Sometimes you just want a simple hosting solution. For Gatsby projects I have been using Gatsby Cloud for builds and pushing to Netlify for hosting. It works well. However, I recently built a couple personal projects with Gatsby that don't need a cloud pipeline and decided to use GitHub pages to host. What follows is everything I had to do to get that working with a project directory as well as with a personal subdomain.
Setting up GitHub to Receive Your Built Files
First, create a branch in your project named
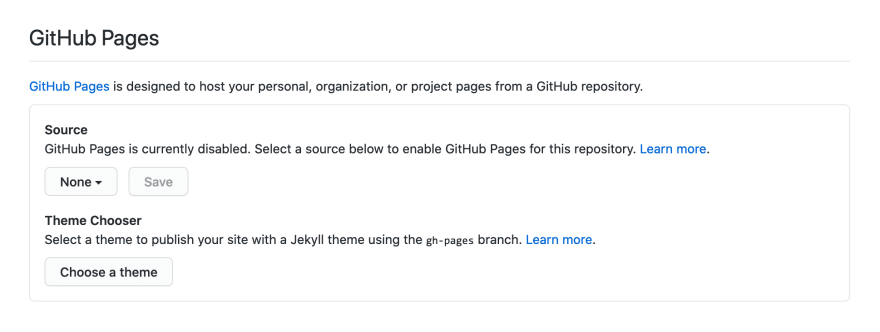
gh-pagesand push it to your repo.Next, go to your repo on GitHub and click on "Settings", then "Options" and scroll down to the Pages section:
- In the source drop-down menu, select your
gh-pagesbranch:
- This will set up the website to deploy from the
gh-pagesbranch to a project directory off your GitHub user domain. For me, the default isarnonate.github.io/<project-name>/.
Setting up Gatsby to Deploy to GitHub
There are a few changes you will need make in your Gatbsy project in order to resolve this directory url:
- Install the
gh-pagespackage:
yarn add gh-pages -D
- In your
gatsby-config.js, add the following line (which should match the project directory created in step 4 above):
module.exports = {
pathPrefix: `/<project-name>`,
}
- Add a deploy script to your
package.json:
"scripts": {
"deploy:github": "gatsby build --prefix-paths && gh-pages -d public",
- Run the deploy! Note: If you ever change the
pathPrefixsetting be sure to rungatsby cleanbefore the next deploy to clear the build cache.
Deploying to an Apex or Subdomain
If you don't want to prefix your pages/assets paths and would rather push to the root directory of an Apex or Subdomain, there are a couple extra steps:
- Remove the
prefixPathssetting in yourgatsby-config.js:
module.exports = {
pathPrefix: `/<project-name>`, // Delete this line
}
If you have already deployed with this setting, make sure you run
gatsby-cleanto clear the build cache.Remove
--prefix-pathsfrom your deploy script:
"scripts": {
"deploy:github": "gatsby build && gh-pages -d public",
}
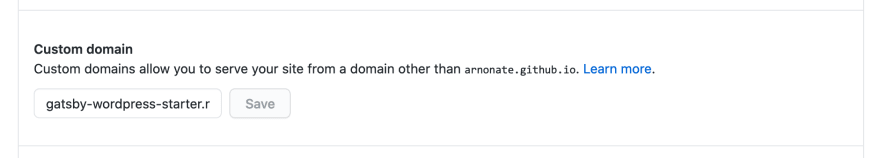
- In your project settings on GitHub, enter your custom domain name or subdomain:
- Add/change records for your domain at your domain provider. Specifically, if you are using a subdomain, then add a CNAME that points to your root domain on GitHub (username.github.io). If you are using an apex domain, then you need to point an A record or an ALIAS to GitHub Pages:
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
- Add a CNAME file in the
static/directory of your Gatsby project with your custom domain address:
my-domain-name.com
For an example of a CNAME file, check out my Gatsby/Wordpress starter repo. Check out the full project if you want a starting point for Gatsby, WordPress, TypeScript and Jest!






Top comments (0)