You write the same basic boiler plate code every-time you create a new file and wish if I could use some snippet to write those. So in this short article, I'll tell you how you can create your own snippet in VS Code within 1 minute, which will save your lot of time and effort. For the purpose of demo I'll show how you can create code snippet for C++.
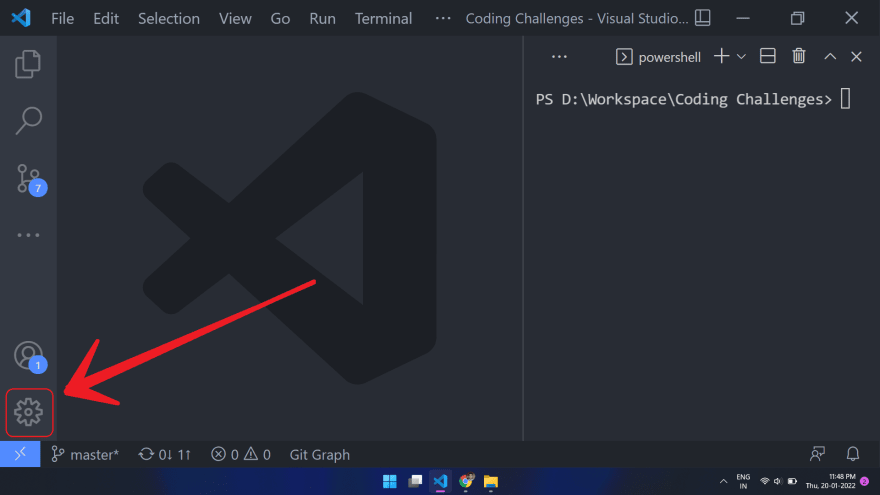
Step 1: Open your VS Code and click on the settings button in the bottom-left corner.
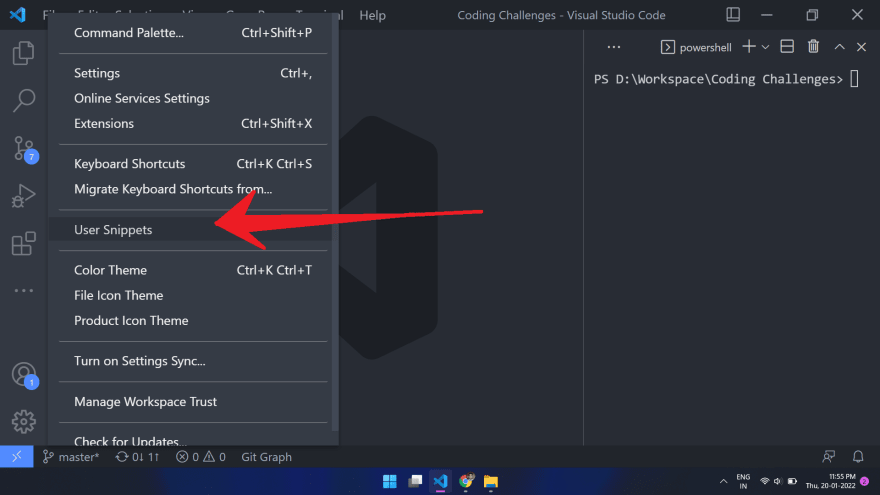
Step 2: Now click on User Snippets.
