A code snippet highlighter tool for bloggers, developers, and designers! In this article, I am going to cover the features of Highlight, a platform that allows bloggers, developers, and designers to create visually stunning and attention-grabbing code snippets with a few clicks. Let’s explore its features.
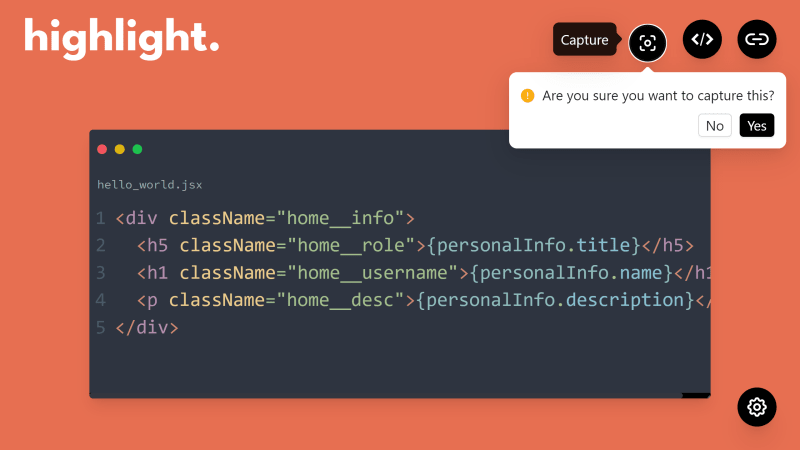
Customize and Capture
Highlight offers the ability to customize and adjust code blocks, allowing you to fine-tune your design to perfection and ensure that your code appears optimal on any device or platform. With resizable and adjustable code blocks, you can change your code’s appearance.
When your design is finished, effortlessly capture a visually enhanced image of your code snippet with a simple click of the capture button.
Offline and Easy to Install
Highlight comes with offline functionality, allowing you to work on your stunning code snippets without an internet connection, and its easy-to-install plugin features make integrating Highlight into your workflow a breeze. You’ll find it conveniently located in the top-right corner of your search box.
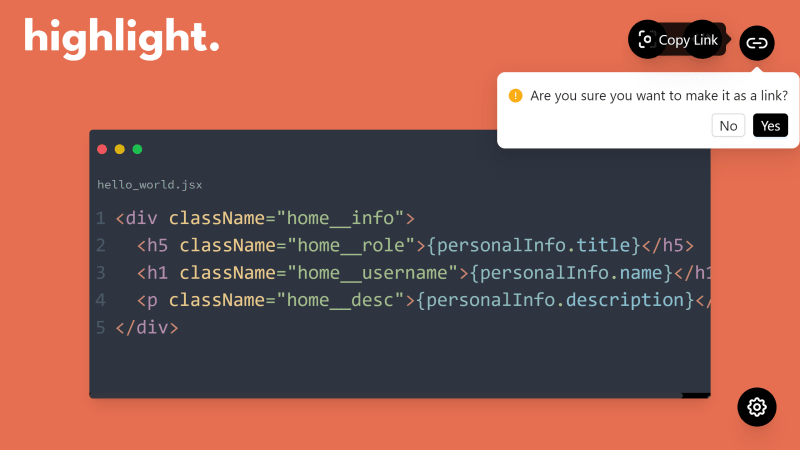
Embedded Link
With Hightlight’s embedded link feature, you can effortlessly place your visually enhanced code snippet inside your blog or project and make your blog posts or websites shine with the brilliance of your code! To create an embedded link, simply click on the embedded link button at the top right of the Highlight app.
Once you generate the embedded link, you can seamlessly incorporate it into your blogs or websites using iframe. The embedded link is created based on the design settings you had at the time you clicked the ‘copy link’ button. You can further customize its behavior using parameters. For example, you can adjust the default width by adding ‘w’ in the URL, like this: Your_hightlight_url?w=100
In this example, I have set the width to 100 pixels (the default unit of measurement). Additionally, you have the flexibility to modify the height(h), border radius(b), font size(f), and background color(bg). Use hex code without # for the background color.
Share this exciting platform with your friends and colleagues who crave the same visual brilliance in their code.
Head over at Highlight and Get started now 🚀.
I hope this article is useful to you!
Stay curious; keep coding








Top comments (0)