It must have been over a hundred degrees inside the panda suit, but I wasn't complaining. I felt a sense of fulfillment, unlike anything I had ever felt before.
It would be totally fair for you to ask what I was doing in the said panda suit and why I'm claiming that I was happy with that situation. I can't promise to settle all the doubts in your mind, but I'll give it my best shot.
That's my son, the apple of my eye, on day number eleven of this wretched lockdown.
And he's not the only one who felt this way. The thrill of an unexpected and "until further notice" vacation was wearing off on my older girls as well and they were beginning to get BORED:
I was also getting bored with teaching fourth-grade math and kindergarten level English.
To complicate matters, I had just started a new job at api.video and needed to get familiar with their video API. I love working from home as much as anybody. Still, even the most optimistic, "look on the bright side," type of person, would not call what those of us with kids are trying to accomplish, "working from home." More like "suffer from home."

I realized that it was up to me to keep my family from imploding. I needed to think of an idea, a mission, if you will. Something to give meaning to this endless stream of days.
What I was looking for was a family goal. A challenge that would inspire my kids and fire up their imaginations. It also needed to be something that would be fun and challenging for me.
Yet another requirement was that it needed to enable me to get actual work done.
This all seemed impossible.
I decided to pull out my secret weapon. I don't remember what it's called or where I learned it. I think it's somewhat of a cross between a technique that Neil Gaiman uses to get himself to write and something I read in Deep Work.
It works like this.
- You are not allowed to think about anything besides the problem for X minutes.
That's it.
So I did that and came up with perhaps the most brilliant idea I have ever had in my life.
A local TV station!
Not unlike the famed Simpson's monorail, building and managing a local TV station would solve ALL these problems and more!
- The kids would love it. What kid wouldn't like the idea of creating movies that their friends can watch on TV?
- It would be super-educational for the kids. They would get to learn some of the most essential skills that aren't taught in schools.
- It would be educational for me. Video and video streaming are obviously essential to TV. I would get to do what I was supposed to be doing for work, and my kids would let me do it because they want to see themselves on TV already.
- It would provide meaning. We would be helping our community. We are a very close community and spend lots of time in each other's houses. This would be a way to bring the community together and help people feel less lonely.
How I did it (and how you can too!)
Step 1. Onboarding.
I called a family meeting.
More accurately, I said, really loudly:
"Ditsa, Libi, and Yaffa come here, I have something to tell you."
When no one responded, I tried again:
"Ditsa, Libi, and Yaffa come here, I have something to tell you that you are going to like!"
Now I had an audience 😄.
I shared my idea with them, and they were TOTALLY down.
"Dad, you are telling us that if we put together a play, you can get it on TV??"
Before I could even explain that I would first need to BUILD the TV station, they had run off, eager to begin planning for their TV debut.
There could be no turning back now.
Step 2. Creating the station.
I needed to get a website up quickly. I wanted to build something that would be fast to create, lightweight, easy to explain to the kids, and easy to replicate.
I think I succeeded!
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="icon" href="https://via.placeholder.com/70x70">
<link rel="stylesheet" href="https://andybrewer.github.io/mvp/mvp.css">
<meta charset="utf-8">
<meta name="description" content="My description">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Local TV</title>
</head>
<body>
<header>
<h1><u>Local<i>TV</i></u></h1>
<p>Brought to you by
<mark><a href="https://api.video">api.video</a></mark>!
</p>
</header>
<main>
<article>
<div style="position:relative;padding-top:56.25%;">
<!-- replace src with the embed code you get from api.video -->
<iframe src="https://embed.api.video/live/li4G2ooxtZEgsgdsgdsgdsHn7WxQtYJuHn3"
style="position:absolute;top:0;left:0;width:100%;height:100%;"
allowfullscreen></iframe>
</div>
</article>
</main>
<footer>
</footer>
</body>
</html>
Yup! That's the ENTIRE website. You can literally just copy/paste that into a text file, save it with a .html suffix, and you're done (well, with the TV website UI at least)!
You can see what this looks like in action at mishktv.com. It's dead air much of the time, but you just may get lucky and catch a live performance!
You can also play around with thison Codepen.
If you are actually following along and implementing your own TV station, I'd recommend forking the repo from Github. If you don't know what that means, don't worry, all you need is the code block above saved in a .html file.
Step 3. Set up an account with a video API
To stream, we need a platform that can receive that broadcast and play it back live to a broad and distributed audience (your neighbors).
I chose to use api.video, and if you want to follow along, then it would be easiest to use them as well.
- Visit api.video (duh!)
- Click the big blue "Sign up for free" button.
- You know how to sign up.
