Welcome 👋 to this blog. In this blog we will learn how to integrate Formbricks Surveys within your application. In this blog, I am using my project whose code can be found here.
Locally set up the project
First, we need to set up the project locally so that we can add the required code in which we want to add the Formbricks survey. In my case I am using this project. If you want to set up this project you can follow the step or if you want to add the survey to your project you can skip this section.
Note: To set up the project follow the follwing steps.
Fork the repo: Click on the fork button so that you can get your copy of the code where you can write your code.
-
Clone the repo: The next step is to create the clone the code of the repository to your local machine. You can do this by running the following command:
git clone https://github.com/<YOUR_NAME>/Medkit.gitNote:
YOUR_NAMEcan be replaced with your username. -
Install the dependencies: Follow the commands to install the dependencies.
cd Medkit npm install -
Set up the database: You can replace the connection string with your connection string in the line of code.
mongodb+srv://adminankur:${process.env.PASSWORD}@cluster0.4zksoll.mongodb.net/userDB -
Run the project: To run the project run the following command:
nodemon app.js
You can go to the browser and type http://localhost:3000 to access the website.
Requirements: NodeJS should be installed.
You may have a connection string for the database.
Now our project is running. Our next step is to setup the survey.
Set up the survey
Finally, the time came to set up the survey. I have divided the process into the following steps:
- Step 1: Log in to Formbricks.
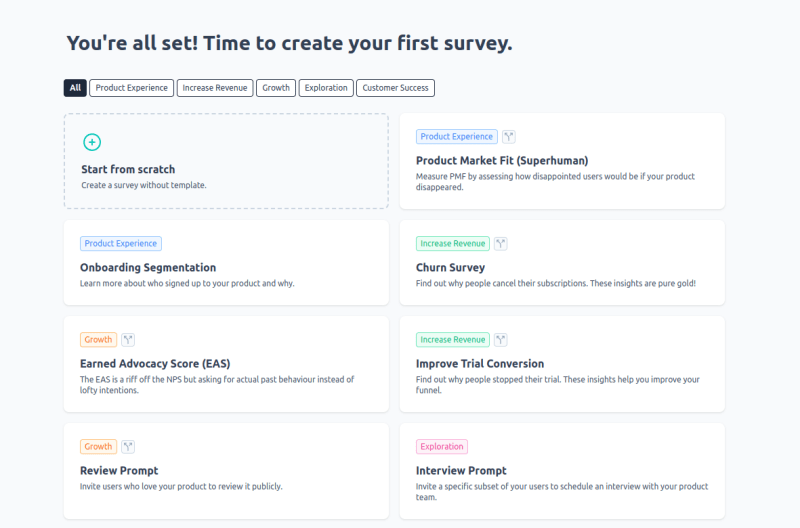
- Step 2: Click on the button Start From Scratch
- Step 3: Create your question according to your needs.
In this example I am creating the survey for my hospital management website.
You can click the Add questions buttons so that you can choose different types of questions.
- Step 4: Now it's time to go to Settings and choose the Survey Trigger. I am choosing new session in this case, which means when it detects the new session it will serve the survey form.
- Step 5: Click on the publish button.
And you are done with the setup of the survey.
Time to integrate
You can go to the official documentation and get the code snippet that is required to integrate the survey in the HTML.
Simply, copy the code from there and paste it into the <head></head> tag of your index HTML.
The only thing you need to take care of is that pass the value of your project to these variables
environment-idandapi-host.
Let me show you the HTML file.
<!doctype html>
<html lang="en">
<head>
<!-- Remaining Content -->
<script type="text/javascript">
!function () { var t = document.createElement("script"); t.type = "text/javascript", t.async = !0, t.src = "https://unpkg.com/@formbricks/js@^1.1.2/dist/index.umd.js"; var e = document.getElementsByTagName("script")[0]; e.parentNode.insertBefore(t, e), setTimeout(function () { window.formbricks.init({ environmentId: "<YOUR_ID>", apiHost: "https://app.formbricks.com" }) }, 500) }();
</script>
</head>
<body>
<!-- Remaining Content -->
</body>
</html>
TADA 😄😄😄
Refresh the webpage at localhost:3000, and you will be able to see your created survey.
You have learned how to integrate Formbricks Survey into your web application. Thanks for reading till the end. If you have any feedback, the comment section is yours. If you find this blog useful you can share this blogs.
Hire me: ankursingh91002@gmail.com

![Cover image for [Beginner Friendly] Transform Your Web App with Formbricks Surveys: A Must-Know Guide🔥🔥🔥](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fkkao0ku5x0y8bkf0kup1.png)









Top comments (6)
Very cool!! :)
Thanks
Thanks for sharing
:)
Helpful sir keep it up!!!!!!!!!!!!!!
Thanks