When we talk about Box Model in CSS we are simply talking about the visual placement and design of an element. If one knows how CSS box model works then it gets very easy to align and style elements on a webpage.
To understand box model we first have to understand what Inline and Block elements are.
Inline elements:
- Inline elements take only the space as that of their content (as least space as possible). They do not start on new line. Examples:
a,span,strong,emand etc.
Block element:
- These are element which take their entire row as its space. They always start on a new line. Eg:
div,h1,pand etc.
Inline-Block elements:
- These are exactly same as inline just one basic difference is that in inline-block elements you can adjust height and width of the element, which you cannot do it on inline elements.
Lets see now what is Box Model.
CSS Box Model.
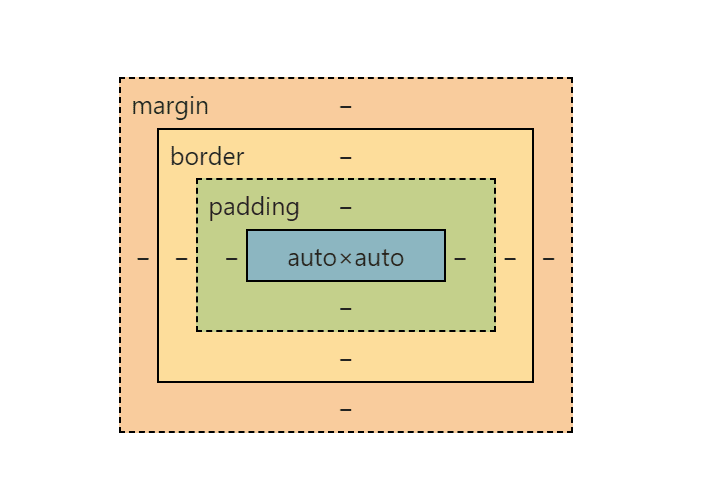
Box Model in css is just a box that wraps every single HTML element on the webpage. This box contains four simple properties such as, the Content, Padding, Border, and Margin, as you can see in the above image.
In this box the space between the Content and the Border is called Padding and the space outside Border is called Margin. Let us understand these properties in detail.
Content:
It is the actual content we write inside the html tags. Content width depends on the type of element, will be different for inline and block elements as discussed above.
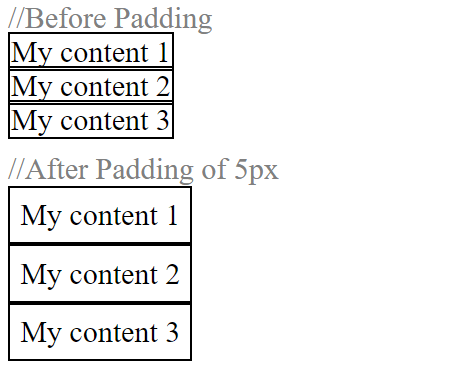
Padding:
When we add a padding to the element, it is just like adding some space between your content and the border. Like adding some space on top of your content. We can apply Padding on all sides or separate for top, bottom, right, and left as desired.
.box{
// for padding on all sides
padding: 5px;
// for specific top, bottom, etc,
padding-top: 5px;
padding-bottom: 5px; // and so on for right and left
}
Border in above image is just used for better representation
Border:
- What comes after content and padding is border, it is just like an outline. One can style the border as desired and can make it visible or not.
- We can apply the border on all sides or separate for top, bottom, right, and left as desired.
.box{
// for border on all sides
border: 1.5px solid black;
// for specific top, bottom, etc,
border-top: 1.5px solid black;
border-bottom: 1.5px solid black; // and so on for right and left
}
Margin:
- Margin is the space outside of the border. We can apply same margin on all sides or separate for top, bottom, right, and left as desired. Margin is a special property that is used to add space between two elements.
.box{
// for margin on all sides
margin: 5px;
// for specific top, bottom, etc,
margin-top: 5px;
margin-bottom: 5px; // and so on for right and left
}
what i mean by special property
Suppose we have two elements besides each other and both have 2px margin applied. How much space will be there between them? Think for a second.
If the answer is 4px then we should understand that margin is relative property not absolute, the answer will be 2px only, because the element is set to be 2px away from the element besides it (and same for the other element) and hence thier margins will overlap.
Conclusion:
The Above 4 properties collectively form the CSS Box Model. This concludes our detailed discussion about the CSS Box Model. Thanks for taking your time and reading this article, hope you've enjoyed reading it and found it helpful. Do not hesitate to share your feedback.












Top comments (4)
wow, i didnt know that little caveat you explained in the special property section. cool
Thanks for reading!
Quite explanatory
Glad, you found it helpful!