So many times heard from dev that they don't understand how to configure webpack because of the config file. Today we learn how to use webpack to set up bundle styles, JavaScript, images, and fonts for the web.
The first time using webpack lots of questions would be whirling around, it can be difficult to understand how it works and how it should be used. My goal is to help you understand webpack.
Let's dive into webpack Initialization.
What is webpack 5?
In short, webpack is a static module bundler for modern JavaScript applications. It’s impossible to mention all tools and it’s unnecessary for a beginner’s guide like this.
Instead, I'll try to put a small core list to start.
-
Basic Configuration
- Entry point
- Output
-
Loaders
- Styles
- Images
- Fonts
- Babel (JavaScript)
-
Plugins
- HTML Template
-
Mode
- Development
Getting started with Webpack Basic Configuration
First, create a directory for your project to live and start the project. There before We will begin by creating the following directory structure:
1. Create Project
mkdir webpack-setup
cd webpack- setup
npm init -y # creates a default package.json
2. Webpack setup
npm install webpack webpack-cli –-save-dev
We will make an src/app folder to contain all source files. I will start by creating a simple index.js file
3. Basic Configuration
Let’s create a webpack.config.js at the root of the project.
Touch webpack.config.js
4. Entry & Output
In this example, we'll set the entry point to the src/index.js. We'll have it output in the dist folder, which is where production code gets built. The [name] in the output will be main.
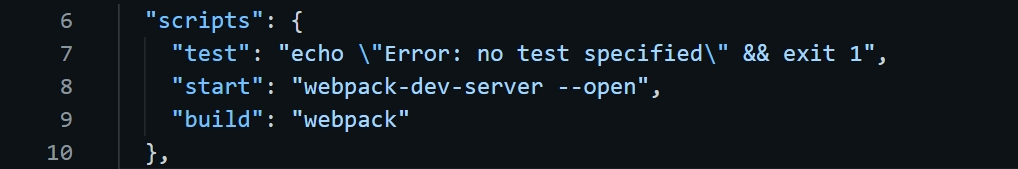
5. Build Webpack
To run the script, we can make a build script that runs the webpack command.
6. Now you can run it.
npm run build
The dist folder has been created with main.bundle.js.
So we now have webpack building successfully.
We will start with Loaders in our example
1. Styles
For style, we will install style loader and SCSS, PostCSS, CSS loader packages.
- sass-loader – for SCSS and CSS compile
- node-sass – for node sass
- postcss-loader - Process CSS with PostCSS
- css-loader – resolve CSS imports
- style-loader – inject CSS into the Dom
npm i sass-loader postcss-loader css-loader style-loader postcss-preset-env node-sass --save-dev
We will make postCSS.config.js file and add it to the root.
Also, add all loader in webpack config file.
Run to build, you'll see the Sass and PostCSS have been applied.
2. Images
Create src/images and add an image to it, then try to import it into your index.js file.
Once load the file-loader configured in the webpack.config.js
npm i file-loader --save-dev
You will get an option for output files where we want the exact path (dist/assets/images/**.jpg).
3. Fonts
First, put your font files into one folder of your project's application.
Need to load url-loader for features.
npm i --save-dev url-loader
4. Javascript
We are using babel-loader for js. Babel is next-generation JavaScript. There are a few additional dependencies for Babel as well.
- babel-loader - Transpile files with webpack.
- @babel/core - Backwards compatible JavaScript
- @babel/preset-env - Smart defaults for Babel
- @babel/plugin-proposal-class-properties - Custom Babel config
npm i -D babel-loader @babel/core @babel/preset-env @babel/preset-env @babel/plugin-proposal-class-properties
Now we will add some code for load js in webpack.config.js.
We create a .babelrc file in the root of the project for Babel Plugins.

