For all the react-redux, let's understand the context hook provided by React. Strictly a technical item.
React-Redux has become a dinosaur now for frontend development. Most of the applications/organisations that are using React JS library for their frontend developer are using Redux for state management. Before the introduction of context hooks, if we would have asked anyone about the developer of a complex React Application without the use of any state management tool, it would be kind of a funny punch line moment.
Table of content
· Basic Introduction
· Let's create the counterpart using useContext.
∘ 1. Create a Basic folder structure.
∘ 2. Adding createContext.
∘ 3. Adding React Context Provider
∘ 4. Wrapping the child components
∘ 5. Creating Consumer.
∘ 6. Expected Result
∘ 7. Start the application
· React Context Provider vs Consumer
· Redux vs Context API
· Closing Thoughts.
· About The Author
Basic Introduction
Redux can be said to be the most used library for state management. Now for connecting the Redux with our React JS Application, we have to use some middleware like React saga or React thunk. This middleware helps in implementing the business logic, API calls and updating the reducer based on the condition.
So for all those folks out there who haven't worked with a redux, it is simply a global store which is considered the single source of truth. There is always a process to update the state, i.e. dispatching an action from the component. Moreover, we have to use another module i.e react-redux for connecting our ReactJS component with the redux store.
All these things increase the bundle size of the React JS application. Bundle size is something which we always try to reduce. Consider a scenario where we don't have to use all these libraries. In umbrella terms, we will be eliminating around 3 major modules like redux, react-redux, react-thunk etc.
These modules/libraries are heavy-duty ones, not your regular library. So making the system work without using all this stuff seems like another option. React team introduced context as an alternative way of passing value from the parent to the child. Instead of passing the props to the nested children by prop drilling, we will directly pass the data by storing the context of the current state.
Let's update the sample application which was earlier written using react-redux, and will try to transform it using useContext. We won't be covering the react-redux part in this tutorial as that is out of the scope of the tutorial.
But If you are interested in exploring the react saga set up with redux, you can refer to this tutorial series which will help you understand the same. Click here.
Let's create the counterpart using useContext.
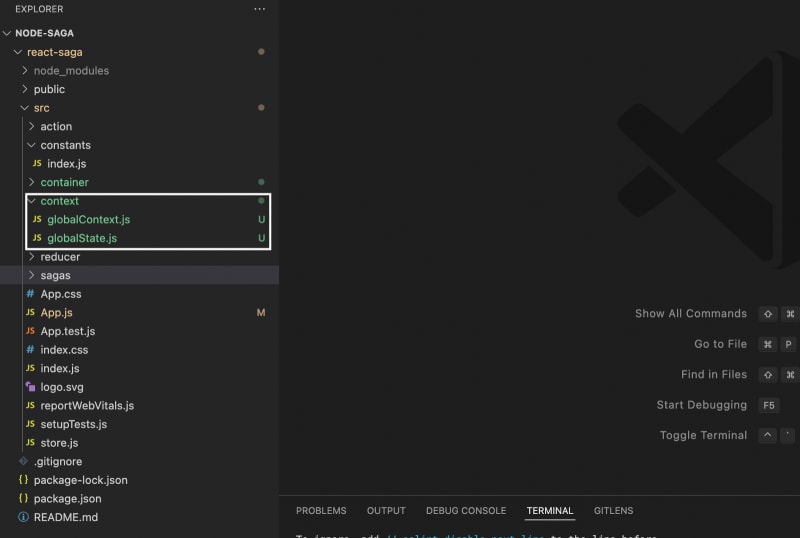
1. Create a Basic folder structure.
Firstly we will start by creating a folder named context which will be containing all the code related to the different kinds of context that we will be creating.
Inside the folder, we will be creating two files named globalContext.js and globalState.js. Both of the files will be a wrapper of our global context. We will be importing the global context from and to every component we want to share the data directly.
2. Adding createContext.
Let's dive into the global context.js file. Following is the code, feel free to copy and try.
// context/globalContext.js
import {createContext} from 'react';
const GlobalContext = createContext();
export default GlobalContext;
This file is nothing but the creation of a context named global context. Which will provide the value of the sub-components.
3. Adding React Context Provider
Another file is our provider file, which will be holding the state of the context which will be shared in the other components.
// context/globalState.js
import { useState } from "react";
import GlobalContext from "./globalContext";
const GlobalState = (props)=>{
const [title, setTitle] = useState('This from Context')
return(
<GlobalContext.Provider value={{title, setTitle}}>
{props.children}
</GlobalContext.Provider>
);
}
export default GlobalState;
In the global state file, we have used the globalContext provider and passed the value down the stream.
