With the explosive growth of remote working in the past year, we’ve all worked to find different ways of communicating. Slack and Zoom have become major tools for communication as we are all no longer in the same building or office.
Apps like Clubhouse have become ‘places’ to go and hang out and chat with others.
One app that has featured explosive growth over the past year is Loom. Loom is an app that lets you record short video messages - sharing your screen or just using your camera. When you are done, the video is saved on a server, and you are given a link. This link is easy to share: on social media, on Slack etc. It is a great way to communicate an idea, or to express your point - it’s everything that is great about video, packaged in an easy to use interface. It is no wonder that Loom is so successful.
My only issue is that I either have to use an installed app on my Mac (265 MB installed), or a Chrome extension (I did not go this approach, as Chrome eats too much memory already).
Can I build a Loom-like app - in the browser?
I lead developer relations at api.video. We offer a full service api for video transcoding, hosting and delivering video streams. It is incredibly fast, and can be used to share videos in the same way Loom does. So this raised 2 questions:
- If I delegate the ‘hard’ bits of the video handling to api.video, can I build a recording app in the browser?
- Can I get this app running in all four major modern browsers? Desktop & Mobile?
TL;dr:
Question 1 is yes - you can build a website to record and share video (screen sharing and camera video). It will even stream live video!
Question 2: Almost all browsers. On the desktop, the full featured app works great in Chrome, Edge Firefox, and Safari 14.0.3 (there are some support issues that will fail below Safari 14).
For Mobile: it works on Android (without screen sharing). Unfortunately, the APIs used are not yet in mobile Webkit, so no iOS support at this time.
Try it out! The application is live at record.a.video.
How does it work?
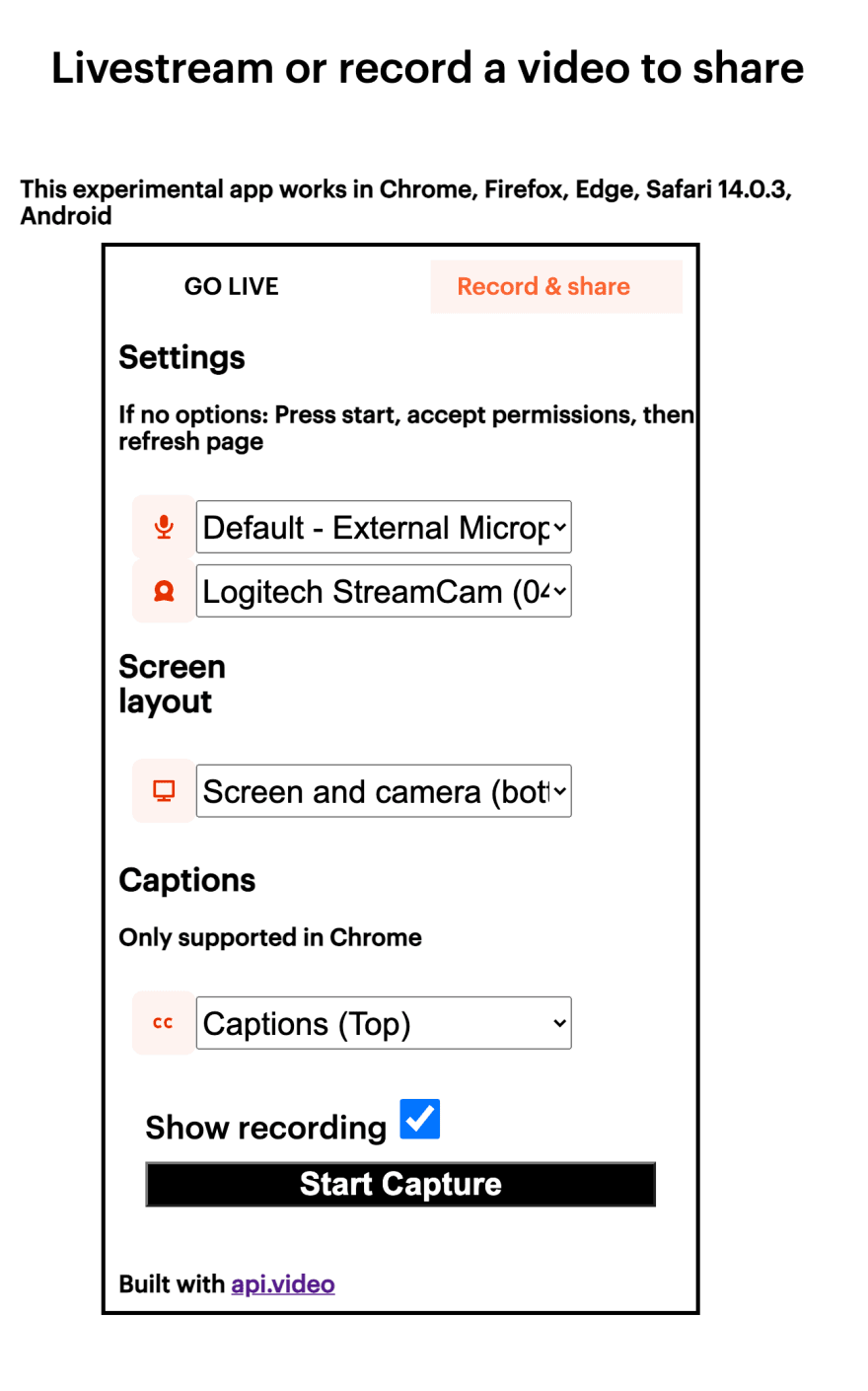
When you open record.a.video, you'll get a menu as above. (You may not get the available cameras and microphones - press "start capture" and allow camera/microphone permissions, then reload the page).
