I still remember moments from the early days of my web development journey. It was early 2009 and many of you would correlate that the whole concept of serving video over the web was starting to get momentum.
There were barely any video based learning platform that I knew of back then. But there were some great blogs around. Couple of them I remember are davidwalsh’s blog and w3schools.
Every night, before goin to bed, I used to learn and practice HTML and CSS on w3schools. Maybe two or three simple CSS properties everyday, but I used to enjoy those a lot.
Being able to understand how a webpage works on a browser and more over, how to design a webpage was very exciting topic for me. But the best part was I used to practice those from my phone. I didn’t have a PC back then, instead I owned a Motorola SLVR L7.
Photo taken from the web. Please reach out for photo credit.
I know it was difficult, but w3schools and their eternal Try It editor was the reason I was able to execute CSS code from that 1.9 inch display. It’s been a long time since then (Man, I feel old!).
A lot has changed over the years, there are great learning tools available in the market. But one thing I see that didn’t change much are the static code blocks in countless blogs over the Internet.
Learning from videos are great but come on, you can’t copy code from the videos! So either you have to madly pause and type and execute your code or gather notes to try things on your own later. That’s a lot of work, we don’t have time for that.
I feel that blogs/web articles are still one step ahead if you want to learn coding. At least you don’t need to run behind content. You can look at the content and focus on part of code, right? But it lacks interactivity and excitement.
I am not saying there are no interactive coding platforms available, there are many. But majority of tech blogs are not interactive when it comes to executing the code part. What would you do if you wish to execute that code? Most of us will need a set-up to run that.
Of course there are online code compilers available. But still, you have to move from one page to another and come back. Same problem I faced with W3schools back then and I used to lose track a lot, because till date, the TryIt editor opens in a new tab.
Being a learner, wouldn’t it be great if you could edit and execute the code block in place? This is what I believe is called interactive (and there could be more).
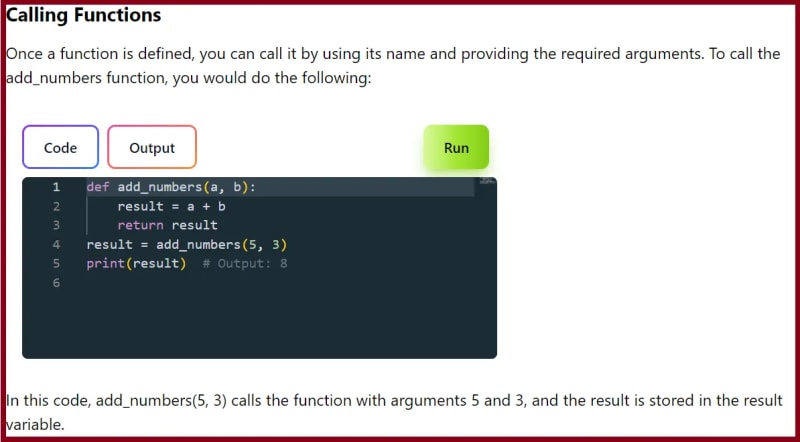
So, I tried. To make learning more engaging, I have integrated freecodecompiler into my first Beginner’s Python blog series. I believe it will help a lot of people as it is mobile friendly as well. This is the best part that you can run the code then and there. I believe making things a bit hassle free can help people in a huge way. Please check it out and let me know if you like my idea. Happy coding!
This is how it looks!





Top comments (0)