I wrote a previous post on how straight forward it was to migrate from version 7.x.x. to version 9, using the inbuilt automated update in the Angular CLI.
To elaborate more on this mechanism, it basically upgrades you using the target version of the CLI, so you have all the latest features available from the get-go.
What I wanted to do next, was to deploy the site live, somewhere. A few days ago, I created a Netlify account. Netlify is a pretty cool platform to develop, build, release and host your sites, and offers you a basic free account with the benefit of putting a site to prod at no cost.
The first thing I did was to republish the updated site to a new Github repo. Once there I had to link this repo to Netlify, and give some permissions for it to be deployed to Netlify.
Netlify offers deploys via CI (continuous integration), a UI in their own platform, or CLI. I decided to test all three options. The UI is pretty straight forward and you will have to use it to configure deployment even from the CLI. Deploying is only a click away.
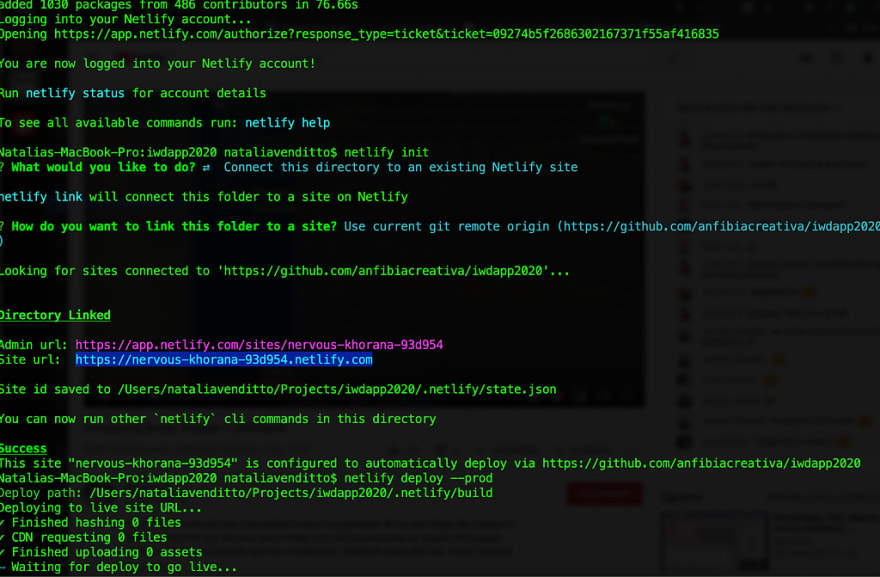
But if you’re used to the terminal, you for sure want to install the Netlify CLI. For that run
npm install netlify-cli -g && netlify login
It will install the package and also guide you through authorizing the Netlify app to your Github (or other repo hosting service, I think I saw GitLab and bitbucket on the list).
Once there, and after having configured your deploy command, typically
ng build --prod
and distro path, typically
dist/[your-app-name]
you will be allowed to execute
netlify deploy (or netlify deploy --prod)
to build and deploy your angular site.
Something that can be improved is the logging: I had a misconfigured path and the build was failing, but I was not getting input whatsoever. I knew something was wrong after 17 minutes, but what?

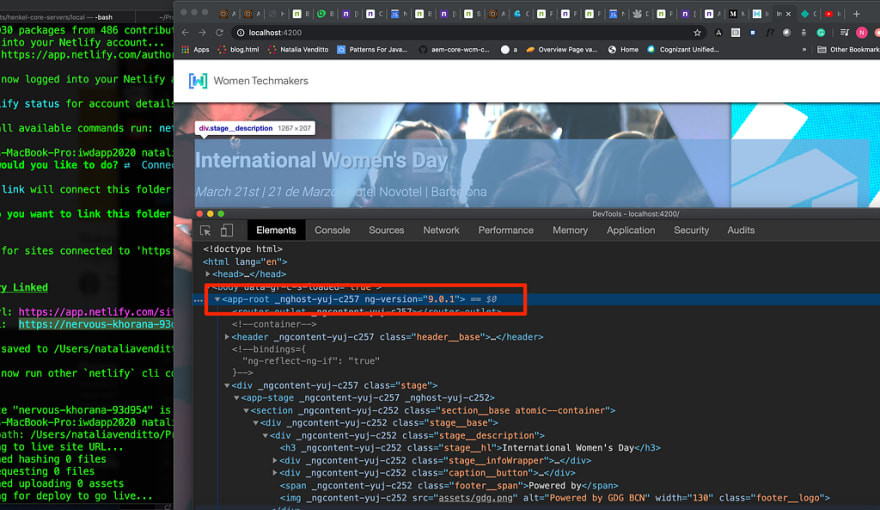
I decided then to do some changes in the code and push, so I could see continuous integration working. When I did that, I got a log and could understand and fix the error. Finally, after a couple of attempts, my site was live!

The build + deploy time is a bit high for an app these characteristics. And I will try to optimize that, while I tell you about it, in future posts.
Thanks for reading!
PS: I got an email from Netlify letting me know I had a mixed-content issue on the site. I knew that. But it even explained in what API call. So I could fix it in 1 minute, push to Github, and closed the computer, sure that the CI agent (at work I work with Jenkins) will do its job.




Top comments (1)
How to host angular app with SSR on Netlify ?