Hi there!
First, what you need to know is that you can fetch data from the Strapi API using JavaScript.
In this test project, we are using Render.com to deploy the Strapi database and Netlify.com to deploy the Hugo frontend.
[1] Create database in Render.com watch the video. For example:
- Name: strapi-v0
- Database: sample
- User: admin
- Region: Oregon
- Datadog API Key: [nothing]
- Instance Type: free
- click button Create Database
[2] Install Strapi for example
npx create-strapi-app@4.11.4 my-project
- instalation type: Custom
- preferred language: JavaScript
- default database: postgres
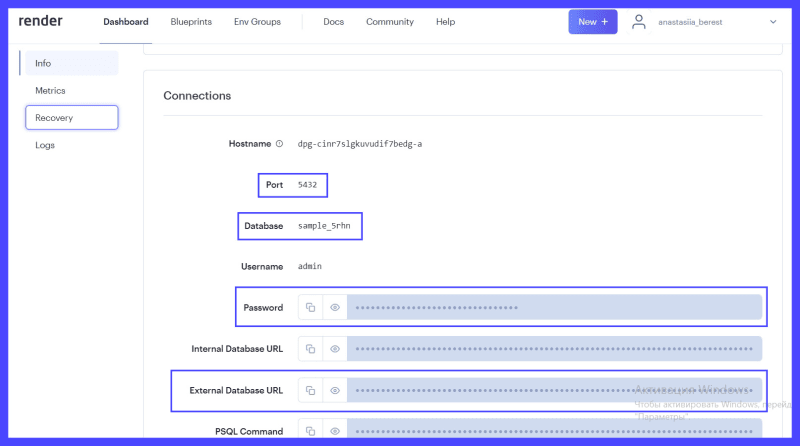
and from render.com select your db data:
- database name: sample_5rhn
- host: dpg-cinr7slgkuvudif7bedg-a.frankfurt-postgres.render.com (External Database URL: value after @ and include last .com)
- port: 5432
- username: admin
- password: ahrhvB6JCLPXcZovPsIjXVd3Yl9q4Zdj (render password)
- enable ssl: true