- The top bar allows you to switch between Live streaming and recording a video.
- Choose your camera and mic (if you have more than one).
- Select the screen layout - do you want to show just the camera or screen, or do you want to overlay the camera on the screen?
- Live captions: If you are using Chrome, we can add live captions to the video being created. Pick top or bottom for the captions.
- "Show recording" if you leave this checked, you'll see the video being recorded in the browser. Our CEO dislikes the "vortex effect" you see when sharing the screen, so we added this button for him to disable the view. (👋 Hi Cedric!)
Now that you've chosen all your options, you're ready to start capture!
Recording
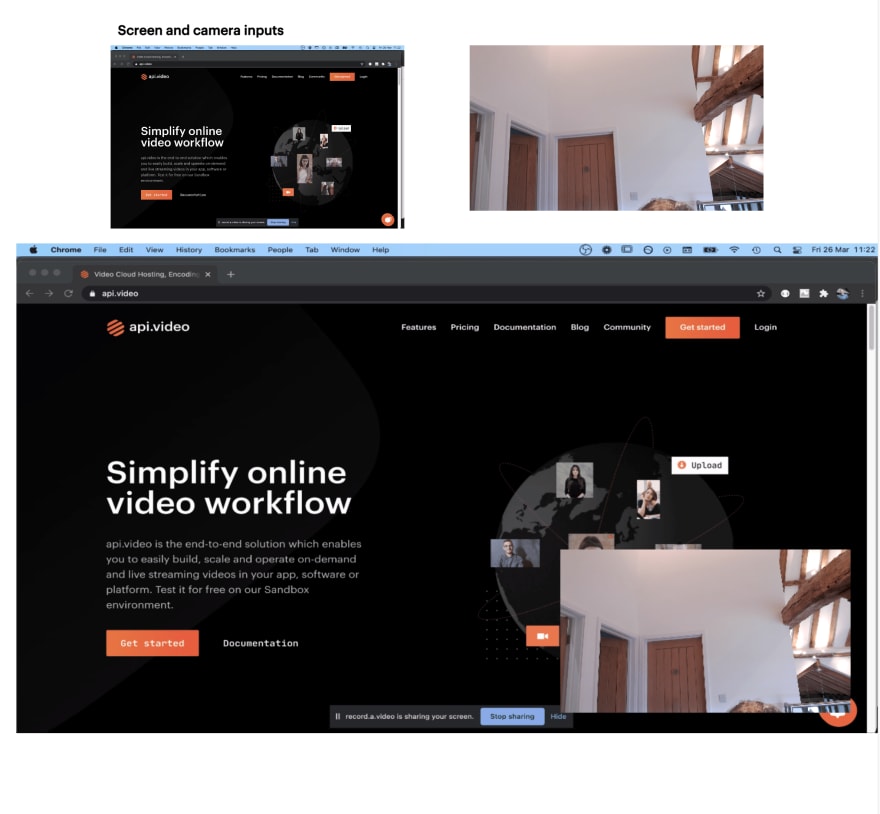
Once you've started recording, you'll see 3 new views appear: * The screen being shared
- The camera
- The recording (showing screen, camera or both). (Unless you hid the recording).
Record and stream right from your browser!
So it works! Recording your screen and camera in the browser with live streaming or recording and uploading for asynchronous viewing.
What completely blows my mind about this application is that leveraging web APIs, this site weighs in at just under 300KB. There is a NodeJS backend to handle the streaming (we have to convert the format to RTMP for ingestion into api.video), but if you remove the live streaming component, this app runs with just JavaScript (you can even run it locally on your computer!)
Conclusion
Record.a.video lets you easily record and share video - live or asynchronously! Go give it a shot record.a.video, and if you want to build your own - the code is on Github. IN the coming days, we’ll add some technical posts describing how we built it. If you have any comments - please leave us a note in our community forum




Top comments (0)