Hi there! 👋
Llegó una nueva parte de esta guía de creación de APIs en NetCore.
En este artículo veremos cómo incluir OpenAPI en nuestro proyecto.
Si quieren ver el resultado final ejecutándose, pueden bajarlo del github
Vamos?
¿Qué es OpenAPI?
OpenAPI (que ya fue mencionada en nuestro segundo artículo) es un estándar que predefine como describir o documentar nuestro API.
Dejando detalles de lado, OpenAPI define debe existir un archivo en formato JSON o YAML en donde se definan todos lo recursos del API, acciones que se le pueden realizar, información que se debe enviar a cada endpoint y que se puede recibir, etc.
En definitiva, regula todo el aspecto de como escribir ese archivo y por consiguiente, define la forma de documentar nuestro API para que otro equipo/persona sepa cómo utilizarlo.
¿Qué es Swagger?
Swagger es un proyecto open source que implementa el estándar. El proyecto fue cedido a la Open API Initiative y desde ese momento se transforman en sinónimos.
Hay que diferenciar que uno es el estándar y el otro (Swagger) es una implementación y creación del UI en base al archivo JSON/YAML generado.
Alternativas
En cuanto a especificaciones, tenemos a RAML.
Para reemplazar el UI, tenemos alternativas en donde se destaca Redoc.
En este link podemos ver un listado de opciones al UI de Swagger.
Agregar OpenAPI y Swagger UI a nuestro API
En mundo de .Net Core hay 2 librerías principales, Swashbuckle y NSwag. En este caso vamos a utilizar Swashbuckle que es la que desde .Net 5 viene incluida por defecto en el template de APIs
Librerías
Agregamos el siguiente paquete de Nuget
$> dotnet add package Swashbuckle.AspNetCore
Configurando el Startup.cs
Debemos agregar unas líneas en las funciones ConfigurationServices
services.AddSwaggerGen();
Y en Configure
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
Customizaciones
SwaggerUIPodemos agregar información a la documentación, agregar nuestros propios archivos _css y javascript para personalizar la pantalla.
Documentación de XMLDocs
Podemos utilizar nuestra documentación de código por medio de XML Docs para mostrar información en el UI.
Primero debemos indicarle al proyecto que genere el archivo XML con los comentarios de las funciones
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Luego le decimos a Swagger que cargue el archivo
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo {
Title = "My First Net Core REST API",
Version = "v1"
});
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
Logo customizado
Podemos agregar customizaciones a la UI para que se adapte a la gráfica de nuestra empresa. Para eso podemos agregar archivos CSS, Javascript o bien utilizar un HTML completo personalizado.
Para los cambios básicos (cambio de logo y color del header) solo necesitaremos agregar un CSS nuevo de la siguiente manera
app.UseStaticFiles();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "MyFirstNetCoreWebAPI.WebAPI v1");
c.InjectStylesheet("/swagger-ui/swagger-custom.css");
});
y el archivo css dentro de una nueva carpeta que llamaremos wwwroot
.swagger-ui .topbar {
background-color: #1abc9c;
}
.topbar-wrapper a img[alt="Swagger UI"] {
display: none;
}
.topbar-wrapper a {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(apilogo.png) no-repeat;
width: 300px; /* Width of new image */
height: 86px; /* Height of new image */
padding-left: 180px; /* Equal to width of new image */
}
.topbar-wrapper .select-label span {
color: #212121;
}
El previo css nos provee este bonito resultado.
Información de licencia y autoría
Otra cosa que podemos agregar e importante cuando la API es pública es la información de Autoría y Licencia.
