Introduction-
So Css full form is Cascading Style sheets.It is basically a document to style the webpages.Css is what gives your webpage colors and cool animations.
Types-
There are 3 types of css-
- Inline Css-
 This type of css is injected into element using style attribute.And we have to provide attributes which we want to target inside it.Its area of scope is only one particular element.
This type of css is injected into element using style attribute.And we have to provide attributes which we want to target inside it.Its area of scope is only one particular element. - Internal Css-
 This type of css is used by using
This type of css is used by using <style>tag.The<style>tag is positioned inside head tag. Its area of scope is one html Document we can update the single document style with the help of this. - External Css-

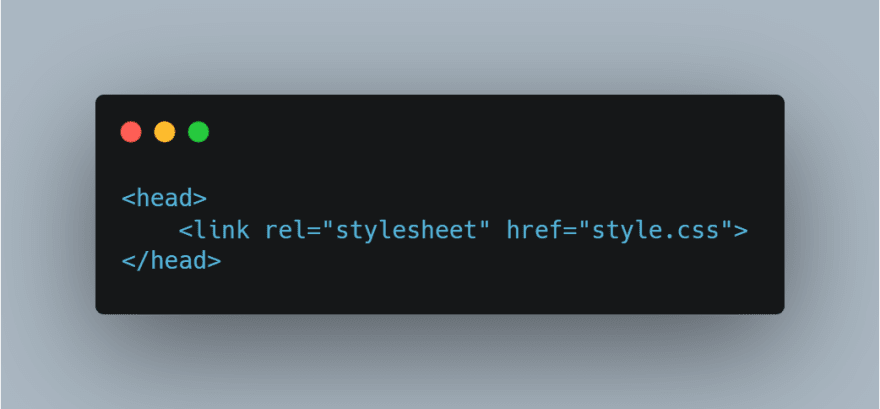
 So basically we create an external style.css file where we create our styles and link it inside html document using the
So basically we create an external style.css file where we create our styles and link it inside html document using the <link>tag.This external css scope is much wider compared to last two we can create a single style sheet for multiple html pages and just link it inside the html to generate styles.
Box-Model-

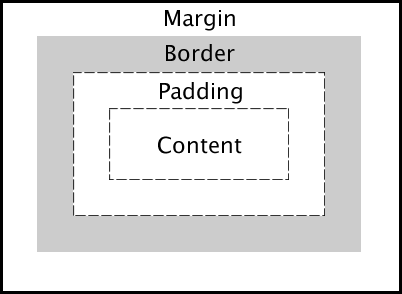
So in css we have box model to style everything.Consider a block element as as div we can style it using the above properties.
Box model has following properties-
- Content-It means Content of box where all elements and images appear.
- Padding-It is an outer area around content and it is tranparent.
- Border-A border that goes around padding and content.
- Margin-A transparent area around border which seprates it from another element box-model.
Basic Css Selectors-
Element Selectors-

Here we can directly Specify the element name and then describe its property.Then the following styles will be applied to all the elements tag with same tag.Class selectors-

We can define a class in an element like this.And then target the class in style tag or any stylesheet.The class is represented using.class-namein css.Its specificity(effect) is greater than normal Element Selector.Id Selectors-

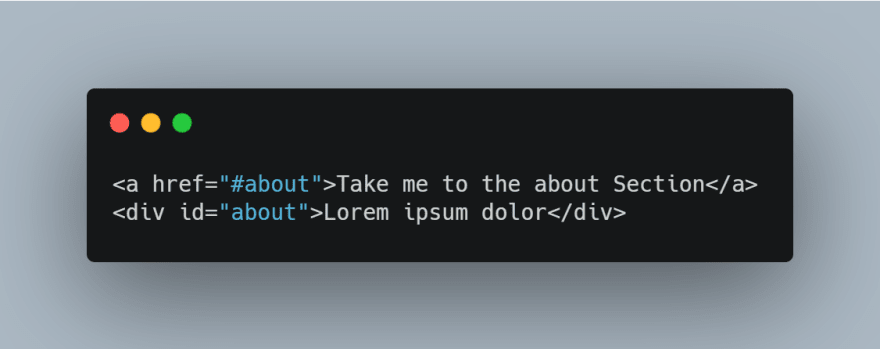
So these are basically same as class selectors but they are unique only one element inside a document can have an id. The id is represented as#id-namein css.There is also an additional benefit of these id selectors if we put id name in href attribute of anchor tag it will take us to where the id element in document is located when clicked.These are helpful it creating navigation across different sections in a page.

Conclusion-
So we can effectively use css to style our webpages.Whether we use inline,internal or external to style our pages we should consider the box model and style our elements accordingly.







Top comments (0)