Thanks to the Dev.to API, it's easier than ever to keep your portfolio updated with your latest and greatest posts from Dev.to. This post will go over how I made use of the API on my portfolio.
This article assumes you know how to use fetch.
Dev.to API Endpoint
The first (and only) thing that we need from the Dev.to API docs is the appropriate endpoint to get our articles. The endpoint that we need is the following:
https://dev.to/api/articles?username=antdp425
(Replace "antdp425" with your Dev.to username)
If we only want to retrieve the last x articles, we can simply change the endpoint to the following:
https://dev.to/api/articles?username=antdp425&per_page=6
(Replace "antdp425" with your Dev.to username and replace "6" with however many articles you want to retrieve — the default is 30 if you do not include "per_page=yourNumber")
HTML
In our HTML file we'll need to:
- have a place we want to append our blog posts to after retrieving them, for me its blog_cards
- link our Javascript file, for me its index.js
<body>
<!-- Other HTML is above this -->
<section class="blogs">
<!-- We will use blog_cards in our index.js file -->
<div class="blog_cards"></div>
</section>
<script src="index.js"></script>
</body>
Javascript
In our Javascript file we'll need to:
- select the area of our HTML we want to add the blogs to, for me its blog_cards
- use fetch to get the data from the Dev.to API about our blog posts
- create a function that creates a card for each blog post
After performing a fetch and getting our array of objects, each object (each blog) will have the following info for us to use:
{
"type_of": "article",
"id": 194541,
"title": "There's a new DEV theme in town for all you 10x hackers out there (plus one actually useful new feature)",
"description": "",
"cover_image": "https://res.cloudinary.com/practicaldev/image/fetch/s--74Bl23tz--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://res.cloudinary.com/practicaldev/image/fetch/s--xU8cbIK4--/c_imagga_scale%2Cf_auto%2Cfl_progressive%2Ch_420%2Cq_auto%2Cw_1000/https://thepracticaldev.s3.amazonaws.com/i/8a39dzf3oovzc2snl7iv.png",
"readable_publish_date": "Oct 24",
"social_image": "https://res.cloudinary.com/practicaldev/image/fetch/s--SeMxdKIa--/c_imagga_scale,f_auto,fl_progressive,h_500,q_auto,w_1000/https://res.cloudinary.com/practicaldev/image/fetch/s--xU8cbIK4--/c_imagga_scale%2Cf_auto%2Cfl_progressive%2Ch_420%2Cq_auto%2Cw_1000/https://thepracticaldev.s3.amazonaws.com/i/8a39dzf3oovzc2snl7iv.png",
"tag_list": [
"meta",
"changelog",
"css",
"ux"
],
"tags": "meta, changelog, css, ux",
"slug": "there-s-a-new-dev-theme-in-town-for-all-you-10x-hackers-out-there-plus-one-actually-useful-new-feature-2kgk",
"path": "/devteam/there-s-a-new-dev-theme-in-town-for-all-you-10x-hackers-out-there-plus-one-actually-useful-new-feature-2kgk",
"url": "https://dev.to/devteam/there-s-a-new-dev-theme-in-town-for-all-you-10x-hackers-out-there-plus-one-actually-useful-new-feature-2kgk",
"canonical_url": "https://dev.to/devteam/there-s-a-new-dev-theme-in-town-for-all-you-10x-hackers-out-there-plus-one-actually-useful-new-feature-2kgk",
