Charts helps us to visualize large amount of data in an easy to understand and interactive way.
This helps businesses to grow more by taking important decisions from the data.
For example, e-commerce can have charts or reports for product sales, with various categories like product type, year, etc.
In angular, we have various charting libraries to create charts. Ngx-charts is one of them.
Check out the list of best angular chart libraries.
In this article, we will see data visualization with ngx-charts and how to use ngx-charts in angular application ?
We will see,
- How to install ngx-charts in angular ?
- Create a vertical bar chart
👉 This article was originally published at NgDevelop Blogs. Checkout the complete article How to use ngx-charts in angular ?. This article includes other important chart examples. like pie chart, advanced pie chart and pie chart grid.
Introduction
ngx-charts is an open-source and declarative charting framework for angular2+. It is maintained by Swimlane.
It is using Angular to render and animate the SVG elements with all of its binding and speed goodness and uses d3 for the excellent math functions, scales, axis and shape generators, etc.
By having Angular do all of the renderings it opens us up to endless possibilities the Angular platform provides such as AoT, Universal, etc.
ngx-charts supports various chart types like bar charts, line charts, area charts, pie charts, bubble charts, doughnut charts, guage charts, heatmap, treemap and number cards.
It also supports features like autoscaling, timeline filtering, line interpolation, configurable axis, legends, real-time data support and so on.
Ngx-charts Installation
- Create a new angular application using the following command (Note: skip this step if you want to add ngx-charts in the existing angular application, At the time of writing this article I was using angular 9).
ng new ngx-charts-demo
- Install
ngx-chartspackage in an angular application using the following command.
npm install @swimlane/ngx-charts --save
- At the time of installation if you get the following error
ERROR in The target entry-point "@swimlane/ngx-charts" has missing dependencies:
- @angular/cdk/portal
we need to add @angular/cdk using the following
npm install @angular/cdk --save
- Import
NgxChartsModulefrom 'ngx-charts' inAppModule. - ngx-charts also required the
BrowserAnimationsModule. Import it inAppModule.
So our final AppModule will look like :
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NgxChartsModule }from '@swimlane/ngx-charts';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
NgxChartsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Great, Installation steps are done. Now let’s develop various charts using ngx-charts components.
In AppComponent we will create the following sales data array. We will use this object to generate charts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
saleData = [
{ name: "Mobiles", value: 105000 },
{ name: "Laptop", value: 55000 },
{ name: "AC", value: 15000 },
{ name: "Headset", value: 150000 },
{ name: "Fridge", value: 20000 }
];
}
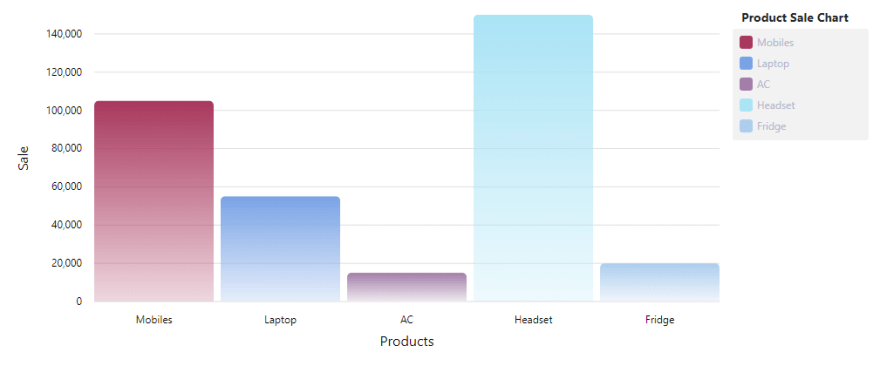
Now lets use this data to create a vertical bar chart with ngx-charts bar chart component.
Vertical Bar Chart
To generate a vertical bar chart, ngx-charts provide ngx-charts-bar-vertical component, add it on the template as below:
<ngx-charts-bar-vertical
[view]="[1000,400]"
[results]="saleData"
[xAxisLabel]="'Products'"
[legendTitle]="'Product Sale Chart'"
[yAxisLabel]="'Sale'"
[legend]="true"
[showXAxisLabel]="true"
[showYAxisLabel]="true"
[xAxis]="true"
[yAxis]="true"
[gradient]="true">
</ngx-charts-bar-vertical>

Vertical Bar Chart of Sales Data
👉 Important properties of ngx-charts-bar-vertical component
-
results: To rendersalesDatachart we need to assign this data object to results -
view: set width and height of chart view -
xAxisLabel: set x-axis label -
legendTitle: set legend title -
legend: if you want to show legend set it totrue, default it isfalse. -
showXAxisLabel: settrueto show x-axis label. -
showYAxisLabel: settrueto show y-axis label. -
xAxis/yAxis: settrueto show specific axis. -
gradient: set it totrueto show bar with gradient background.
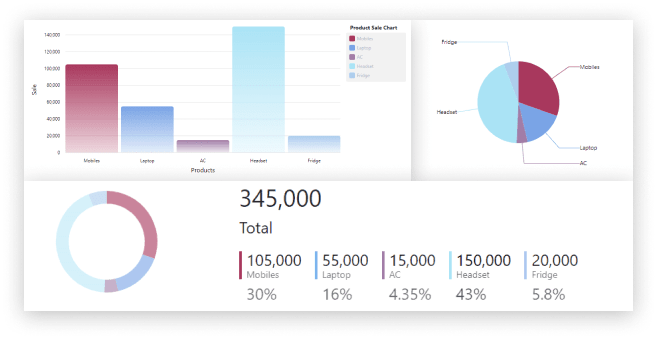
Pie Chart, Advanced Pie Chart and Pie Chart Grid
👉 Checkout complete article at How to use ngx-charts in angular application?.
Summary
In this article, We have seen data visualization with ngx-charts in angular application. We have installed the ngx-charts library and created vertical bar chart using sample sales data.
I hope you like this article, please provide your valuable feedback and suggestions in below comment section🙂.
For more updates, Follow us 👍 on NgDevelop Facebook page.



Top comments (0)