I’m going to tell you a story of how my team launched iOS & Android app for ticketing service in just 2 months, performing the transition from Waterfall to Agile without a lot of pain. I’ll start by describing the initial point of the project, how software development processes worked before and will to highlight key activities which helped us to succeed. This article is not intended to replace Agile manifest or The Book of Scrum by Jeff Sutherland. Instead, I’ll tell you how we changed our work process to deliver product faster without hiring an army of Agile coaches & scrum masters. This article would also be useful for those of you, guys, who thought about starting your own home project. I’ll show you what is worth focusing on at the specific moment of time and what isn’t. So, let’s begin :)
How it all started
It all started about 8 years ago. I’d just joined a huge media company in Russia which had a lot of different products: few online newspapers, entertainment services, sports portal, etc. And we also had this ticketing service I’m telling you about. The main feature of the service was selling e-tickets for cinemas, theatres, sports events online providing users and ability to book the best seats with no need visiting cash deck in advance.
Fortunately, we already had desktop and mobile websites running. And the service was pretty successful. As always, with some limitations. Not going to bother you with numbers, will just say that mobile website didn’t perform as expected. The primary reasons for that were:
- Outdated UI design
- Usability issues
- Inability to view a seat map
Sure, it was possible to fix first & second issues but providing a fully-functional seat map and making offline tickets storage definitely required a mobile app. You should ask here how are users purchasing tickets without viewing a seat map on the mobile website. And that’s a great question. Our colleagues from backend team developed an algorithm which automatically selected seats as close to center as possible. Sometimes it worked great, sometimes not, sometimes customer wanted to book seats on last “kissing” row and was unable to do so. But benefits of the apps comparing to websites is an excellent idea for another article, so, here I’ll just say we were pretty sure that we need to launch the app.
In addition to websites, we had an XML API for partners’ sites letting them get a list of places, events & schedules with an ability to purchase tickets in the pop-up window. Now you should understand the initial point of our project.
Minimum Valuable Product
As I mentioned above, we widely used Waterfall approach in our work. We had separated iOS, Android, design, QA, backend teams and an army of project managers. So, when my project manager first approached me with this exciting new project, I was more than happy to start my very first product in this company from scratch. But all my happiness was gone after the initial meeting. What happened? The primary purpose for this meeting was to estimate release date based on very few UI designs we had. We found out that
- The UI design wasn't complete, a lot of screens were missing
- Those UIs we got were to complex, featuring a lot of complex gestures & animations, being too hard for users to understand and use and very hard to implement
- Technical requirements weren't even close to being complete also
- Backend team was busy for the next few months
That’s why we found we can’t make estimations to put a resource reservation on mobile developers for this project. To be honest, we actually were unable to predict a release date. Sure, we could possibly say that it will take approximately 6 months. But when you have no idea on overall volume and complexity of such a huge app, your estimations would be pretty inaccurate. And that’s a pretty usual situation for Waterfall teams. To fix this, I proposed launching Minimum Valuable Product (MVP) first with our own UI design and a small number of critical features in the first release, leaving all the others for the next versions of our app. The idea was looking pretty fresh & exciting, we decided to give it a try.
Focus on what’s really important
There were a lot of features in technical requirements and those UI design screens we’d got. We clearly understood that we just can’t develop them all maintaining the highest possible quality. And here comes Agile!
We wrote down a list of all features and asked ourselves: “Which one is the most important? Without what features our app just wouldn’t work?”
