Ever found yourself frantically toggling between API docs and your code editor, desperately trying to remember if that endpoint needed a query parameter or a path parameter? Been there, done that, got the debugging nightmares to prove it.
In the world of API development, documentation has traditionally been about as exciting as watching paint dry – a static reference that we reluctantly consult when we've exhausted all other options (including random guessing and Stack Overflow prayers).
But what if your API documentation could actually do some heavy lifting for you? What if it could talk directly to your AI coding assistant and say, "Hey, here's exactly how to implement this endpoint – no human translation required"?
That's exactly what Apidog's "Vibe Coding (via MCP)" feature delivers, and it's about to change your API implementation game forever.
The API Documentation Problem We've All Been Silently Suffering Through
Let's be honest – traditional API documentation is the necessary evil of development. It's like the vegetables of your coding diet: you know you should consume it, but you'd rather just grab some pizza and figure things out as you go.
The typical API implementation workflow looks something like this:
- Open API documentation in browser
- Read endpoint details
- Switch to IDE
- Try to implement based on memory
- Realize you forgot something
- Switch back to documentation
- Repeat steps 2-6 approximately 47 times
- Question your career choices
This constant context-switching is a massive productivity killer. It's like trying to cook a complex recipe where the instructions are in another room – you're going to burn something, guaranteed.
And let's not even talk about the error rates. One misinterpreted parameter type, and suddenly you're sending strings when the API expects integers, and your app is having an existential crisis in the console.
Enter Vibe Coding: When Your API Docs Finally Pull Their Weight
Apidog's "Vibe Coding (via MCP)" feature is like giving your API documentation a direct line to your AI coding assistant. It's like having a senior developer who knows the API inside and out sitting next to you, guiding your implementation.
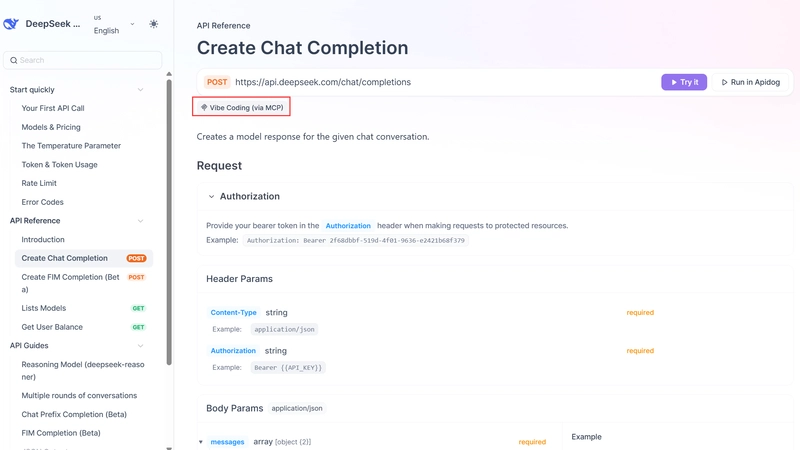
With this feature enabled, your published API documentation includes a magical "Vibe Coding (via MCP)" button that transforms passive documentation into an active participant in the development process.
Here's why this is a total game-changer:
- Your AI coding assistant can directly access and understand your API specifications
- No more manual reference and interpretation (goodbye context-switching!)
- Dramatically reduced implementation time and error rates
- Your brain can focus on solving actual problems instead of API minutiae
For API providers, this means your documentation is no longer just a box to check – it's a powerful tool that makes your API more attractive and easier to implement. And for developers consuming APIs, it means you can finally stop playing the documentation-to-code translation game.
Setting Up Vibe Coding: Easier Than Making Instant Ramen
If you're an API provider using Apidog, enabling this feature is ridiculously simple. No PhD in configuration required!
For API Providers: Turning On The Magic
- Log into your Apidog account and open your project
- Navigate to Share Docs > Publish Docs Sites
- Find the "AI Features" section and locate the "Show Vibe Coding (via MCP)" option
- Toggle it to "Enabled" (yes, it's literally that simple)
-
Publish or update your documentation
 Boom! Your documentation now has a shiny new "Vibe Coding (via MCP)" button under all endpoints. It's like upgrading your documentation from a paper map to a GPS with real-time traffic updates.