Run npm build, all code set without any error.
npm run build
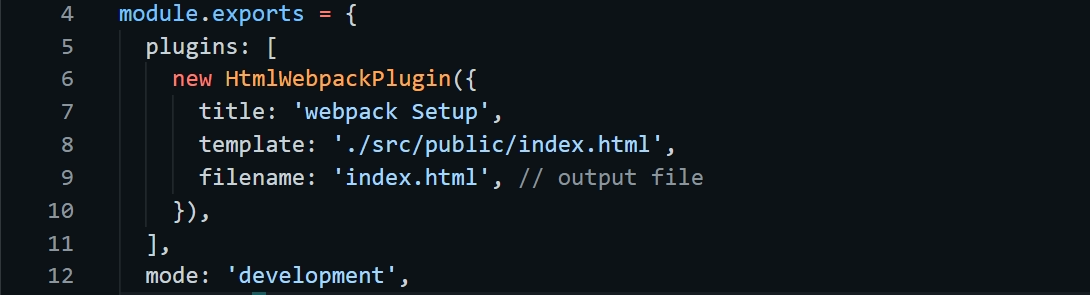
5. Plugins for HTML
How can configuring webpack to generate HTML with
HtmlWebpackPlugin which create file from a template. First, install the plugin.
npm install html-webpack-plugin --save-dev
Create a template.html file in the src folder. We can pass a hash of configuration 'title' options to html-webpack-plugin.

And also add code in webpack config file to build HTML

Now run a build again. See the dist folder now contains an
index.html with the bundle.
6. Mode of Development
To set up for development, we will install webpack-dev-server. Webpack gives us the option to easily install a server with live
reloading.
- webpack-dev-server - Development server for webpack ```
npm install --save-dev webpack-dev-server
Again add a line `mode:'development'` to webpack.config.js file. and for run server add a script in package.json:


npm start
When running this command, a link to **localhost:8080** will automatically pop up in your browser
That shall be enough to get you to start with webpack! We've covered all (Basic,Plugins,Loaders) of the basic Webpack concepts. For further exploration of webpack’s capabilities we recommend official docs [Webpack](https://webpack.js.org/)
Hope you like it guys here we end our Webpack basic setup! Thank you so much for reading the post.
I am working on Dash UI project which build on gulp js.[Dash UI](https://github.com/codescandy/Dash-UI)
Happy Coding :)












Top comments (10)
thanks for sharing!
I don't know why I can't compile my image folder in dist :( ( ( (
I am getting errors and I am trying to figure this out
What error are you facing?
Here is my code on github
github.com/samurai71/webpack-setup...
Here is the error codes
[webpack-cli] Failed to load '/Users/marklanderyou/Desktop/webpack-setup/webpack.config.js' config
[webpack-cli] /Users/marklanderyou/Desktop/webpack-setup/webpack.config.js:25
{
^
SyntaxError: Unexpected token '{'
at new Script (vm.js:102:7)
at NativeCompileCache._moduleCompile (/Users/marklanderyou/Desktop/webpack-setup/node_modules/v8-compile-cache/v8-compile-cache.js:240:18)
at Module._compile (/Users/marklanderyou/Desktop/webpack-setup/node_modules/v8-compile-cache/v8-compile-cache.js:184:36)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1114:10)
at Module.load (internal/modules/cjs/loader.js:950:32)
at Function.Module._load (internal/modules/cjs/loader.js:790:12)
at Module.require (internal/modules/cjs/loader.js:974:19)
at require (/Users/marklanderyou/Desktop/webpack-setup/node_modules/v8-compile-cache/v8-compile-cache.js:159:20)
at WebpackCLI.tryRequireThenImport (/Users/marklanderyou/Desktop/webpack-setup/node_modules/webpack-cli/lib/webpack-cli.js:245:16)
at loadConfigByPath (/Users/marklanderyou/Desktop/webpack-setup/node_modules/webpack-cli/lib/webpack-cli.js:1725:30)
The terminal process "bash '-c', 'npm run build'" terminated with exit code: 2.
Terminal will be reused by tasks, press any key to close it.
It's just syntax error once you check our github repo. Webpack 5
Thank you for your help I greatly appreciate it
Just wondering why don't we use asset/resource for images and fonts?
webpack.js.org/guides/asset-manage...
Actually, If we try to use asset/resource then the actual filename has changed to something like 29822eaa871e8eadeaa4.png.
So we use workflow like src/assets/images,fonts,icons etc.. It will show the actual image/font name.
Thank you
Great article! Thanks for sharing
Thanks