And here is the list of the critical features defining for our product:
- List of cinemas
- List of movies
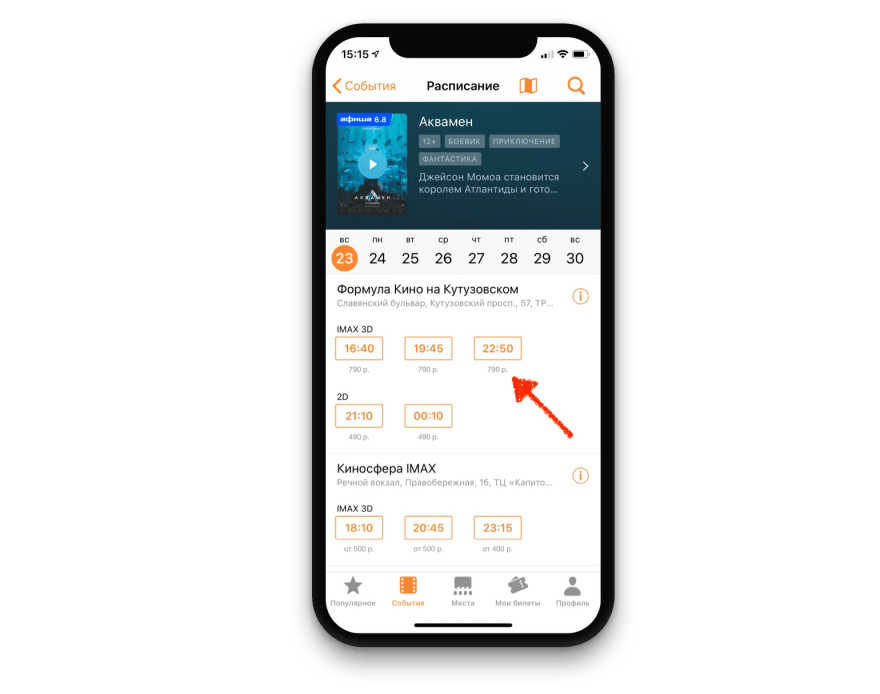
- Schedule
- Seat map
- Making a purchase
- Purchased tickets
That easy. Just 6 screens. We tried to reduce the number of screens as much as possible to make purchase process simpler & faster, finally, we were able to cut it to just 4 steps: pick up the cinema or movie, select the suitable time from a schedule screen, choose seats on a seat map and make a purchase. Our app just wouldn’t work without any of these features. No beautiful animations, no complex gestures, no custom controls. Instead, system-provided tabs-based navigation, standard UI controls with minimum customizations. We were focused on providing our customers with content instead of an interface. And that’s how we actually build a great user interface which received A+ score at WWDC UI design labs session.
We discussed a lot of other great ideas during our work with my team, for example, we were pretty sure that storing user’s credit card data for future purchases would significantly increase a conversion rate. But it will take a lot of development hours, PCI DSS certification process isn’t easy. Instead, we decided to use WebView for payments, the same WebView on our website. So, this is one of those many features that should be held on the backlog for future releases.
To estimate the overall amount of work to do and track our progress we created a screen map. It is a huge image file containing all the screens of our apps connected by arrows representing screen-to-screen transitions. Screen maps are a handy tool for building mobile apps and even desktop websites.
Focus on crucial features defining your product. And put all the others to a backlog for next releases. Remember, you’re providing your customers with content not interface.
Communication is the key
Now, when we got a screen map, we were able to understand what APIs we do need. But the backend team was extremely busy, and we had a bottleneck here. Fortunately, we were able to estimate the amount of work needs to be done and [miracle happened here] we arranged to get 4 weeks of backend developer’s time.
How did we work with other teams before? When you need something to be done by another team you should ask your project manager, he or she goes to that team’s manager bringing the task. It was a too long way for tasks when we had just 4 weeks. So, instead, we created a new small team solely for this project and put this our developers inside. We had our own project in JIRA, our own backlog and didn’t accept any incoming tasks from other projects to be completely focused on our app. Our team was consisted of:
- Me as a Team Leader creating tasks, providing communication between team members and pushing forward all the development process
- 2 iOS developers
- 2 Android developers
- Backend developer
- Designer
Now when we had a team and knew essential features we need to develop, we needed to make sure that we’re all doing the right tasks. But what is the proper task? It’s the one which provides features to our customers in the shortest possible way. The excellent example of that approach is UI design. I asked our designer to create UIs as close to native as possible because it is familiar to users and easy to implement by developers. So, we made a short workshop for our designers telling them what standard UI controls & animations we have and how we can customize it. We launched “design review” process where we discussed each screen together inside my team: designer tried to make it look better and developers — easier to implement. We were able to develop and maintain this communication process inside our team, and it brought us to success. We’d done almost the same developing APIs: backend and mobile developers were looking at UI screens and writing an API protocol convenient to both sides.
