TLDR At the bottom of the article you will find a link to the GitHub repo.
Prologue
Recently I have had to implement draggable rows for a vuetify table and right off the bat started searching in the docs and the webs for a solution. And came across this article written by Abhay Wawale and some other answers on StackOverflow & CodePen.
The article is great, but I was concerned about manipulating the DOM directly. As for me it is a bit hacky.
My Solution
Instead of accessing the item slot in v-data-table I decided to mess around with the body slot. Basically body slot is your <tbody> html tag and it is very nice since we need a tag prop for vuedraggable component which is a wrapper for SortableJS.
<v-data-table>
<template v-slot:body="props">
<draggable
:list="props.items"
tag="tbody"
>
<!-- the row will go here -->
</draggable>
</template>
</v-data-table>
Now to the rows, you just have to loop through the array of items that you pass into your v-data-table items prop. Those items will be exposed in the body slot and can be accessed as follows:
<tr
v-for="(item, index) in props.items"
:key="index"
>
<td> {{ item.your-property-here }} </td>
</tr>
Let's add some actual data and make our table more fancy:
<v-data-table
:headers="tableHeaders"
:items="tableItems"
:loading="loading"
item-key="id"
:show-select="false"
:disable-pagination="true"
:hide-default-footer="true"
class="page__table"
>
<template v-slot:body="props">
<draggable
:list="props.items"
tag="tbody"
>
<tr
v-for="(user, index) in props.items"
:key="index"
>
<td>
<v-icon
small
class="page__grab-icon"
>
mdi-arrow-all
</v-icon>
</td>
<td> {{ index + 1 }} </td>
<td> {{ user.id }} </td>
<td> {{ user.name }} </td>
<td> {{ user.username }} </td>
<td> {{ user.email }} </td>
<td> {{ user.website }} </td>
<td>
<v-icon
small
@click="editUser(user.id)"
>
mdi-pencil
</v-icon>
</td>
</tr>
</draggable>
</template>
</v-data-table>
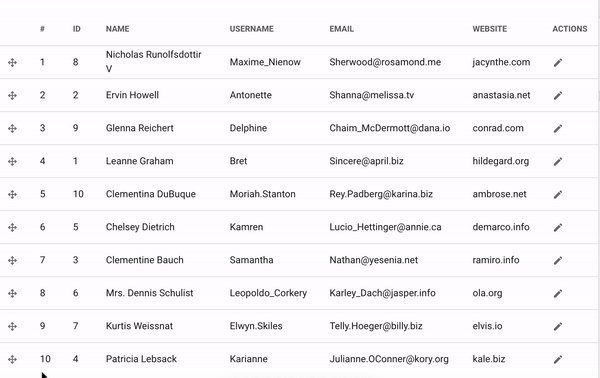
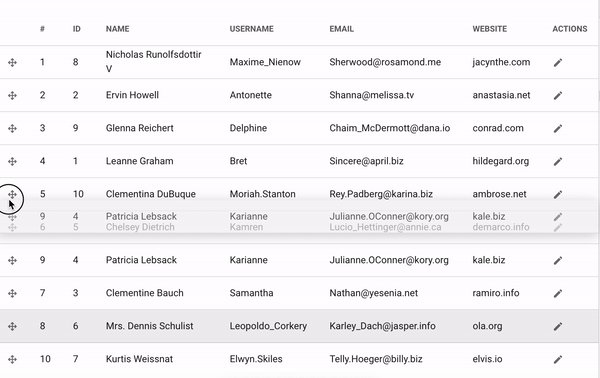
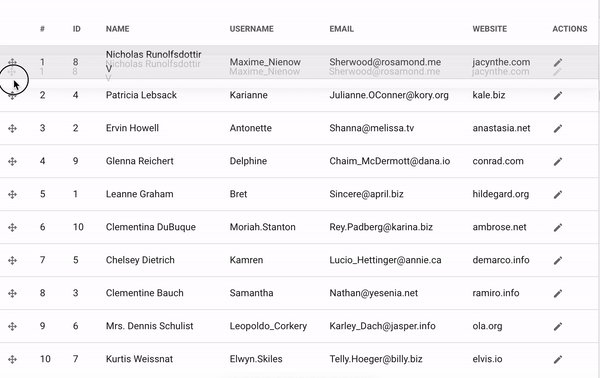
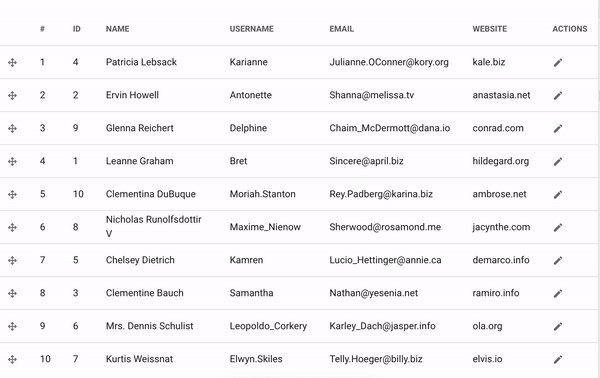
Our table will look like this and draggable rows are working!
Thanks for reading!







Top comments (14)
Great! this is what I was looking for...
Many thanks!
This is my implementation with dynamic columns:
I have to Login to say thanks <3
Very interesting post. One question though: how to handle a 'drop'? What is triggered when you actually 'drop' something. If I make the list in a computed property with a getter and setter, no change is detected as the :list option using splice is used. When using the draggable :value option, it is not working...
So, how to handle it 'after the drop'?
A solution that works for me is adding the event-handler
@end="endDrag(props.items)"
in the element
Thanks, great!
For example:
@end="isDragging = false"
This post just saved my bacon on an important project. I had been back and forth on many alternatives, none of which was the combination needed, until I saw this article. Having the full source code example, especially PageTable.vue, along with your working example was instrumental and so extremely helpful. Very much appreciated that you took the time to document this solution here.
I'm so glad that I could help you. Thanks for kind words!
Shouldn't be data reactive with that I mean that the order of data should also change in the array?
This is the case with vuedraggable when using div or ul/li tags, but is not with this example using v-data-table.
dev-to-uploads.s3.amazonaws.com/i/...
I'm not an expert in Vue/VueDevTools/Vuetify nor VueDraggable, but my question is: Why should it be reactive ? Because what we are doing is that we are using a wrapper library of SortableJS inside vuetify table component, there are no direct binding between vue/vuetify table component and VueDraggable library. We pass our array or items into vuetify table and then VueDraggable does its magic. If you want to do something upon table change you can use
updateevent of VueDraggable, something like this:I tried adding one more thing to your v-data-table but i won't able to do that.
Please help me to do that
Thanks so much! This was extremely helpful! I didn't think Vue Draggable was possible on Vuetify's Table Component until I found this.
I created an account just to say thank you as well! Fantastic post..
Anyone here have any luck in using this to create parent/child relationships as well? That's next!
I also created an account to be able to thank you.
Good work and thanks for the time you spent sharing this with people.
Regards
Great, Thank you.