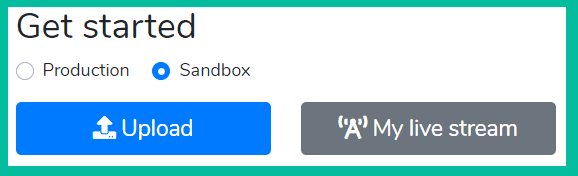
- Select "Sandbox" and then click "My live stream."
- Name your stream. You can change this later.
- Hit "Save Livestream"
🎉🎉🎉Congrats!! You have successfully created a live stream!!🎉🎉🎉
Step 4. Update index.html
Remember the .html file from earlier? Now that you have created a live stream we just need to make a small update to configure it to display your stream.
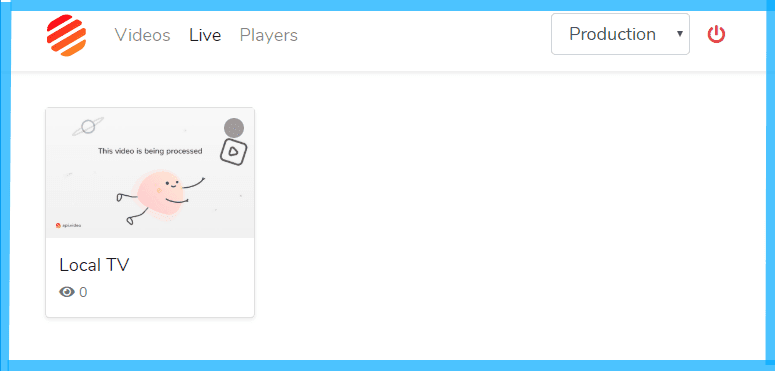
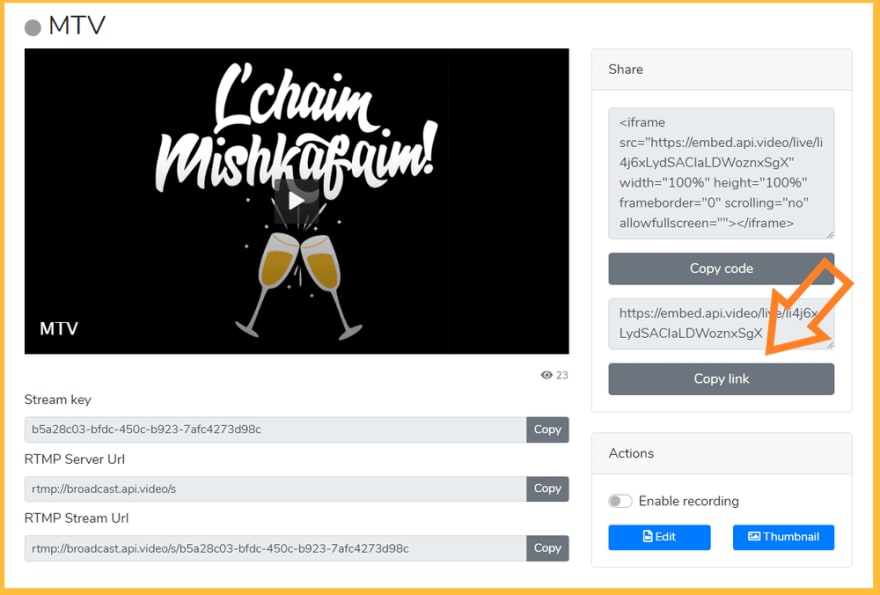
- Clicking on your live stream from the dashboard that you have open on api.video will bring you to a page that looks like this:
- Clicking "Copy link" will copy everything you need to your clipboard.
- Look for the "src" attribute inside the iframe (there is only one).
- Replace the placeholder link with the link you just copied.
In my case, it now looks like this:
<iframe src="https://embed.api.video/live/li4j6xLydSACIaLDWoznxSgX" style="position:absolute;top:0;left:0;width:100%;height:100%;" allowfullscreen></iframe>
- Save the file.
Congrats!! You are now finished building your TV station!
Step 5. Going live
Your station is done, but no one is going to be able to watch it if it remains on your computer. You must deploy it to a static web host.
If you have never deployed a static site before, I recommend trying out tiiny.host (not an affiliate link, just the simplest I've found).
My fingers are getting sore from all this typing, so watch this video to see how it's done:
Now all that's left to do is to share the link and get famous!
Well, almost...
You do still need to plan and create content for your TV show and broadcast it to your live stream.
Don't worry if you have never used broadcasting software before. It's not difficult to learn.
To start, I'd recommend reading "To Start a Stream." and "Lessons from my first year of live coding on Twitch."
If you haven't noticed, I did not quite accomplish what I set out to do. I never did get around to explaining what I was doing in the bear suit.
But this post is definitely done.
I guess you'll have to stay tuned for Part 2 😀 See ya then!












Top comments (0)