Boom! Your documentation now has a shiny new "Vibe Coding (via MCP)" button under all endpoints. It's like upgrading your documentation from a paper map to a GPS with real-time traffic updates.

For API Consumers: Connecting The Dots
If you're a developer implementing an API that supports Vibe Coding, here's how to connect it to your AI-powered IDE:
- Make sure you have Node.js (version 18+) installed
- Confirm you're using an MCP-enabled IDE like Cursor or VS Code with the Cline plugin
-
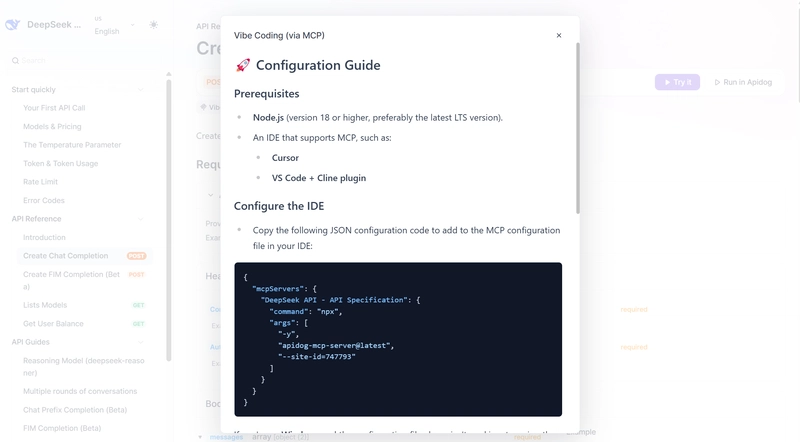
Click the "Vibe Coding (via MCP)" button in the API documentation

- Copy the provided JSON configuration that looks something like:
{
"mcpServers": {
"Project - API Specification": {
"command": "npx",
"args": [
"-y",
"apidog-mcp-server@latest",
"--site-id=545587"
]
}
}
}
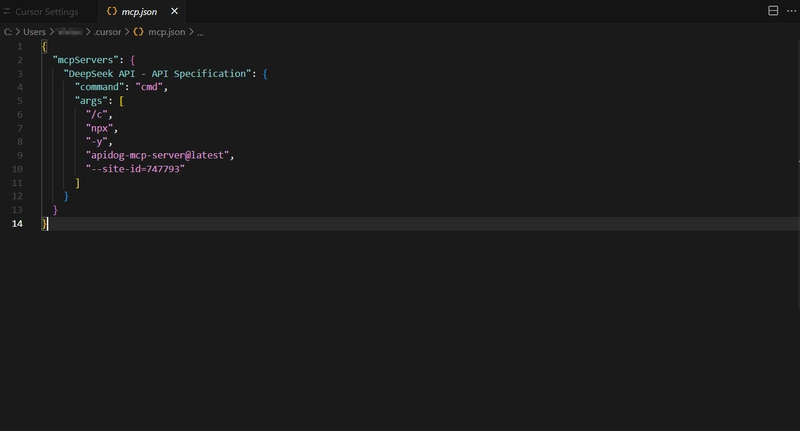
5.Add this configuration to your IDE:
- For Cursor: Add to
~/.cursor/mcp.jsonor.cursor/mcp.jsonin your project - For VS Code with Cline: Configure through the Cline extension settings
 6.Restart your IDE (optional, but recommended)
6.Restart your IDE (optional, but recommended)
And that's it! Your AI coding assistant now has direct access to the API specifications. It's like giving your AI assistant the API documentation equivalent of a brain download.
