Do you want to know how many visitors visit your Google Form? - In this tutorial I explain how to use Google Analytics to track visits to a Google Form to measure engagement and form views. After that, we'll learn how to use the visits for Google Ads campaigns.
I'll also show how, using the same principle, you can implement other Tracking Pixels from Facebook, Linkedin or Twitter on the form to target visitors through Retargeting Campaigns, for example.
As a Google Analytics consultant I have set up tracking for Google forms quite a few times. So I will explain you why it is smart to track your form with additional tracking tools and what the advantages are.
Why is it important to track Google Form attendance with GA4?
Google Forms are an attractive solution to create online forms for websites. By March 2023, Google Forms is used by 0.26% of websites across the Internet as a solution for feedback forms. Popular websites using Google Forms include washingtonpost.com, techcrunch.com, and usatoday.com.
Why?
The advantages of Google Forms are:
- Free with no limits
- Forms can be created quickly and easily in minutes
- Free upload feature
- Many templates available
- Compatible with desktop and mobile devices
- Instant access to entered data in Google Sheets
Tracking the individual views of a Google Form with Google Analytics or Marketing Pixels from Facebook, Linkedin or Twitter is not possible without overcoming a few technical hurdles.
Yet it is worth it!
Tracking individual page views of Google forms has compelling advantages:
- In Google Analytics 4, you can link your conversions to your Google Ads account, for example, to run retargeting campaigns. This means that if you configure the form visit as a conversion (!), the visitors will be added to a Google Ads segement for campaigns. Thus, you can later show promotional offers to the visitors. So, for marketing purposes, the visitors of the form are completely available.
- You get to know how many visitors visit the form. If you subtract the number of completed forms from the visits, you know the potential of the campaign. GA4 engagement tracking additionally tells you how much time visitors spend on the form - which helps to improve the form in case visitors spend too much time filling it out.
- By tracking with Facebook or the Linkedin tracking pixel, you can learn more about the interests or demographics of your visitors, thereby improving communication with your customer segments.
So if you combine the general advantages of Google Forms with the benefits of tracking with Marketing Pixels, Google Forms becomes a super efficient & free solution for digital campaigns with contact forms!
How to Track Google Form Visits with GA4
View Tracking for Google Forms in GA is achieved by embedding the Google Form Iframe together with the Google Analytics Tracking Code on the same page.
Since Google Analytics tracks every load of the website as a page view and the page contains the form, the views to the form can thus be tracked as well without having direct access to the form's code.
Simple, right?
Let me explain how you do this exactly, whether you have your own website or not.
Measure attendance of Google Forms through embedding
First of all, you should always embed Google Forms in a webpage, as this will allow you to insert your own Google Analytics tracking code into the page to measure the number of visitors to the form.
I repeat: you should not send the direct link to the Google Form to your users.
If you use the Google form embed code on your own website and also add your Google Analytics snippet, every visit to the form will be recorded as a page view in Google Analytics.
This gives you the advantage of being able to track the form attendance.
In addition, you can now also implement Tracking Pixel for Google Ads, Facebook, Twitter or Linkedin on the page - which would not be possible otherwise.
Don't have a website where you can embed the Google Form? That's no problem. You can create a hosted HTML page in seconds and embed the Google form in it.
For example, use the Basic Website starter from glitch.com, Github Pages or simply upload your HTML file to Netlify. Below I give an example of Glitch and Netlify.
1. Embedded Google Form with GA tracking on custom website
First, copy the embed code for your Google Form.
2. Create a single custom web page
If you already have your own website, create a new page with any address path and add the embed code.
If you don't have your own website, follow one of the examples below.
First create an empty HTML page with a default boilerplate code and add the Google Form snippet and the Google Analytics tracking code. Then upload the file to a web host.
Glitch Example
- Start a new web page with the Basic Website Starter from glitch.com and add the embed code for the Google Form at the top of the
<body>. Delete the rest of the code in the body tag.
- Add Google Analytics 4 Snippet: Now add the Google Analytics snippet.
Alternatively, you could also add a GTM container snippet with a GA4 page view tag enabled.
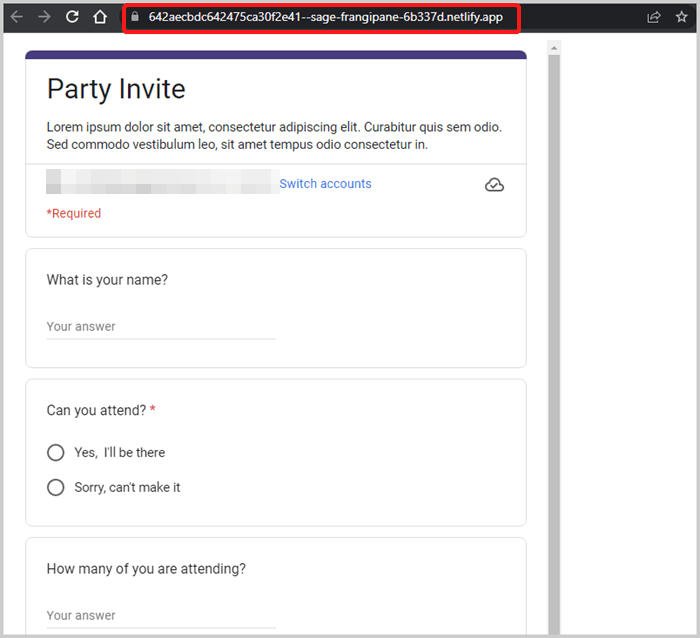
- Copy the new link to your Google Form: Next copy the link to your glitch page.
