This came from my digital portfolio, which you can check out here!
When building my inital portfolio, one of the most common comments I received was that it was a pain to be redirected away from my site when trying to view an image. I set out thinking about the problem in hopes of coming up with a solution, similar to what Zillow does when they open up images in the current display window. I think my solution is fairly simple and I'd love to present it to all my bestest dev friends. Of course this isn’t the exact process I took, there were several mistakes and some painful debugging, but it works now and this is how I would do it in the future! I know some of the code below will make some of you shudder, but it works and I want to hear why you shudder, please reply!
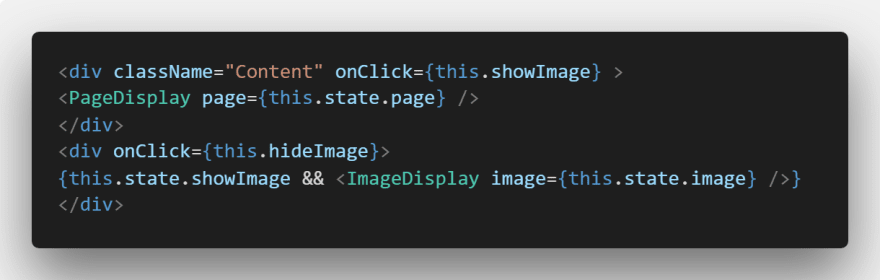
- I want this functionality to be throughout the site and not restricted to any one page. The only thing I don’t want to show expanded is my banner. This is great because my pages are displayed through another component, my PageDisplay component. In my main App class, I put PageDisplay in it’s own div called “Content” and put an onClick event handler to run the showImage function. I’ll show you this code after step 2.
- Below my PageDisplay call I put a new component call for an ImageDisplay component that will display if the App’s showImage state was true. I also made an onClick event handler for ImageDisplay to make it disappear. Hopefully any confusion will be alleviated with the code:
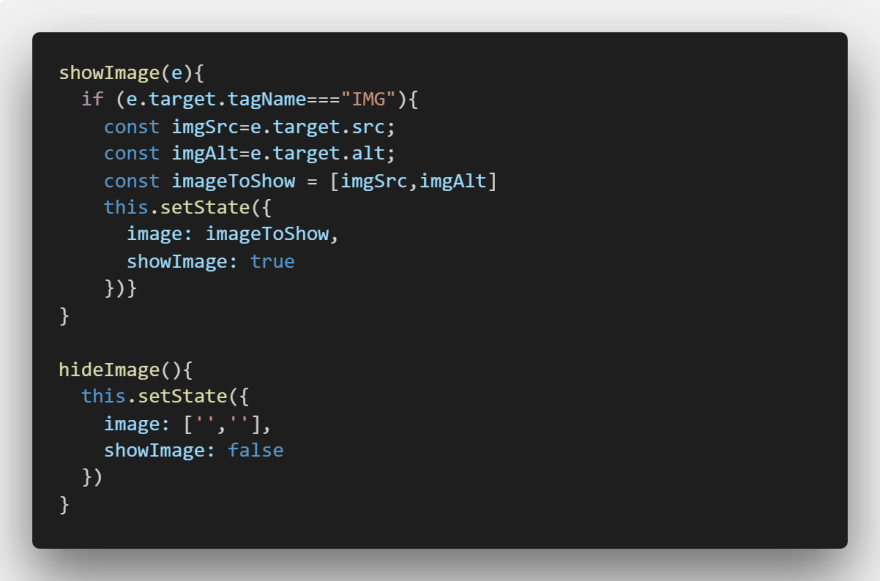
- I then wrote the two event handlers, showImage and hideImage. Show image will only run when the tagName is an image and hideImage will reset the state back to it’s initial values along with changing the showImage bool value:
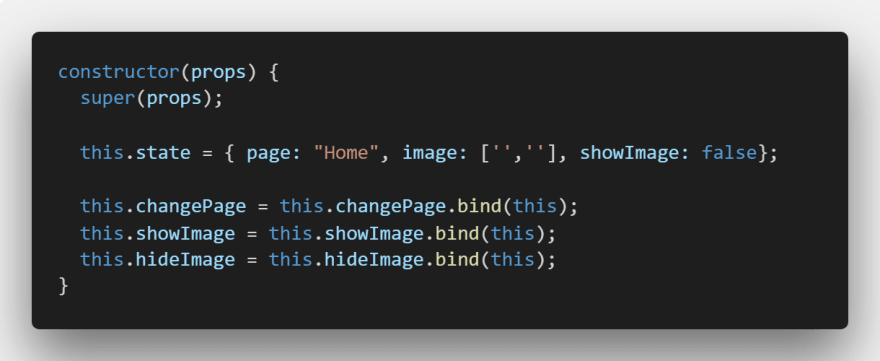
- These functions needed to be binded to the App component and the new states had to be added to the constructor.
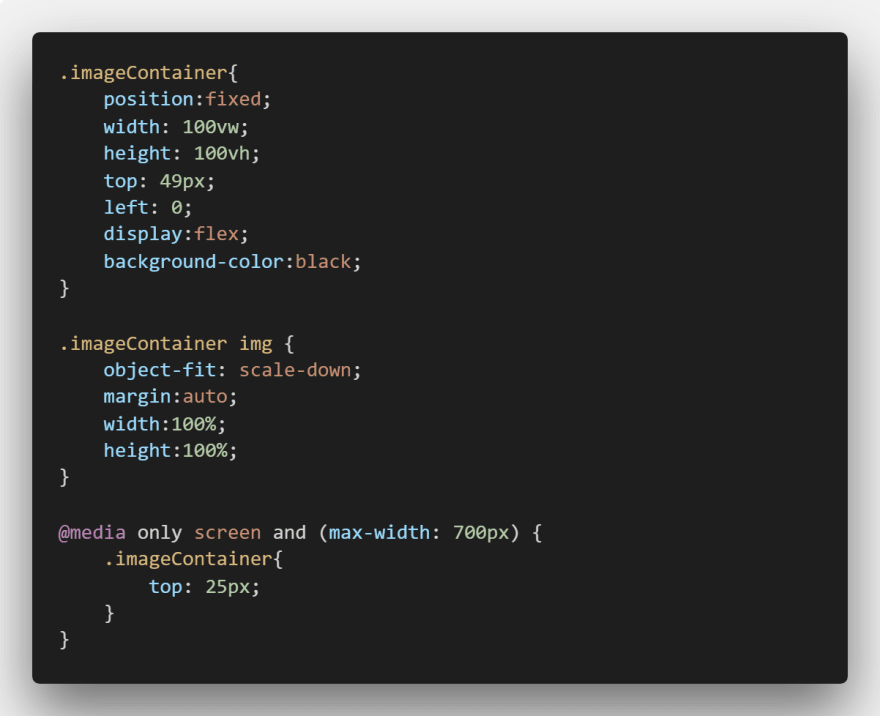
- Now, I created the ImageDisplay component. This was very simple! In order to give the images a full-page black background, I had to place them in a container div, which I called imageContainer. I’ll give you the CSS in a second.
- Then I wrote the CSS to make my images perty.
- Then came the point I had reached a couple times before, only to realize I had made a mistake somewhere, testing. Only this time, something was different and it worked!







Top comments (0)