What is Typescript? Although is only seven years old, I'm sure most of us heard of it, especially now that more and more jobs are asking us to be at least familiar with it. Wikipedia says that:
TypeScript is an open-source programming language developed and maintained by Microsoft. It is a strict syntactical superset of JavaScript and adds optional static typing to the language. TypeScript is designed for development of large applications and transcompiles to JavaScript.`
Simply put, a superset of Javascript means that Javascript is contained by Typescript - any Javascript code we write is valid TypeScript code.
Then why use Typescript we if we could write Javascript and get the exact same result? Although it looks like there's no real advantage to it, Typescript is cleaner and easier to debug. In the beginning it may feel like you're writing more code but in the long run you'll start seeing the advantages.
Before I'll go into details, we need to understand the difference between a static and a dynamic typed language.
Dynamically typed programming languages do type checking at run-time as opposed to compile-time. This is Javascript. This means I could write a function that expects numbers as arguments but a colleague of mine would use it with strings or arrays. Nothing wrong with it since Javascript doesn't have any tools for enforcing what type the parameters should be. If the code runs, although not used as intended, we have no issues at compile time. We might run into problems at runtime but then it would already be too late (not catastrophic, most of the times, but surely unpleasant).
A language is statically-typed if the type of a variable is known at compile-time instead of at runtime. Common examples of statically-typed languages include Java, C, C++, FORTRAN, Pascal and Scala. This is the case of Typescript also. Imagine that you could have a way to make it impossible for other developers to use your code in ways it wasn't planned to. Let's say, feed strings to a function named addNumbers.
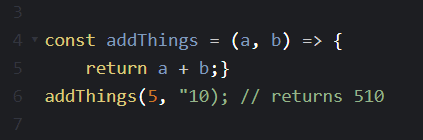
Let's see what I mean. We know Javascript allows type coercion (the ability for a value to change type implicitly in certain contexts). In the case bellow a number type will be treated as a string type so the concatenation can take place.
This situation won't be possible in strong typed languages because they don't allow type coercion so they'll raise errors.
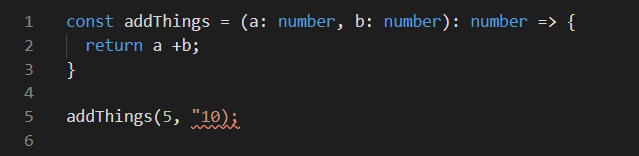
So, the same Javascript code, in Typescript will look like in the example bellow:
Ignore the syntax for now, as all you need to understand from the code is that we have a function that accepts two arguments of type number (this is what :number means), returns a number (this is the :number after the parenthesis) and that we are trying to pass a number and a string as parameters. Although the code doesn't look much different, it will already throw an error at compile time because we explicitly told Typescript that we want two numbers as arguments. To better understand this, I ran some code in a Typescript playground (you can find it here: https://www.typescriptlang.org/play/), and this was the result:
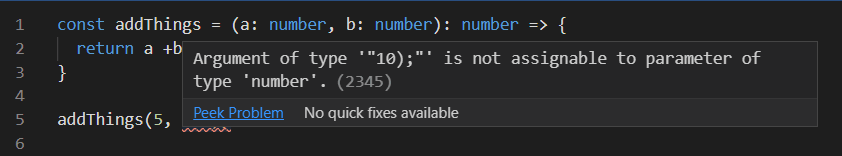
We can see that when trying to pass a string to the function, instead of a number, the string gets an underline in red. Upon inspecting the variable, we can see the following error:
So basically, Typescript doesn't allow us to use a string instead of a number and warns us about it. The code won't compile so the error will never get as far as runtime. What we see in action here is editor support which helps us spot common errors as we type the code (just like spell checkers warn us about grammar mistakes).
In my next text I will write about how we can use Typescript - hint: we need a transpiler - and the type of files we need to write our code in.
Image source: Oskar Yildiz/ @oskaryil on Unsplash






Top comments (2)
Thanks for the distinction between dynamically and static-typed languages. I have been wanting to work with typescript and this cleared up some questions I had.
Thx, I hope it helped :).