No matter what you do, your job is to tell your story. - Gary Vee
And one of the best ways to do it as a web developer is by embracing the power of the visual. Whether you are a frontend chic or an algorithms geek, the ability to make your projects look great is a superpower for anybody who wants to make a living on the internet.
For those who love making their website pop out (and even those who find it a tedious chore), I have selected 5 tools that...
- will make your design workflow simpler, faster and more enjoyable
- have a near-to-
nulllearning curve - are completely free for you to start
1. A color palette generator 🎨
Nailing the perfect color combination has many more advantages than just making your website look good - it also sets the tone of the project and makes your text easier to read. But, with more than 16 million colors, how do you pick the right one?
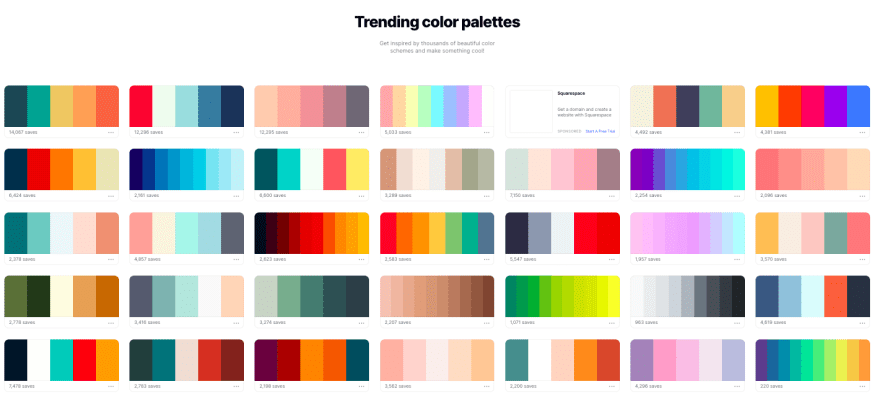
One of my favourite ways to start my design workflow is looking at Coolors for palettes that match the tone of my project.
🔗 Coolors
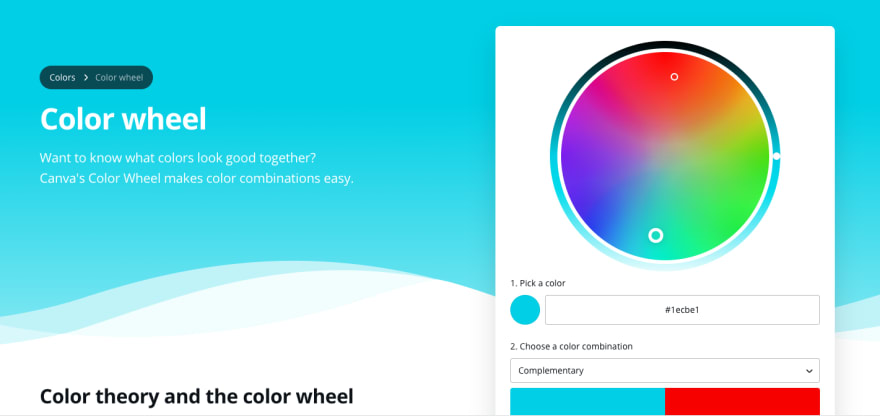
Or, if I want to use a custom colour, I look for complementary or triadic colors on Canva's color wheel.
The resulting color combination usually looks great. Finally, you can make the text color a bit darker, and lighten the background color so that your text is easy to read.
2. A browser color picker 👩🎨
Have you ever fallen in love with the color combination of a website you have just discovered, and wished you could capture the HEX color name for later?
ColorZilla and SitePalette are advanced color picker extensions that let you pick any color from a page, tweak it and use it in your projects.
Links
3. A browser font picker 🔤
WhatFont lets you pick any font from websites you visit, get all its data and even tweet it to show your appreciation!
Honestly, I don't think there's anything else to explain about this wonderful extension, so I encourage you to start using it now to discover the DEV website font.
Links
4. A designy new tab to feed your inspiration ✨
Getting good at design is a habit, and there is no better way to develop a habit than to reinforce it every time you open a new tab.
There are tons of browser extensions that showcase awesome palettes, projects and ideas to trigger your inspiration.
Links
🔗 Muz.li
5. Spice it up with free patterns and pictures! 🖼
The fifth element of our web design Swiss knife is a bank of royalty-free pictures and patterns that you can use to catch the user's attention.
Links
Pattern creators:
Royalty-free images:
🔗 Unsplash
🔗 Pixabay
One last thing... 👨🏻💻
An eye-catching design is a key factor to get an audience as a developer. Nowadays, thanks to the amount of quality design tools available for free, there is no excuse to start learning how to make our projects stand out.
🔖 Feel free to bookmark or like this article so that you can save all the valuable links for later!
Is there any design tool that I forgot to mention? Tell me in the comments.
Cover photo by Alice Dietrich on Unsplash







Top comments (2)
Nice list, I am going to check out these links since I am working on some side project :) Thanks for sharing (y)
Thanks for the appreciation Calin!