Webhooks
We're super excited to begin rolling out webhooks as a part of api.video. Today we have released our video on demand (VOD) encoding webhook.
What are webhooks
Webhooks are callbacks that announce when something has occurred (pushing data to you), rather than having to ask whether an event has occurred (polling data from the server).
Polling vs. pushing
The classic polling interface is children asking "are we there yet?" every few minutes from the backseat of the car. The classic "pushing" of notifications is your phone telling you when you have a new email message. Your phone is not asking every minute, but the server tells your phone that an email has arrived. Polling takes more energy - as both sides have to keep asking for data, and depending on the polling interval, can add delays to the process. Pushing data delivers the needed data as soon as it is available - using fewer resources to deliver more timely data.
Polling for video encoding complete
Before webhooks were launched, you had to poll the video status endpoint to know when a video was ready for playback. The encoding.playable result tells us if one version of the video is ready (typically a low quality version), but if you wanted to wait until a higher quality, like 720p video was encoded, you could look at that size to see when the encoding was completed.
Webhook encoding events
Our first webhook is the video.encoding.quality.completed which pushes a message for each quality of each video has been encoded. For example, when a recently uploaded video was encoded, the webhook received several webhooks: one for each version. Here is an example:
{ type: 'video.encoding.quality.completed',
emittedAt: '2021-03-23T17:03:39.908Z',
videoId: 'vi7DWgHCu29smlHThpzEajfs',
encoding: 'hls',
quality: '720p' }
This tells us that this videoId was encoded as HLS at 720p.
Usages
Track uploads: If you allow users to upload videos, you can track every videoId uploaded every day.
Display in your app: Perhaps you only want to display a video when the 720p (or 1080p) video is ready (240p is great, but can be really fuzzy). You can now use these webhooks to decide when a video can be pushed live.
Send your mp4 for analysis. Perhaps you would like to do further processing with the mp4 (to add captions, or to performa video moderation). Now, when the webhook alerts you that it is ready, you can begin that secondary processing.
Api calls
Create webhook
List webhooks Get webhook
Delete webhook
Limitations
Today, we allow you to have 3 webhook endpoints. We may allow for more endpoints in the future.
Each webhook event is sent 3 times. If it fails 3 times, no further attempts are madeto deliver the message.
There is no tracking or history of webhook notifications.
There is no authentication or certificate validation at this time.
Live demo
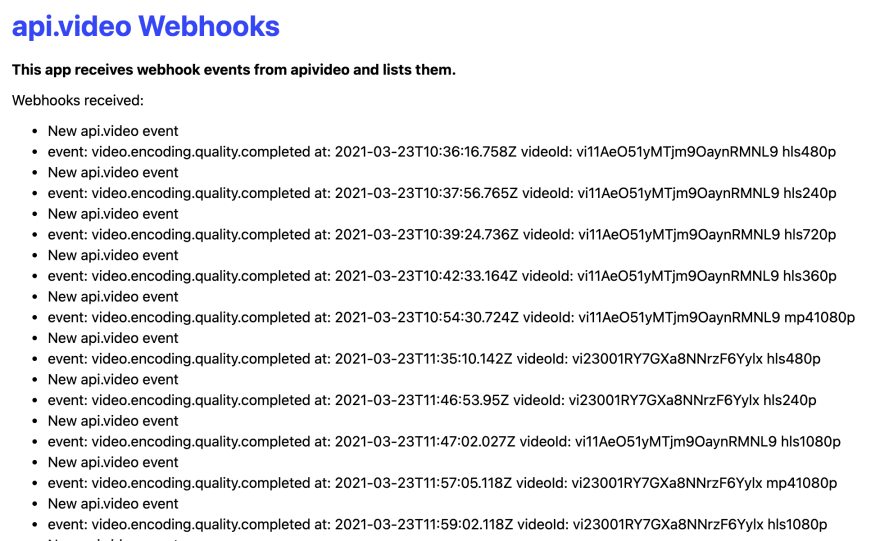
webhook a video displays encoding events when a video is uploaded. It is connected to the upload a video application, so if you upload a video there, you'll see the encoding events in the webhook application.

In the screenshot above, you can see multiple encoding events have occurred: for several different videos. It shows the webhook event, the date & time, the videoId, and the format and size of the encoding. Rather than display these results, your application can base it's internal logic on these events.
Conclusion
We're excited to begin launching webhooks, with the first being VOD encoding events. We'll next be working on live stream webhooks, so look for that coming in the near future. If you have any comments about our webhooks (or any other feature you'd like to see, please leave a post at out community forum



Top comments (0)