Ever wondered how travel booking sites are able to list thousands of flights and hotels for a destination and showcase the cheapest option...
The answer is API.
In technical terms, API is Application Programming Interface. The name itself says it's an interface between two programs.
APIs let your application communicate with other applications without having to know how they’re implemented.
Why API?
Consider you are developing translation app which takes user input in English and shows translated text in Korean language. Now to implement this if you go on developing the whole program which will translate user words in Korean, you will end up making your code more complex and will spend a lot of time.
Instead, if you use API for translation, you just need to program to take user input and display translated output. You don't need to know how the translation is taking place. Another application will have program to translate it and API will get that translated text for you.
This can simplify app development, saving time and money. Let's see how API works.
How does API work?
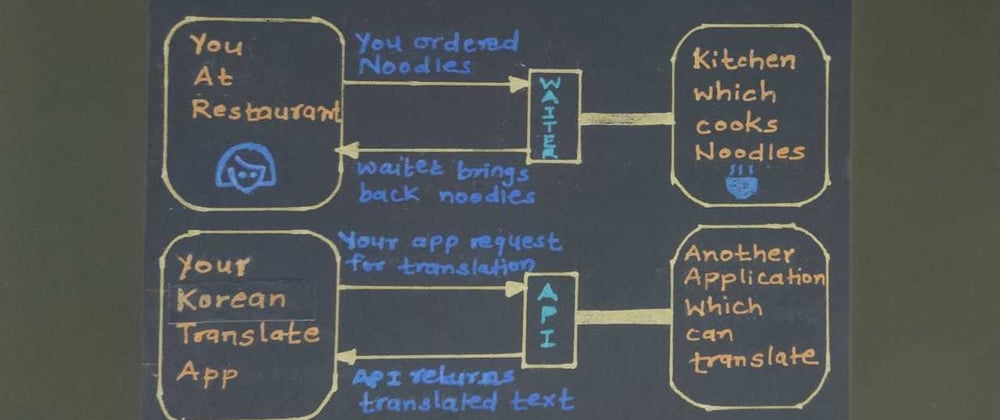
Consider you are at a restaurant and you requested Noodles to waiter. Waiter will go to the kitchen(where your Noodles are being prepared) and get your order from kitchen back to you. You may not even know how to prepare the noodles.
In this above example, waiter is API. You are your translation app. Noodles are translated text for user's English input. Kitchen is another application(which have program to translate to Korean language).
API allows software applications to talk to each other. but how do API transfer information then?
There are four types of actions an API can take:
1. GET: Requests data from server
GET requests are the most common and widely used methods in APIs and websites. The GET method is used to retrieve data from a resource. Like in translation app, translation app requests for translated text for user input text. GET method of API brings response from server of that actual translating app. This response content is transmitted in the XML/JSON files.
See below screenshot, if GET method successfully brings response(translated text), it gives success code 200. If server is down or server is not found, it gives error code 400 in response.

Since a GET request is only requesting data and not modifying any resource, it's considered a safe and idempotent method.
Idempotent means making multiple identical requests must produce the same result every time until server content is not changed.
2. POST: Sends new information to a server
In web services, POST requests are used to send data to the API server to create new data in resource.
Consider you are filling a sign up form, when you enter your personal information and click on sign up, it takes entered data in format of XML/JSON/query parameters as POST request to the server where all the signed up users data gets stored.
If personal information is successfully stored in server, then we get 200 status code for POST request in response.
POST request is not idempotent. Every time we send data to store using POST request, it creates new data in resource.
3. PUT: Makes changes to existing data on server
PUT request is same as POST request. Difference is PUT request is idempotent. Every time we send data using PUT request to the API server to create data in resource, it checks if the data in resource is already present, if present then it updates the existing data in resource. If not present, it creates data in resource.
4. DELETE: Removes existing info from server
DELETE operations are idempotent. If you DELETE data, it’s removed from the resource. Requesting DELETE data second time will return a 404 error code in response.
It is important that we know what basically happens when we include anything new in our programs. I hope beginners will find this article helpful when working with APIs.







Top comments (3)
That was interesting to read, thank u :)
very helpful infomation..
Very cool, definitely learned something today :)