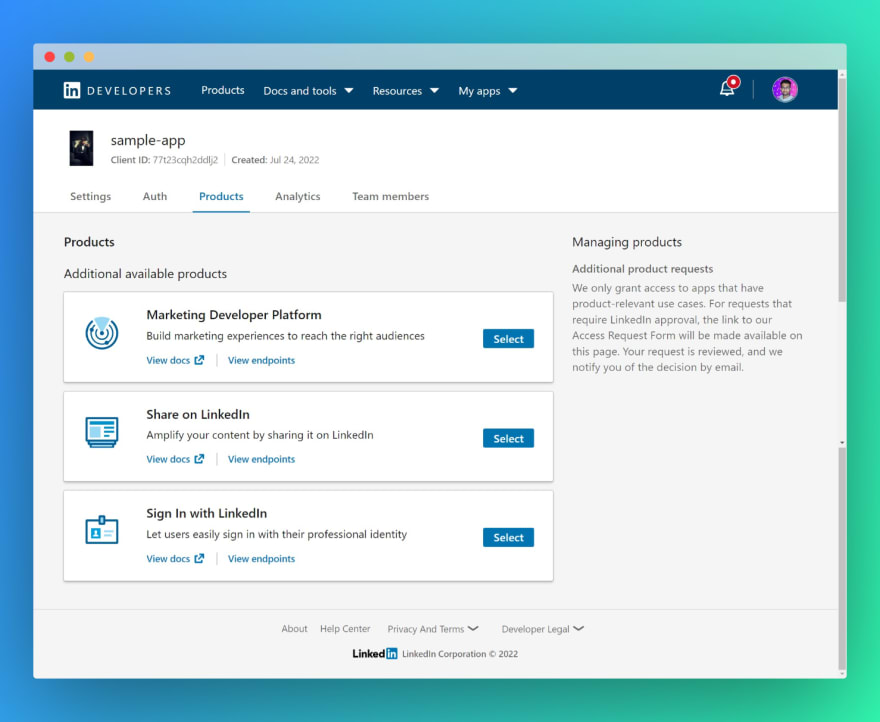
Now in this step, you need to go to the Products section and click on the card which says Sign In with LinkedIn
After agreeing to the Terms and Service, the card will be shown under the Added Products on the same page
4. Create auth token
Now we need to create an access token to be able to integrate it into your login/sign-up screen.
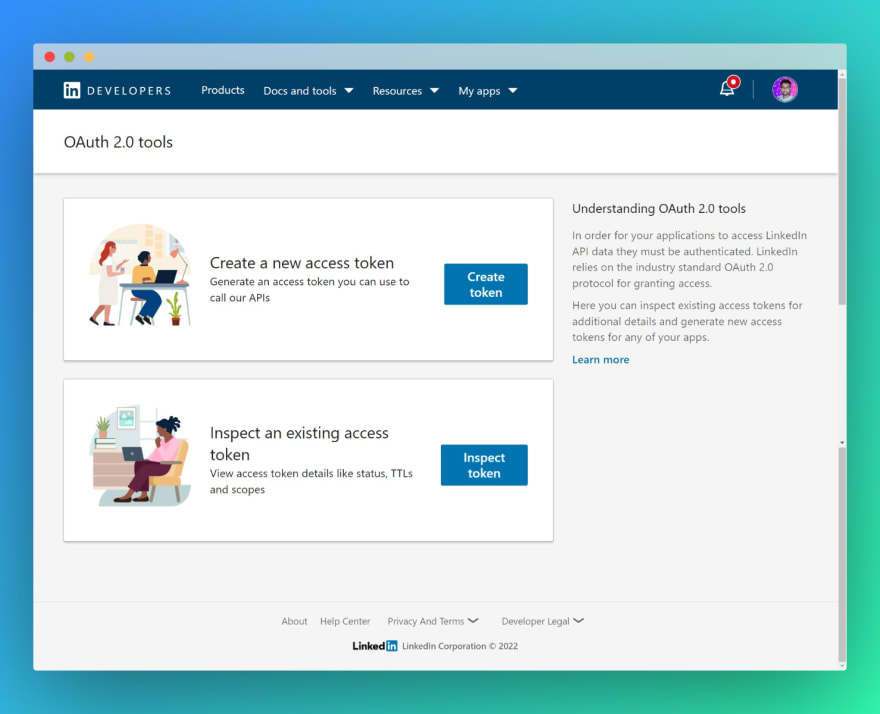
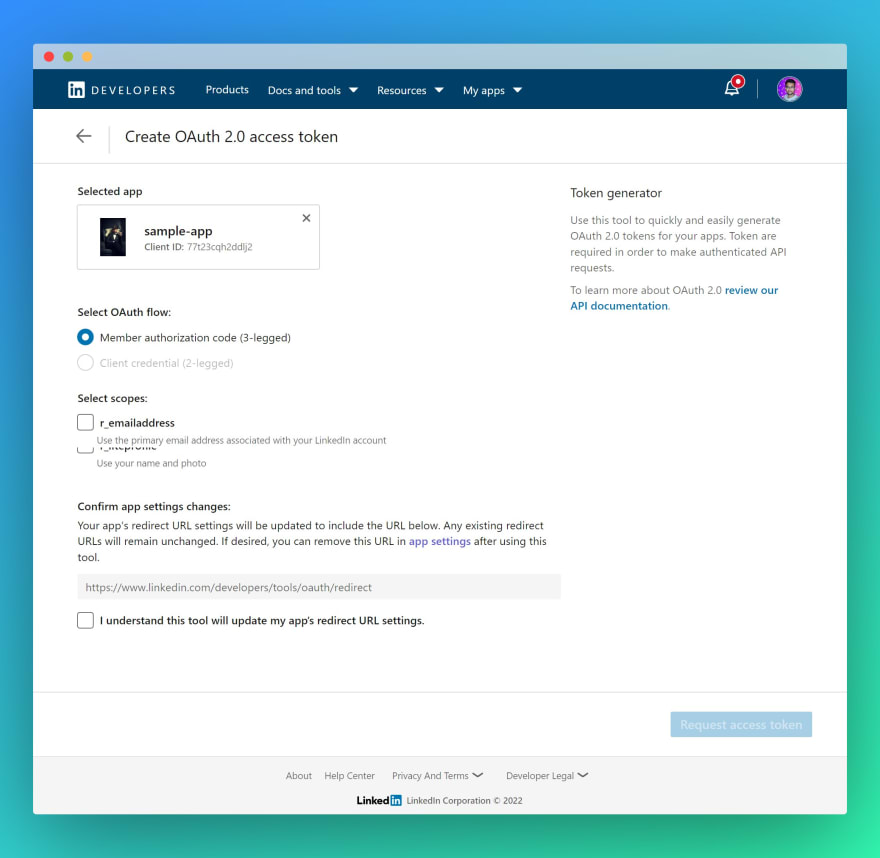
So now you need to go to the OAuth 2.0 tools page on the right side section of Auth.
