So, recently I moved to using vite in creating my apps from the famous create-react-app package that also does the same job. So Why? Why basically did I migrate to vite.
So the thing is , since I've started working with react I used create-react-app and whenever I was going to start a coding session in an app that I created using create-react-app I would start the server as usual and wait for a long time, usually 2 - 5 minutes waiting for the server to start. Can you imagine 5 minutes 😮? There were times where the spirit that I was having to code would drown during that period or I would just scroll into social media for few other minutes due to those 5 minutes delays. My friends kept recommending using vite but as it is in human nature I would resist to that change even though it was for the good. Cutting short the story, I once created an app using vite and I was blown away with just how fast and concise vite is . So me show you how you can start a vite project.
- Open up your command prompt or terminal in the folder where you want the project to be located :
I'm using cmd:
 Run the command :
Run the command :
npm create viteoryarn create vite: I'm using yarn but it also works perfectly with npm Press Enter
then enter the name of the project:
Press Enter
then enter the name of the project:
 Press Enter
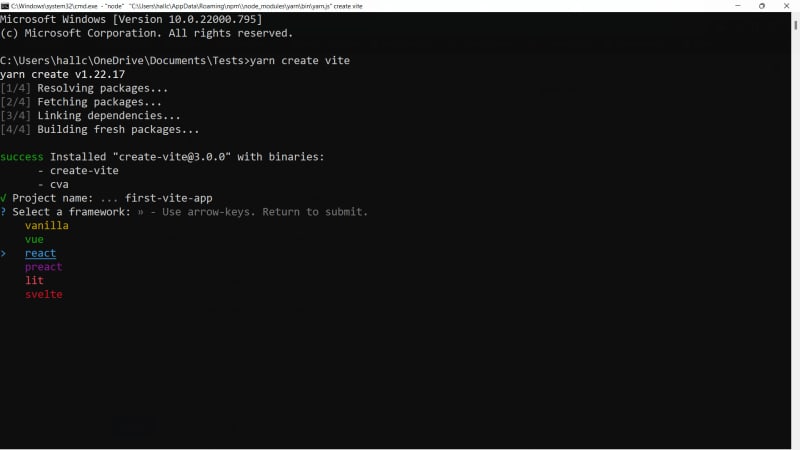
use the arrow-down key to select the react as the library but you can choose your own it depends :
Press Enter
use the arrow-down key to select the react as the library but you can choose your own it depends :
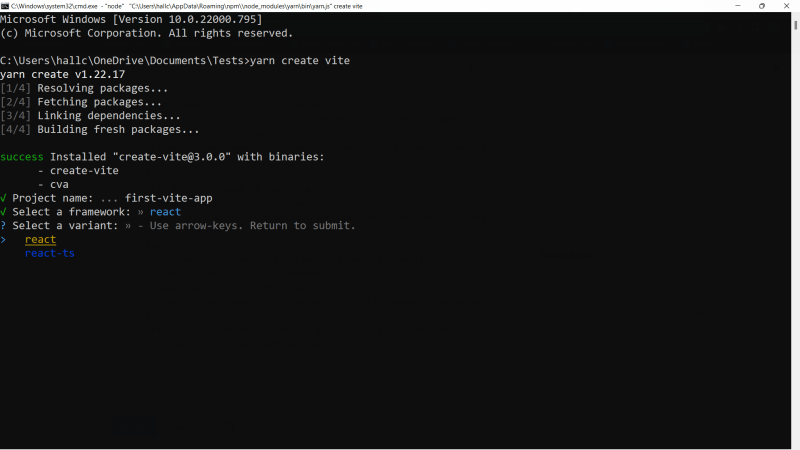
 Then specify whether you are going to use react or react-ts(react with TypeScript basically) :
Then specify whether you are going to use react or react-ts(react with TypeScript basically) :
 I am going to use react , So:
I am going to use react , So:
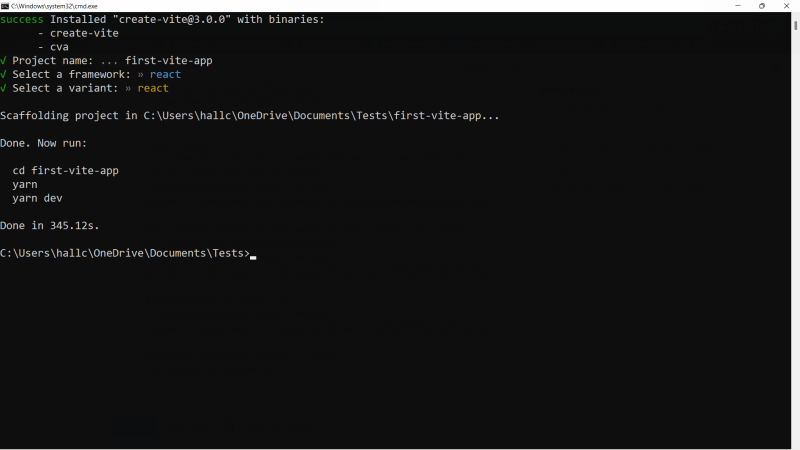
 Then after pressing Enter , BOOM!!:
The project is all set up:
Then after pressing Enter , BOOM!!:
The project is all set up:

Next as the CLI indicates change the directory to the folder app:
cd first-vite-app

Then After:
yarn to install the dependencies in the package.json

And finally where the magic happens and why I like vite:
yarn dev or yarn run dev since I used yarn (But you can also use npm instead).

Then server just takes a matter of milliseconds to start, so time saving🔥.
And if we go to the link provided we should see:

So, thank you for reading this far!! Can't wait to see what you build with vite🔥 and if the post helped please like and leave a comment and don't forget to share to your fellow developers who need it.
See you in the next one 👋👋







Top comments (0)