"comments_count": 37,
"public_reactions_count": 142,
"collection_id": null,
"created_at": "2019-10-24T13:41:29Z",
"edited_at": "2019-10-24T13:56:35Z",
"crossposted_at": null,
"published_at": "2019-10-24T13:52:17Z",
"last_comment_at": "2019-10-25T08:12:43Z",
"published_timestamp": "2019-10-24T13:52:17Z",
"user": {
"name": "Ben Halpern",
"username": "ben",
"twitter_username": "bendhalpern",
"github_username": "benhalpern",
"website_url": "http://benhalpern.com",
"profile_image": "https://res.cloudinary.com/practicaldev/image/fetch/s--Y1sq1tFG--/c_fill,f_auto,fl_progressive,h_640,q_auto,w_640/https://thepracticaldev.s3.amazonaws.com/uploads/user/profile_image/1/f451a206-11c8-4e3d-8936-143d0a7e65bb.png",
"profile_image_90": "https://res.cloudinary.com/practicaldev/image/fetch/s--DcW51A6v--/c_fill,f_auto,fl_progressive,h_90,q_auto,w_90/https://thepracticaldev.s3.amazonaws.com/uploads/user/profile_image/1/f451a206-11c8-4e3d-8936-143d0a7e65bb.png"
},
"organization": {
"name": "The DEV Team",
"username": "devteam",
"slug": "devteam",
"profile_image": "https://res.cloudinary.com/practicaldev/image/fetch/s--0kDBq1Ne--/c_fill,f_auto,fl_progressive,h_640,q_auto,w_640/https://thepracticaldev.s3.amazonaws.com/uploads/organization/profile_image/1/0213bbaa-d5a1-4d25-9e7a-10c30b455af0.png",
"profile_image_90": "https://res.cloudinary.com/practicaldev/image/fetch/s--8tTU-XkZ--/c_fill,f_auto,fl_progressive,h_90,q_auto,w_90/https://thepracticaldev.s3.amazonaws.com/uploads/organization/profile_image/1/0213bbaa-d5a1-4d25-9e7a-10c30b455af0.png"
}
}
Here is what our index.js file looks like:
// selecting the blog section of our HTML
let blogSection = document.querySelector(".blog_cards");
// using fetch to get our blog posts
fetch("https://dev.to/api/articles?username=antdp425&per_page=6")
.then((response) => response.json())
.then((data) => {
// at this point, data is an array of objects (our blogs) that we can
// loop through and create cards for each blog
data.forEach((blog) => (blogSection.innerHTML += createBlogCard(blog)));
});
// our function to create a card for each blog post
function createBlogCard(blog) {
console.log(blog);
return `
<div class="blog_card">
<a target="_blank" href="${blog.url}">
<img src="${blog.social_image}" alt="" class="blog_image">
<h2 class="blog_title">
${blog.title}
</h2>
</a>
</div>
`;
}
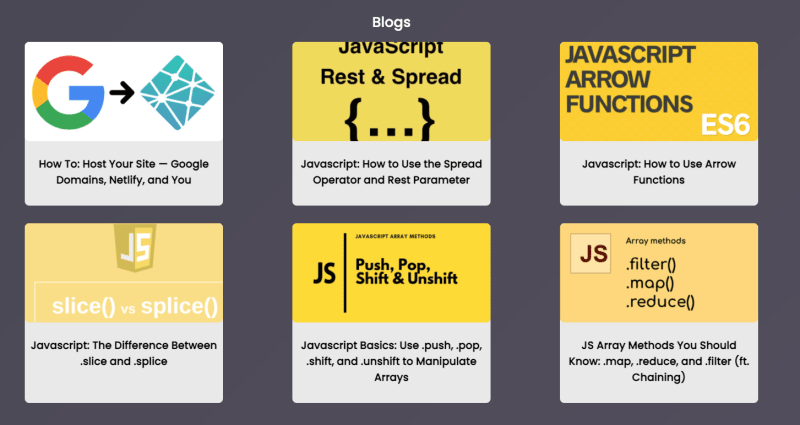
Here is the final product, with my CSS (not included in this post):
Overall, this was pretty easy to set up and I look forward to making more use of the API in the near future.
One thing to note is that the blogs will not update immediately on your portfolio, but should within 24 hours.
As always, if you have any issues or questions, refer to the docs:
Dev.to API
MDN — Using Fetch
Feel free to reach out on any of my socials for questions, feedback, or just to connect / say hello 👋.









Top comments (1)
I express my sincere gratitude for your post, it was exactly what I was searching for. Thanks to your post, I've successfully incorporated a blog section into my portfolio website. Thanks, Anthony!