Using Bootstrap in a Rails app can be very confusing at first to help make things easier and smoother and allow you to go back to developing, I'm going to try and help you get started with Bootstrap.
We are going to start from a point where you already have a rails app up as far as (views, controllers, models, and some data ).
Getting Started
You first need to head on over to https://github.com/twbs/bootstrap-rubygem and grab these 2 gems as shown below.
once you've copied them take them over to your gemfile which if you havent used yet I will provide a screenshot of the location.
Go ahead and paste them and save the file or hit "cmd + s"
Switch over to your terminal make sure you are in the right directory for your app go ahead and type 'bundle' or 'bundle install'. This will add the gems to your app and add it to your gemfile lock, don't worry too much about it for now but what it's doing is locking in the version of your gems you have installed so you don't have to worry about gem updates messing up your app. It may take a while to load but just be patient :).
Once done there's still a couple more steps we need to take before we are all setup. Next you need to go to your
app/assets/stylesheets/application.scss if it's a .css file go ahead and make it a .scss but it should default to .scss
Inside the application.scss go ahead and paste.
@import "bootstrap";
Next we need to go to our app/javascript/packs/application.js folder and paste the code below. After you've done so you're ready to build the next Twitter! well not just yet, I'm going to show you how to use it.
//= require jquery3
//= require popper
//= require bootstrap-sprockets
Using Bootstrap
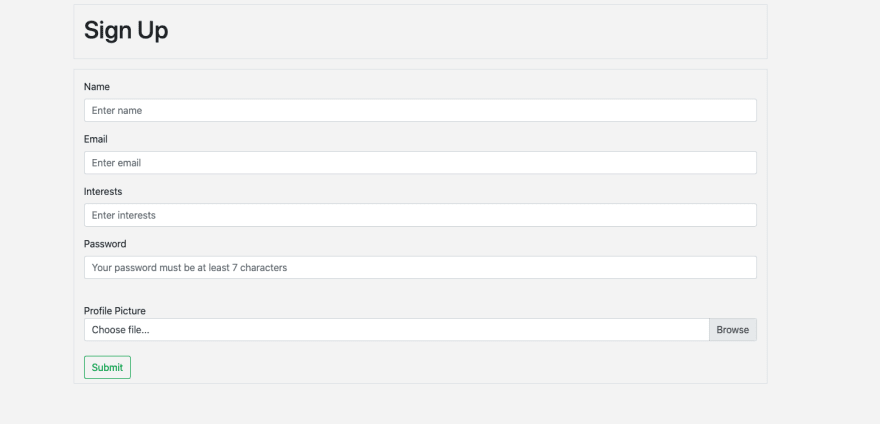
How do we go from the picture above to the picture below.
Most importantly making the page take in user input and storing that instance into our Database. I'm going to be showing you how to make a simple sign-up page that not only looks super neat but works. Once again I'm taking into account you have a working form and your controllers and routes are working and focus solely on making it pop!
Rails has some pretty cool helpers to ease making a functional form I'm going to be linking it below!
What these Helpers will do is help us by writing out some of that HTML for us, so let's get started.
Let's say we are making a form_for a @user to signup our initial syntax may look like
This is where Bootstrap comes in to save the day. We are going to be using one of Bootstraps classes to help us
So then we will begin to add some of the attributes that are required for this form in my instance it was a couple of things but this can vary for you. So how do we keep this layout consistent for all the attributes. Bootstrap and Rail helpers make this extremely easy, like so.
There's a lot going on here but if we break it down it's really clear to understand.
So our f.label and f.text_field is us using our Rails helpers to let our controller know this is what is going to be entered here. Next to it is us letting bootstrap know we are still using their form and next is just a place holder that will delete once you begin typing. {class:"form-control", placeholder:"Enter name"}
It may seem like a lot but 1) Our Rails helper is just making our HTML easier to write. 2) The Bootstrap is helping us with our CSS and HTML. If we inspect our Page you can see the same name form being rendered into plain HTML.
Once done you can end your form with a simple button provided by Bootstrap. Once submitted it will enter the data into your database working way better than a simple HTML form.
I'm going to place some links below to the Bootstrap documentation which I highly encourage you to read and play around with and watch your application come to life.
https://guides.rubyonrails.org/form_helpers.html
https://getbootstrap.com/docs/4.5/getting-started/introduction/













Top comments (5)
It's old way (assets pipeline). Rails 6 have webpack + yarn. I think it's better to use modern way for including bootstrap and another JS.
Thank you, I will look into it. 😀
Alexandr Stets, can you help me with te "modern way for including bootstrap and another JS”? I am trying already for a week to implement JS and I don’t know what to do.
Unfortunately, this does not seem to work in the rails app that I created in the tutorial at guides.rubyonrails.org/getting_sta..., using Rails 6 and Ruby 3.0.0.
I've attached a screenshot of the rendered HTML in case anyone more knowledgable in Rails and Bootstrap can spot anything obvious: dev-to-uploads.s3.amazonaws.com/i/...
Otherwise, I am going to continue to look through whatever Bootstrap-for-rails tutorials I can find.
Thank you so much. I was struggling to add bootstrap to my solidus rails app with rails -v 6 from so long.