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo {
Title = "My First Net Core REST API",
Version = "v1",
Description = "A simple example ASP.NET Core Web API by Andrés Lozada Mosto, You can find this tutorial here: https://dev.to/andreslozadamosto/creando-un-api-en-net-core-5-intro-2nc2",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Andres Lozada Mosto",
Email = string.Empty,
Url = new Uri("https://github.com/andreslozadamosto"),
},
License = new OpenApiLicense
{
Name = "Use under MIT licence",
Url = new Uri("https://choosealicense.com/licenses/mit/"),
}
});
});
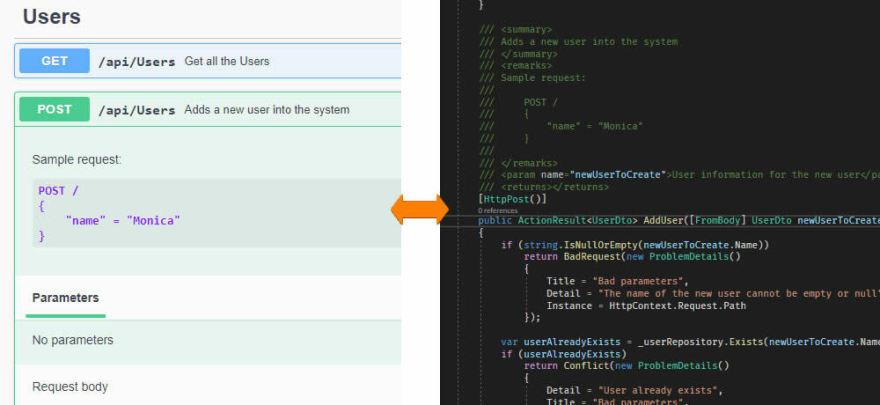
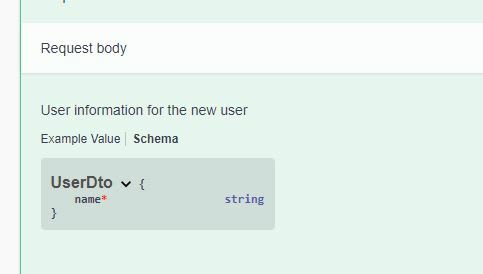
Definiendo datos requeridos
Podemos utilizar los atributos como [required] para indicar cuáles datos son requeridos por el objeto recibido como parámetro
Tipo de salida
Algo muy importante es indicar al público target que utilizará nuestro API el formato en que recibirá las respuestas. Esto se realiza indicando el MIME TYPE devuelto por el Action del Controller.
[Produces("application/json")]
Este atributo lo podemos utilizar a nivel de Clase como de Action Method.
Como veremos en artículos posteriores, cuando se llama a un API desde un frontend en javascript éste le puede indicar que formato de tipo de respuesta le gustaría recibirf_JSON_, XML, otro). Net Core provee soporte a esta funcionalidad y se pueden registrar cualquier tipo de formarteadores de salida. Pero este tema lo veremos en mayor profundidad en próximos artículos.
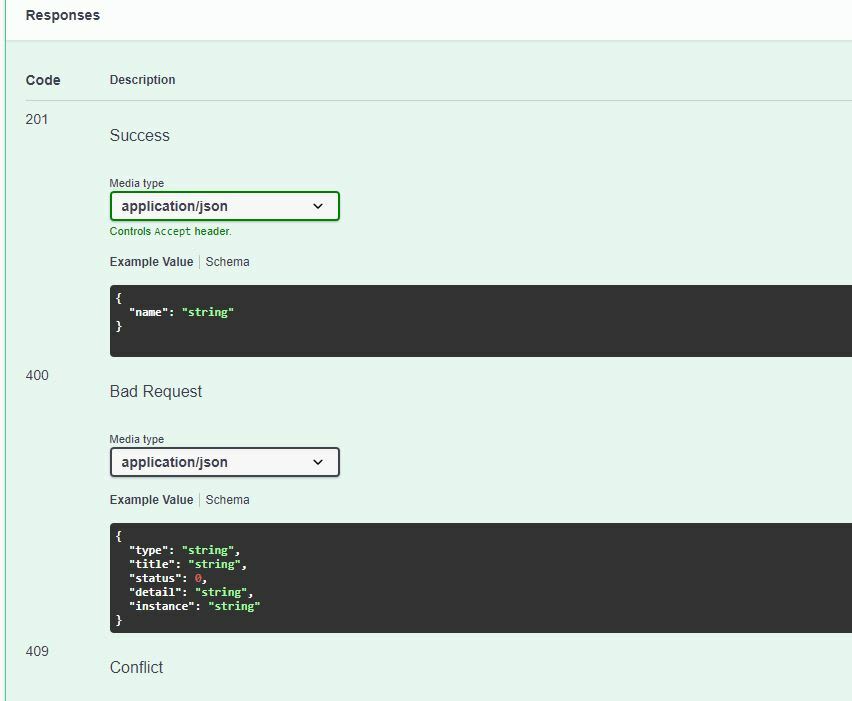
Códigos de HTTP de respuesta [ProducesResponseType]
Otra información muy relevante por los usuarios de nuestra API es conocer cuales son los códigos HTTP de respuesta que podemos obtener al realizar un request.
Para documentar esto utilizamos el siguiente atributo a nivel de Action Method
[ProducesResponseType(StatusCodes.Status400BadRequest)]
[ProducesResponseType(StatusCodes.Status409Conflict)]
[ProducesResponseType(StatusCodes.Status201Created)]
El enum StatusCodes tiene enumerados para todos los diferentes códigos de respuesta HTTP.
En el UI queda desglosado las diferentes posibles respuestas
Extra
Hay un mundo de librerías que podemos utilizar junto con Open API tales como generadores de librerías cliente (para consumir nuestro API desde cualquier lenguaje), generadores de server stubs, chequeo de seguridad entre otros.
Esta web https://openapi.tools nos provee un gran listado de herramientas organizadas por tema.











Top comments (0)