We have also used the useState hook which has the initial value as ' This from context'. and setTitle method which will be used to update the state from the child component. Just like a normal parent-child function passing through props to update the value of the parent component.
4. Wrapping the child components
Now there is a requirement to pass the value down the stream so we need to enclose the child component under the global state component.
This we will be doing inside our App.js file.
// App.js
import './App.css';
./container/FunctionBasedComponent';
import FunctionBasedContextComponent from './container/FunctionBasedContextComponent';
import GlobalState from './context/globalState';
function App() {
return (
<div className="App">
<GlobalState>
<FunctionBasedContextComponent />
</GlobalState>
</div>
);
}
export default App;
So we have imported our global state and wrapped all the subcomponents which might require the data. As we have created it as a global context, so we have wrapped all the components under the state, but we can do it at a granular level as well.
So this is up to you to decide, what suits you best for the application.
5. Creating Consumer.
The final step is to create a component which will be using this global state just like we did in any react redux application. We generally use connect method provided by the react-redux library in the case of Redux, but here we will be using the consumer API provided by the React context API.
// container/FunctionBasedContextComponent.js
import React, { useEffect, useContext } from 'react';
import GlobalContext from '../context/globalContext';
function FunctionBasedContextComponent(props) {
const {title, setTitle} = useContext(GlobalContext);
useEffect(() => {
setTimeout(() => {
setTitle('Title updated after 4 Seconds of timeout.')
}, 4000);
}, []);
return <h1>{title}</h1>;
}
export default FunctionBasedContextComponent;
Here inside this functional component, we are doing nothing fancy, but using the useContext hook for importing the value provided by the global context.
We can destructed the value, the title here was out state and setTitle was the method which can be used to update the value of the title state.
6. Expected Result
Also, we have used a useEffect hook which will update the value of the title after 4 seconds have elapsed to ''Title updated after 4 Seconds of timeout.' from 'This from Context'.
7. Start the application
Now we are good to go with our implementation and we run the code. Simply follow the following commands.
> npm install.
> npm start
We can see something like the below screen.
React Context Provider vs Consumer
Context provider is moreover a way to provide the state to the context. It stores the value which can be used to drill down the value to the required component. Whenever any component is wrapped within the provider we are good to go with the scope.
On the other side, the consumer as the name suggests is used to consume the context. The values provided by the provider can be consumed in the nested child component without any drilling.
There are normally two ways to consume the context. One of the ways using useContext which we have normally discussed in the above tutorial. useContext is generally used when there is more than one consumer that the consumer needs to consume.
const {title, setTitle} = useContext(GlobalContext);
But on the other hand, the following way is normally used in-class components, as we don't use hooks in the class-based components. Both ways are almost similar in the final result, but using useContext will make your code a bit cleaner if there are various contexts we are subscribing to. Rest is always the developer's choice.
<GlobalContext.Consumer>
{value => { }}
</GlobalContext.Consumer>
Redux vs Context API
Redux is widely accepted by the industry as many organisations are already using it. The code structure of the Redux application is way too neat. You have all the specific things in their correct place. For example, you have the action, async actions, reducers etc.
But on the contrary, the context API has very less dependencies. You don't have to rely on external packages to make your application run. If you are able to crack the code of perfect architecture with Context API, I will call it a win-win situation. As the bundle size will reduce as we don't have to create the setup like that of Redux.
Otherwise, there is nothing which can't be achieved using any one of them. Also, the context API doesn't have a browser extension like Redux, as that is very helpful while debugging the solution.
Closing Thoughts.
React context APIs are a newer addition to the React ecosystem. They are getting used to the system but aren't that prevalent as compared to two Redux.
Although redux requires a bit of complex implementation the project becomes smooth once the basic setup is done. We don't have too much of the refactoring afterwards. Just add condition and it will keep going. Redux is well suited for big complex applications.
Context API can be called an out of the box solution, and Redux can be defined as a strong state management tool.
Github Link
Video Tutorial
React Context API. Comparison with React Redux.
About The Author
Apoorv Tomar is a Software developer and part of Mindroast. You can connect with him on Twitter, Linkedin, Telegram and Instagram. Subscribe to the newsletter for the latest curated content. Don’t hesitate to say ‘Hi’ on any platform, just stating a reference of where did you find my profileany platform, just stating a reference of where did you find my profile










Top comments (0)