And click on the Create Token button.
Now a page will show where you need to select scopes. Make sure to check r_emailaddress and r_liteprofile and then check the confirmation box and select the Request access token.
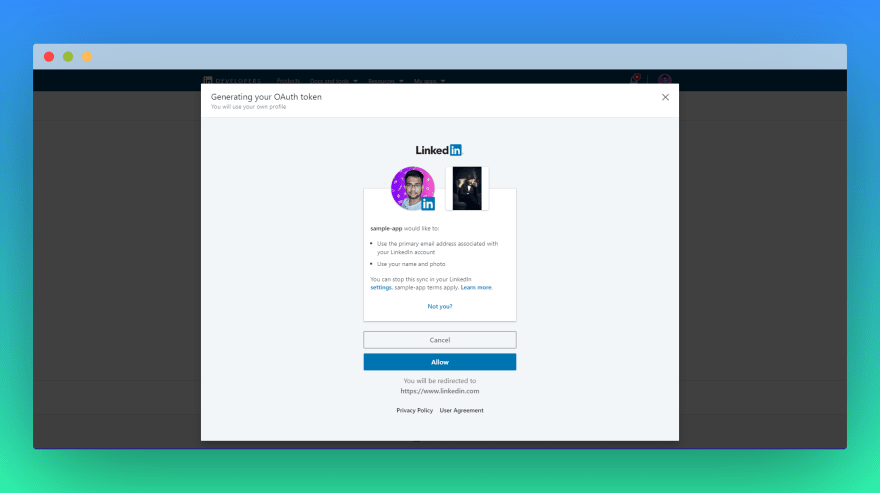
And now a sample login box will appear where you have to select the Allow button.
After that, you will have your access token which we will be going to test out in postman in the next step.
5. Test Access Token from Postman
This is the final step of this tutorial.
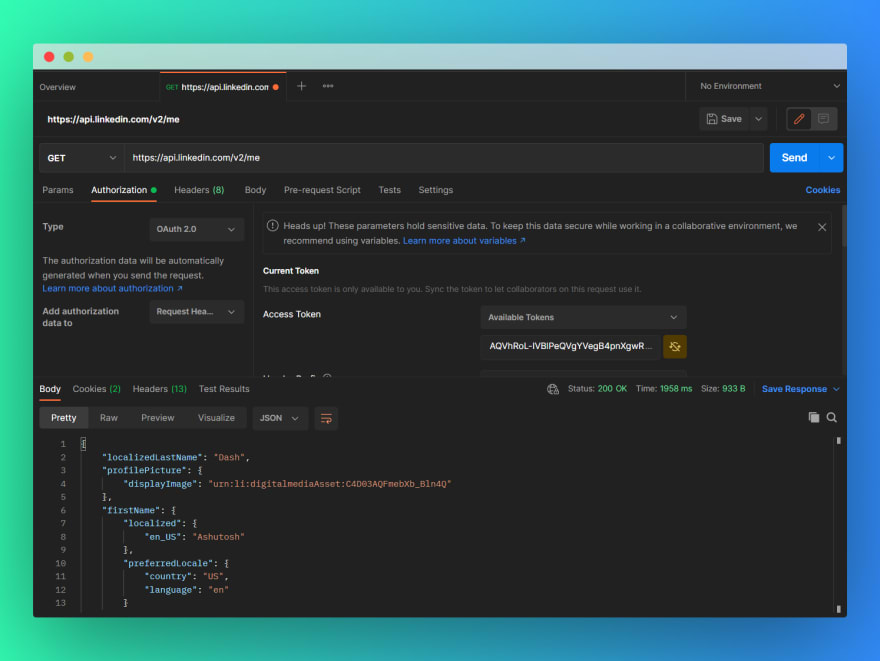
First, copy the Access Token and open the Postman app.
Past https://api.linkedin.com/v2/me in the request URL field and set the method as GET. (You can learn more about the LinkedIn Sign-In Methods here)
In the Authorization tab, set the authorization type as OAuth 2.0 paste the access token in the relevant field and click on the Send button next to the request URL field.
If you are getting your first name and last name that means your access token is working properly.
I appreciate you spending the time, very much. I wish you had more grasp of the LinkedIn sign-in process after reading this post. I highly recommend reading over the official documentation here.
Feel free to correct my mistakes and let me know how to improve them. You can connect with me on LinkedIn and Twitter.

















Top comments (0)