Under Preview -> Preview in a new Window you get the created page opened in a new browser tab. From now on use this link to invite visitors to your form.
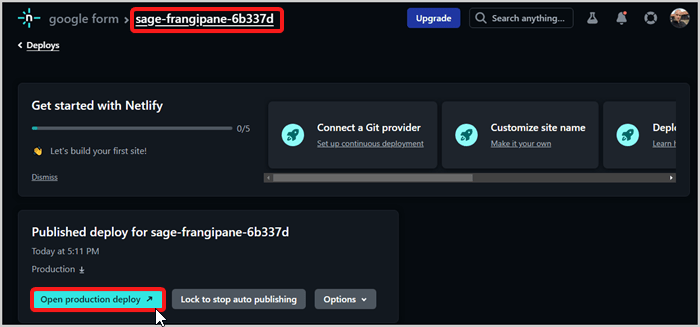
Netlify Drop Beispiel
- Create a HTML page from a boilerplate template and add the copied embed code of the Google Form to the
<body>. Then save the file as index.html in an empty folder. - Visit Netlify.com and log in with your preferred login service.
- After that, go visit Netlify Drop and drag the folder with the index.html file into the drag & drop area.
3. Test if everything works
To test GA4 tracking you can simply visit the real-time report. On the events widget you can click the page_view event and then select the page_location parameter. This will show you all web addresses of the last minutes.
There you should see the URL to the page with the Google Form.
Analysis of form views in GA4
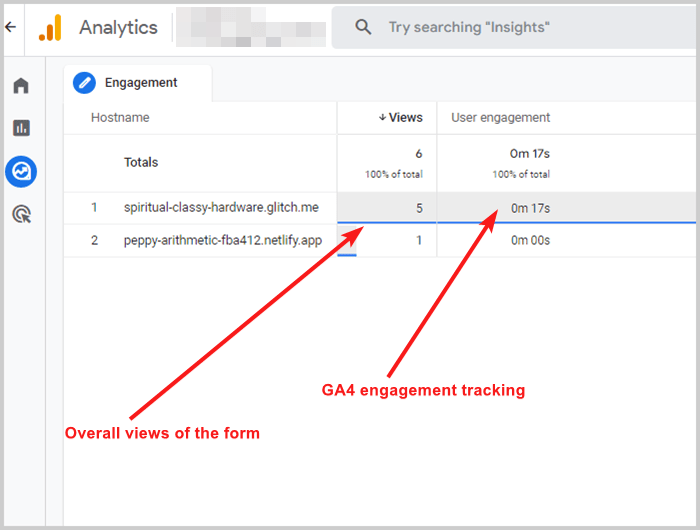
GA4 tracks engagement metrics like average engagement time by default.
When the form is called, the engagement tracking starts automatically, so you can look at the average engagement time (time tracking) of the visitors with the form later in Google Analytics.
To create a time tracking report you then build e.g. an Exploration Report with the values User Engagement and as dimension for the rows the Page Path.
Also add views to the values to show the total number of form visits (form attendance).
Track Google Form Visits with the Facebook Pixel and other Marketing Pixels (Twitter, Linkedin etc.)
Also, you can insert all sorts of marketing tracking pixels on the page as well. See here an example for the Facebook Pixel. The FB snippet is simply inserted after the GA4 snippet.
After you have implemented the Facebook, Twitter, Pinterest, Linkedin or any other pixel, you need to test if the implementation worked.
The easiest solution is to log in to the respective platform of the marketing pixel. After 24 hours at the latest you should see traffic there.
If you don't want to wait that long, there are extensions for most tracking pixel browsers that show information about the pixel when it is working.
For Facebook there is the Meta Pixel Helper.
After the extension is installed in the browser and we call the Google Form with the implemented FB Pixel, the Pixel Helper confirms that the tracking is working.
There are also similar Pixel Helper extensions for Linkedin and Twitter to check the functionality of the pixel.
Conclusion
I hope I could convince you of the importance of embedding the forms, so that you take the extra effort in the future instead of sharing the direct link.
Especially for YouTube or email campaigns, this way of quickly creating a landing page that is visually the same but offers many advantages in terms of marketing is a good idea.
We also looked at how to co-implement other tracking tools on Google Forms so that you have more metrics available for data analysis 😎.
References
Twitter post
Facebook post
Mastodon post
Patreon post














Top comments (0)