One of the most repeated advice for beginners is to write clean codes that will be easy to understand for other developers. This is quite hard for a beginner as one is always focus on getting things done and working.
Yes, the code will eventually work, but if it breaks down, it will be hard to fix, and an external helping hand will have a nightmare fixing it, due to the lack of structure of the codebase.
For HTML and CSS, Google Style Guide is quite popular and recommended while Airbnb style guide is usually recommended for writing cleaner JavaScript codes. Links to both style guide attached at the end of the article.
One thing is common with all Style Guide; if not followed, it does not have an immediate effect on the codebase. Though one might experience a breakdown in the future which could have been avoided if a style guide was followed.
Among the issues with following a style guide is one won't know which part the style guide is not followed since the code will still work perfectly, this make it hard to trace such minor code practice.
This is worse with HTML, because it does not give warning or error message, which is part of its limitation. This is where a validator comes in.
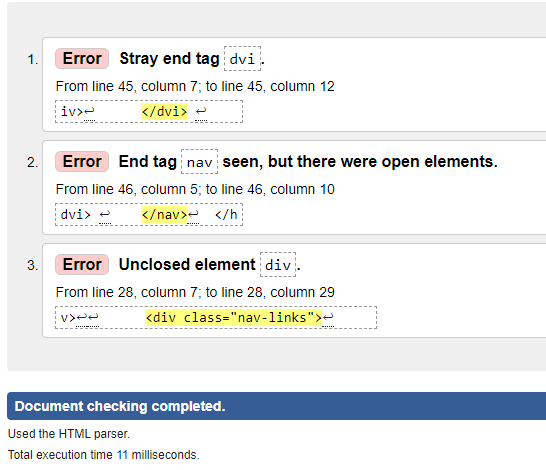
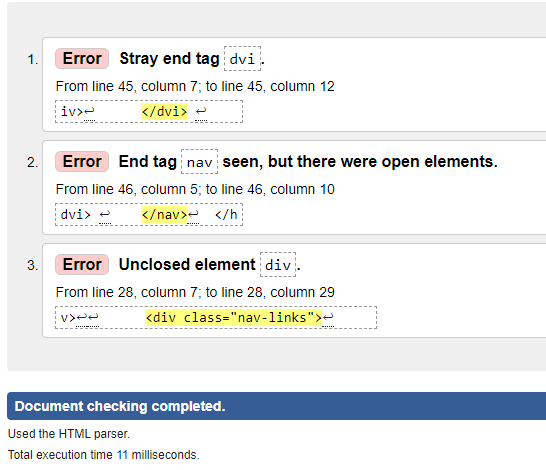
Example of HTML File checked with error

The above is the error given from one of my project which is already on production and being used. But due to HTML limitations, no warning or error message given to call my attention to the typo error.
For HTML and CSS, the World Wide Web Consortium (W3C) have a validator that allows user to paste their HTML Codes directly, or upload their HTML or CSS files or paste their file URL and then validate it.
HTML VALIDATOR
To validate your HTML codes/files (or other Markup files), use W3C HTML Validator
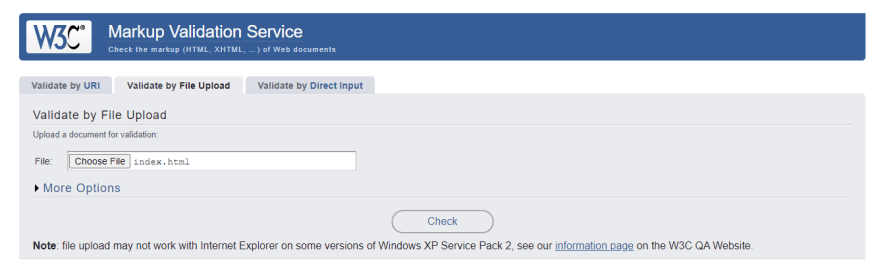
Step 1: Upload your html file or paste your codes or use the file url
Step 2: Click on the Check button.
Example of HTML File checked without any error

Example of HTML File checked with error

Step 3: Go ahead to fix the error(s) if there is anyone reported.
CSS VALIDATOR
To validate your CSS codes/files, use W3C CSS Validator
Step 1: Upload your CSS file or paste your codes or use the file url
Step 2: Click on the Check button.
Example of a CSS File validated with no error but a minor warning

Example of CSS File validated without any error or warning

If your CSS File or codes passed the validator process, a W3C tag is generated which one can place on their website or project, to show their actually put an effort in writing cleaner CSS Codes.
Google HTML and CSS Style Guide - https://google.github.io/styleguide/htmlcssguide.html
Airbnb JavaScript Style Guide - https://github.com/airbnb/javascript
I will love to hear your feedback after validating any of your HTML or CSS codes.
Thanks for reading









Top comments (1)
This is very nice and resourceful. Thanks Aphatheology!