Make your teammates communicate with each other discussing the best way to implement the task. That will help them deliver better solutions faster.
Listen your teammates
Another essential key to our success was letting our team making decisions independently without hours of meetings reducing communications chain. In the previous paragraph, I mentioned that in the process of app development you should focus on critical features trying to deliver them as soon as possible and only then move to another feature. Here I’ll show you a few examples of small features we’d made in the process on main features development. These weren’t planned but were so easy to implement so we decided to include them in our first release. And all of them dramatically improved user experience and conversion rate.
The first feature was offline search. We had a search field on our website, but it was full-text search providing all results across all categories (i.e., one search field for movies & places). We had this feature in our backlog for the second release, but my team came to me complaining that it takes a too long time to find a test entity in cinemas list. This actually slowed down all the development. We discussed this issue and found out that we already had a list of all cinemas in our app and now could easily add a system-provided search bar on top of the list. It took about 2 hours for each platform without any changes to the backend and dramatically improved the usability of the app.
The second feature again originates from my teammates’ ideas. Sometimes it took up to a minute for ticketing system to provide actual seat map. It gave a lot of pain to developers who tried to test what they’ve done. Depending on cinema, the ticketing system stopped selling tickets sometime before the movie start, or there could be no free seats left. And the user has to wait while seat map loading to get this information. We found a simple solution for that: to add a check on the backend and flag to API for each time in schedule whether or not it’s available for purchase. Price labels on schedule screen was another bright idea. Initially, we haven’t thought about that. But some guys preferred more affordable tickets on a different time, it was insight from real-life behavior. If the user can see the price on a schedule screen, he or she doesn’t have to wait while seat map is loading on pricy times and could go straight to cheaper tickets. By implementing these features, we not only improved usability but also reduced the number of requests to our backend. So, it was a double win.
Another quick win was rounded seats on a seat map. Initially, our designer drew square seat icons with rounded corners which looked pretty good. But someday one of my guys found a cinema with rounded rows on a seat map. It seemed to look bad, very bad. So, we tried to create some complex equations to calculate seat rotation angle based on the radius of row rounding. Eventually, I found that we could make our seats round instead of square and we don’t need to rotate round seat because it’s round.
Your team is a very important focus group for your product. They are actually the first users of new features. Listen to them, give them the freedom of making decisions and they will bring you a lot of bright ideas!
After the first release
We had a lot of features in our backlog for the next release and it was extremely hard to find out which of them we should implement first. We decided to start studying users’ behavior. The entire purpose of our app is to help customers purchasing a ticket. So, the primary goal of our second release was to provide us with insights on how do customers looking for tickets:
- Do they start with a cinema or movie selection?
- How much time do our customers spend on the specific screen?
- Why does the user close the payment screen?
After we’d collected some data, we were able to prioritize our backlog. For example, trailers, featured movies and frequently-visited cinemas were selected for our third release. Mostly because these features had a small estimated development time and some positive effect on conversion rate. Of course, storing credit card data would impact conversion much more, but all three mentioned features were completed in a week while it took more than 2 months to get PCI DSS certification necessary for card data storage. I don’t say that you should only do smaller tasks. Instead, it’s always better to find a balance between quick wins and major tasks promising long-term benefits.
I would recommend studying user’s behavior from the very first releases to be sure your team going in the right direction. And adjust your backlog [prioritization] based on those insights you would get from the data.
Conclusion
Finally, we’d launched the app. After just 2 months. And it was extremely short timing comparing to other products. Yes, it wasn’t fully functional as stakeholders wanted it, but it was just the first step.
Our new approach wasn’t near close to Scrum, it was more like Kanban, which is great when you need to launch the new product in a short amount of time. And this transition from Waterfall wasn’t any pain, we actually enjoyed the new way of working together, impacting app we built and getting the new results on a weekly basis.
Thank you for reading!





Top comments (0)