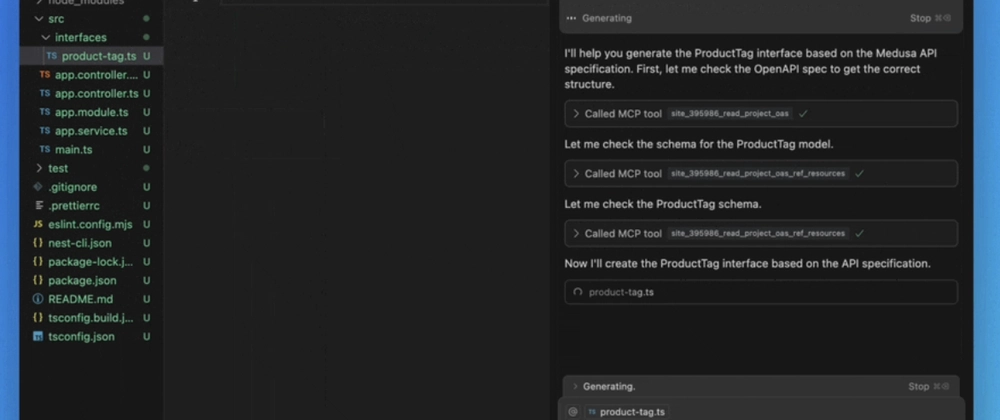
What You Can Actually Do With This Sorcery
Once you've connected your AI coding assistant to the API documentation, you can start asking it to do things that would normally require you to manually reference the docs:
- "Use MCP to fetch the API documentation and generate Java records for the 'Product' schema"
- "Based on the API documentation, add the new fields to the 'Product' DTO"
- "Add comments for each field in the 'Product' class based on the API documentation"
- "Generate all the MVC code related to the endpoint '/users' according to the API documentation"
Your AI assistant will fetch the API specifications directly from the MCP server and generate code that accurately implements the API requirements. No more guesswork, no more context-switching, no more "I think this is what the API expects" moments.
I recently used this to implement a complex e-commerce API with dozens of endpoints, and what would have normally taken days of tedious back-and-forth between docs and code took just hours. My debugging time dropped by about 80% because the implementations were correct from the start.
Why API Providers Should Be All Over This
If you're publishing API documentation, enabling Vibe Coding is like rolling out a red carpet for developers. Here's why you should be jumping on this bandwagon:
1. Developer Experience That Doesn't Suck
By providing MCP-supported documentation, you're giving developers a significantly better implementation experience:
- Faster implementation = happier developers
- Fewer errors = less frustration
- Less context-switching = better focus and productivity
- Lower cognitive load = more brain power for actual problem-solving
2. Stand Out in the API Crowd
In a world where every company seems to have an API, MCP-supported documentation gives you a serious edge:
- Appeal to forward-thinking developers who use cutting-edge tools
- Increase adoption rates by lowering implementation barriers
- Build developer loyalty through superior experiences
- Position your brand as an innovation leader in the API space
3. Less Support Headaches
Let's be real – a significant portion of API support requests come from implementation confusion and errors. By enabling more accurate implementations:
- Fewer "how do I use this endpoint?" tickets
- Reduced implementation errors = fewer support requests
- More time for your team to improve the API instead of explaining it
Best Practices for Maximum Vibe Coding Effectiveness
To get the most out of this feature, make sure your API documentation is optimized for AI consumption:
Make Your Specs Crystal Clear
- Define all schemas thoroughly with accurate types and constraints
- Document endpoints comprehensively with clear descriptions of parameters and responses
- Use consistent naming conventions throughout your documentation
- Detail all possible error responses and status codes
The more structured and complete your API specifications, the more accurate the AI-generated code will be. It's like the difference between giving someone vague directions versus a detailed map with landmarks.
Keep It Fresh
- Update documentation promptly when your API changes
- Clearly indicate versioning information to help developers understand compatibility
- Highlight significant changes when publishing updates
With Apidog, documentation updates happen in real-time as you design your APIs – another reason to love this platform!
The Bottom Line: This Is The Future of API Documentation
By enabling "Vibe Coding (via MCP)" in your Apidog documentation, you're not just keeping up with the times – you're helping shape the future of how developers interact with APIs.
This feature transforms documentation from a passive reference into an active participant in the development process. It creates a direct bridge between API design and implementation, making everyone's lives easier in the process.
For API providers, it's a no-brainer opportunity to enhance developer experience, accelerate adoption, and reduce support burden. For developers consuming APIs, it's a productivity superpower that eliminates one of the most tedious aspects of API integration.
The best part? It takes less than five minutes to set up. So what are you waiting for? Enable Vibe Coding in your Apidog documentation today and watch your developers' productivity (and happiness) soar!





Top comments (0)