Do cd my-project and run npn run develop and sign up.
[3] Add entries in Strapi admin:
Go to Settings > Internationalization and add other language > click save button.
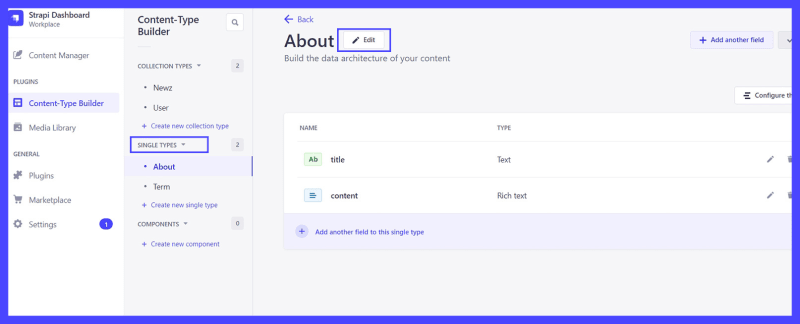
Go to Content-type-builder and create Single Type like About and Term with field title (text) and content (rich text).
- Click on Edit button near collection Name go to tab Advanced settings and checked Internationalization field.
Go to Settings > USERS & PERMISSIONS PLUGIN > Roles > Public > choose your Entries (About, Terms) and checked find input.
Go to Content Manager About and paste some text there. Check it like http://localhost:1337/api/about?locale=fr&populate=*
[4] Add Hugo template:
I use for this Dot Hugo Theme.
- At first we need add to config.toml
[params]
# !!! The Strapi server URL !!!
StrapiServerURL = 'https://strapi-hugo-v1.onrender.com/api'
- In layouts/partials add strapi-content.html and content-after.html
strapi-content.html
<!-- Partial to fetch content from Strapi. -->
{{ $endpoint := $.Param "endpoint" }}
{{ $data := dict "title" "" "content" "" }}
{{ if and $endpoint .Site.Params.StrapiServerURL }}
{{ $contentURL := printf "%s%s" .Site.Params.StrapiServerURL $endpoint }}
{{ $data = getJSON $contentURL }}
{{ end }}
{{ $data }}
{{ return $data }}
content-after.html
{{ $strapiData := partial "strapi-content" . }}
{{ if $strapiData }}
<article class="markdown">
{{/* <h1>{{ $strapiData.title }}</h1> */}}
<div class="mt-4">
{{ $strapiData.data.attributes.content | markdownify }}
</div>
</article>
{{ end }}
and add to /dot/layouts/partials/default.html or /layouts/_default/list.html
{{ partial "content-after.html" . }}
- Create in Content dot\content folrder about and folder terms with _index.en.md and _index.fr.md
---
title: "About Us EN"
endpoint: "/about?locale=en"
---
<br/>
- in config.toml Check if languages added:
[5] Publick strapi folder with hugo theme folder inside to github.
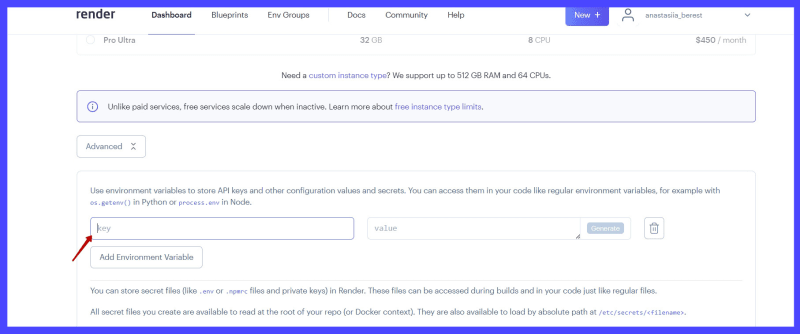
[6] Choose your repository in render Create a new Web Service don't forgot your .env local variables
HOST=0.0.0.0
PORT=1337
APP_KEYS=Qou0bjHyhL/cOmRvQUCyrw==,9SwSrmPSfBsZFPYGGVH+Tw==,w9m8P+0A0r+Vq2bk7p93uw==,c5+P9PwXVgHiNAuOjT1Kog==
API_TOKEN_SALT=+LDbAS4rDx/lJ10uLWcxCw==
ADMIN_JWT_SECRET=+qIl5IOcV/44HYGCSHKi4A==
JWT_SECRET=P3pmatNaY0rFyK6xVSLl9w==
CLOUDINARY_KEY=523224738358411
CLOUDINARY_NAME=dzmcv05wy
CLOUDINARY_SECRET=-dZ793AJNiHbkTIRElvFmsjlHtk
DATABASE_CLIENT=postgres
DATABASE_HOST=dpg-cinr7slgkuvudif7bedg-a.frankfurt-postgres.render.com
DATABASE_NAME=sample_5rhn
DATABASE_PASSWORD=ahrhvB6JCLPXcZovPsIjXVd3Yl9q4Zdj
DATABASE_PORT=5432
DATABASE_SSL=true
DATABASE_USERNAME=admin
TRANSFER_TOKEN_SALT=qMa3hHbA1p1TrnzR3Q4dTQ==
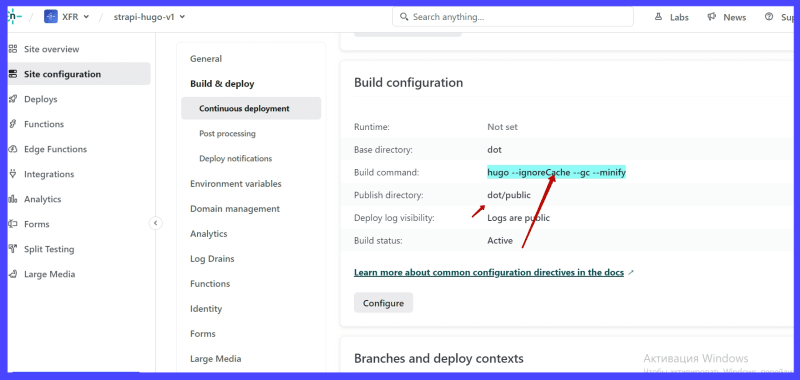
[7] Add Hugo to Netlify.com with deploy command hugo --ignoreCache --gc --minify for my case:
- all strapi there https://github.com/anastasiiaxfr/strapi-hugo-v1
- Hugo there: folder dot and on Netlify I add dot folder there
[8] Add Netlify Build hook for Strapi update (read): go to Netlify Deployment Setting > Build Hooks and add then copy this hook to Strapi > Settings > Webhooks and save it. Reload About entry and look at demo on Hugo Netlify.
That's all)
Strapi:
admin
- login: anastasiiaberest@gmail.com
- password: Tg6x-ctg6x
Hugo:
about
Git:
strapi-hugo-v1
For cloudinary add my-project/config/plugin.js with:
module.exports = ({ env }) => ({
upload: {
config: {
provider: "cloudinary",
providerOptions: {
cloud_name: env("CLOUDINARY_NAME"),
api_key: env("CLOUDINARY_KEY"),
api_secret: env("CLOUDINARY_SECRET"),
},
actionOptions: {
upload: {},
uploadStream: {},
delete: {},
},
},
},
});
and my-project/config/middlewares.js
module.exports = [
'strapi::errors',
{
name: 'strapi::security',
config: {
contentSecurityPolicy: {
useDefaults: true,
directives: {
'connect-src': ["'self'", 'https:'],
'img-src': ["'self'", 'data:', 'blob:', 'market-assets.strapi.io', 'res.cloudinary.com'],
'media-src': [
"'self'",
'data:',
'blob:',
'market-assets.strapi.io',
'res.cloudinary.com',
],
upgradeInsecureRequests: null,
},
},
},
},
'strapi::cors',
'strapi::poweredBy',
'strapi::logger',
'strapi::query',
'strapi::body',
'strapi::session',
'strapi::favicon',
'strapi::public',
];

![Cover image for [Hugo]: Strapi CMS And Hugo integration](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2F80hzxv7nlv55d6aruvh0.jpg)










Top comments (0)