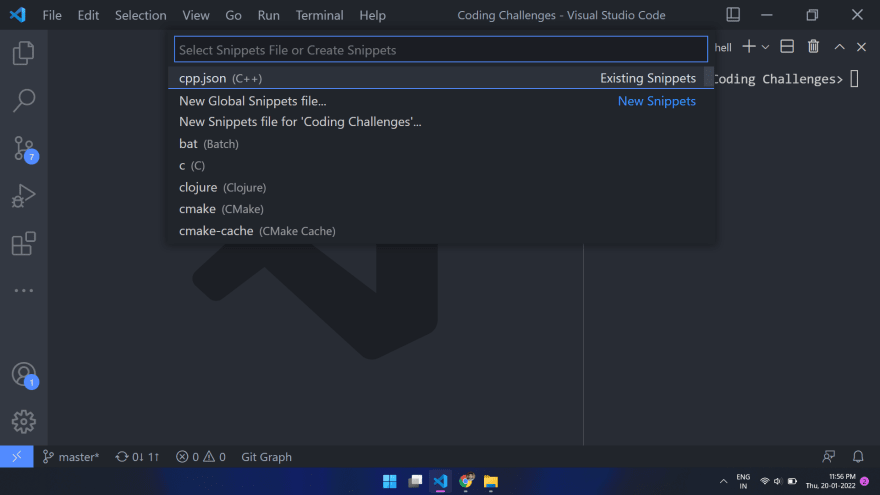
Step 3: You’ll now see a dropdown at the top for a list of various files in JSON format. Now search for C++ or you can create of your own,
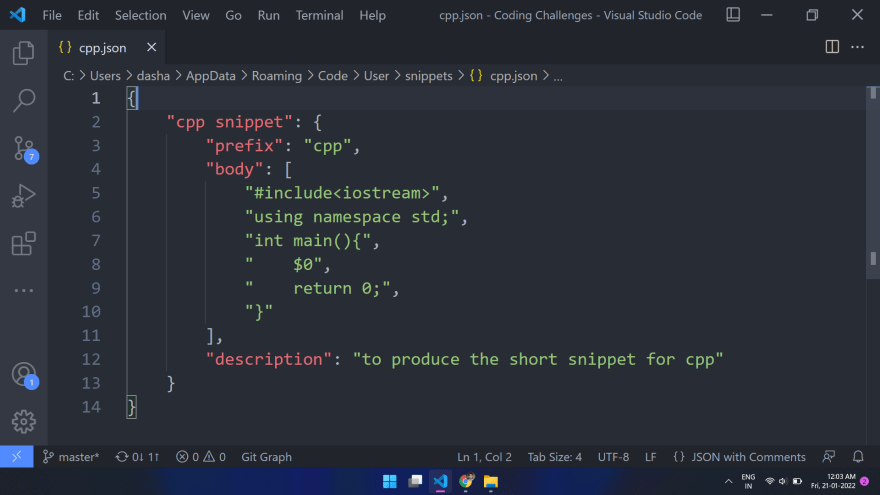
Step 4: Delete everything for the file and write the following:
"cpp snippet": {
"prefix": "cpp",
"body": [
"#include<iostream>",
"using namespace std;",
"int main(){",
" $0", //$0 for where you want your cursor to be
" return 0;",
"}"
],
"description": "to produce the short snippet for cpp"
}
Your final code should look like this:
Now save this file.
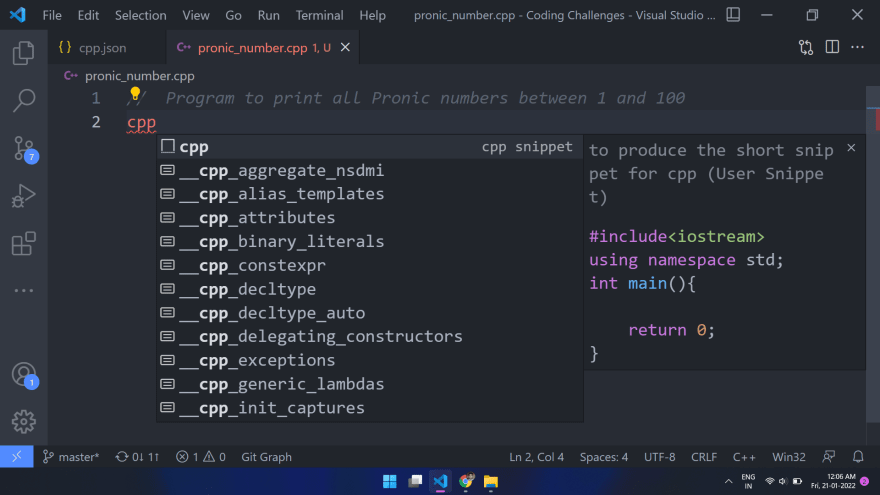
Create a new C++ file and write cpp, you will have like this on your screen and press enter:
Here,
-
prefixdefines how you want to call your code snippet. -
bodydefines what should be the content of code. -
descriptiongives a short bio about the snippet
Kudos, you have finally created your own code snippet.
If you have come this far, hope you like my article.
You can connect with me on My LinkedIn Account or follow me on Twitter or send me mail on dashashutosh1999@gmail.com.








Top comments (0)