Hey, I hope you are having a marvelous day, In this post, I want to tell you about this cool component, I created using javascript.
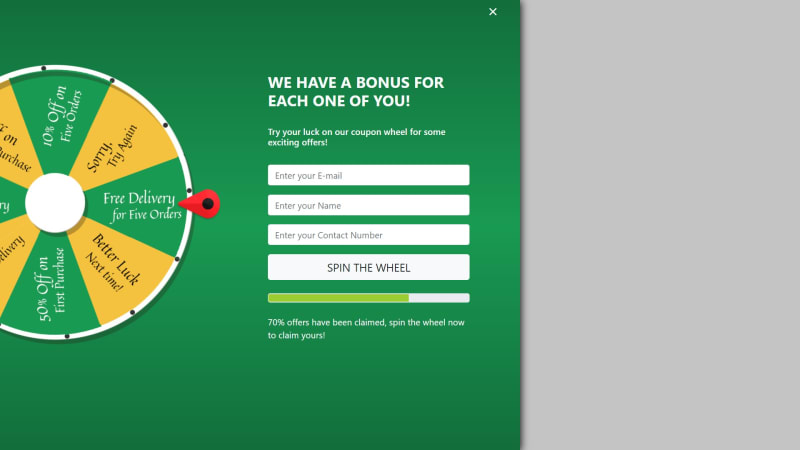
The component is Spinner, by which users can generate coupons. Its usage is pretty simple, the user will enter his/her credentials and submit the form. after which the spinner spins and gives the user a coupon🤗.
The great thing about this component is that as all the wheel markup, styling and images are being injected by JavaScript, due to which this component can be loaded asynchronously🤩 this makes initial DOM light-weighted resulting in a great performance.
There's something more, as we are using JavaScript to inject the components of the Spinner, which means we can also remove all the injected markup of the component from the DOM, as soon as the component leaves the screen🤩. That means all the unnecessary markup will no longer be present in the DOM when it is no longer needed😌.
You can see a detailed explanation of the component here
For a tutorial on how I created this component, help me get 15 likes on the above video😊.
Thank You, and you are #awesome💙




Top comments (0)