Hi all,
I have came up with new interesting topic under cypress automation which is migration of cypress from older version to latest version. Currently i am using cypress 9.7 for my testing purpose, but after going through their new version released, i just migrated to their new latest version which is cypress 12.7. After successful migration, i was able to encounter certain failures of my test files, since it is not compatible with latest version.
So today my article will give a brief idea about latest cypress version, cool features available, limitations etc. And especially, I wanted to discuss about certain failures I encountered in my current spec files after migration and solution I have applied to resolve them.
Without any further delay, Let's dive into this cool concept
What's Cypress 12
The main feature that was introduced in cypress 12, experimental use of origin and session that was introduced in previous version was removed. You all may wonder what is the origin?. And what is the purpose of using origin in cypress automation script. cy.origin() allows you to visit another domain, driver the browser and return back to the application.

Crossing origins is super common with sites that use third-party authentication. It prevents the tester from writing the automation script, in the way how the real application is operated. With the cypress 12, cy.session() made generally available which is out of experimental status. Therefore experimentalSessionAndOrigin can be safely removed from configuration
Cool features compared to Cypress 9.7
- Test isolation are true by default
- The Fix for Dreaded Detached DOM Errors
- Added official support for Vite 4 in component testing
- Experimental memory management to improve memory management of chromium family
- cy.getallcookies() and cy.setallcookies() were added to get and clear cookies for all browser cookies across any domains
- cy.getalllocalstorage() was added to get localStorage data for all origins with which the test has interacted
- Further improved bundling in the binary to reduce startup and unzip time
- Can have single session and origin if we try to have them same in multiple testcases
- Next.js v13 was supported
- Component testing is now beta and much more ....
Limitaion on Cypress 12 with 9.7
there are several limitiations available in cypress 12, but I have pointed out some main limitations
Run all specs was removed from cypress 9.7 onwards. Then on later version, they introduced Run all specs under experimental mode
Plugin folder no longer available. Therefore setupNodeEvents(on, config) under e2e section which is under cypress.config.ts.
.within() now throws an error when given more than one element as the subject from cypress 12 onwards
So now the time has come to migrate cypress 9.7 to cypress 12
To make it much more interesting, i will guide you step by step
Step 1
In Visual Studio Code, go to package.json file. Then search for the place “cypress” under “devdependencies”. Change it’s version by simply adding the version number infront of cypress as shown in figure below
Open the terminal and type the command below
npm update
Step 2
As next step, run the command
npx cypress open
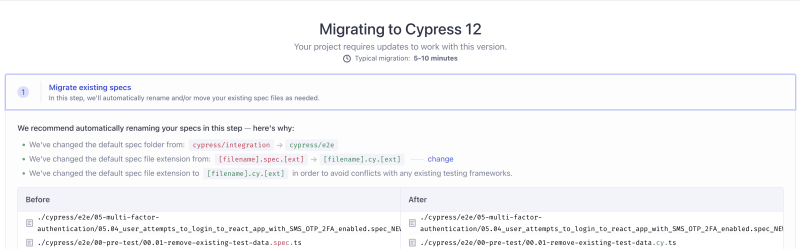
Once you run this command, you will be directed to the new UI on migration guide. Depending on the version migration, steps will be shown. So it’s just renaming and conversion. It will automatically done by just clicking “Next button”.
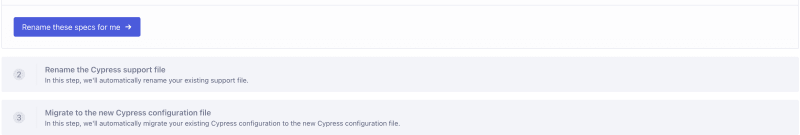
Mostly it will be shown with 3 steps migration
Step A : Renaming the spec file extension to cy.js or cy.ts depends upon typescript or javascript
Step B : Renaming of cypress/support/index.js to cypress/support/e2e.js
The above 2 steps are not give a great impact to our code. But the next step is really important which may cause failure to all your spec files to run. After completing this step, you need to identify the root cause of the failure and fix it.
Step C : Migration of cypress.json file to cypress.config.js / cypress.config.ts
This step will convert the json file to class file. If you able to encounter any failure on conversion, try to fix it manually.
Congratulations guys!!!!🎉 🥳 👏 . We have now sucessfully migrated to latest version. If you are new to cypress testing, it's totally fine you to write your automation script. But if you already have certain important specs and if they not compatible with cypress 12, then it's going to be a big problem. So you need to fix them as well. Some main problems I have encountered as below. I would like to provide solutions for them as well
Problem 1
.within() now throws an error when given more than one element as the subject, eventhough we have mentioned under conditions
As a solutions, we can introduced first() or last() only if 2 elements are found. But if you have multiple elements, the best option, just obtain that web element id, class name or any unique identifier and use them
Problem 2
There are some occasions when we try to have the same sessions and origin in multiple “it” blocks of the same spec file. Latest Cypress removed the experimental session and origin. Therefore we can have them in a single “it” block, so it will automatically applied to other “it” blocks. If we need to have different sessions or origin in same it blocks, so we can introduce them as required
And that's it.
I hope this article will be really helpful if you are planning to migrate your automation script to latest version. If you have any further doubts on migration, drop your comments below, I am glad to support you all
Thank you








Top comments (0)