Hi everyone!
I am a student who is interested in web development. Please bear with me if there are any mistakes, as this is my first time writing an article.
I am excited to share that I recently built my first web application: a URL shortener! I have been learning web development for a few months now, and I wanted to challenge myself by building something real and useful.
At first, a URL shortener may seem like a small project, but it gave me a solid understanding of how front-end and back-end development communicate with each other.
For the front-end of my application, I used React. This gave me a solid understanding of how components work and how they are updated. I also learned how to use the useState, useEffect hook and how to update values using it.
Create your REACT Project. I have used Vite as my build tool,
npm create vite@latest
npm install
Then create the HTML Page and then add the required function
Adding the functionalities to the application:
For the back-end of my application, I used Node.js and Express. To store the long and short URLs, I used MongoDB. Throughout the back-end development process, I learned what schemas, models, and documents are in MongoDB. I also used Mongoose to carry out operations such as connection, creation, deletion, and others.
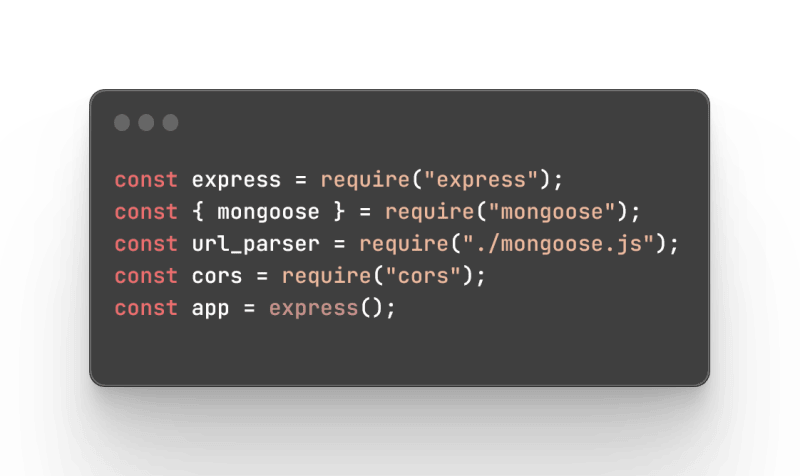
Require the needed library
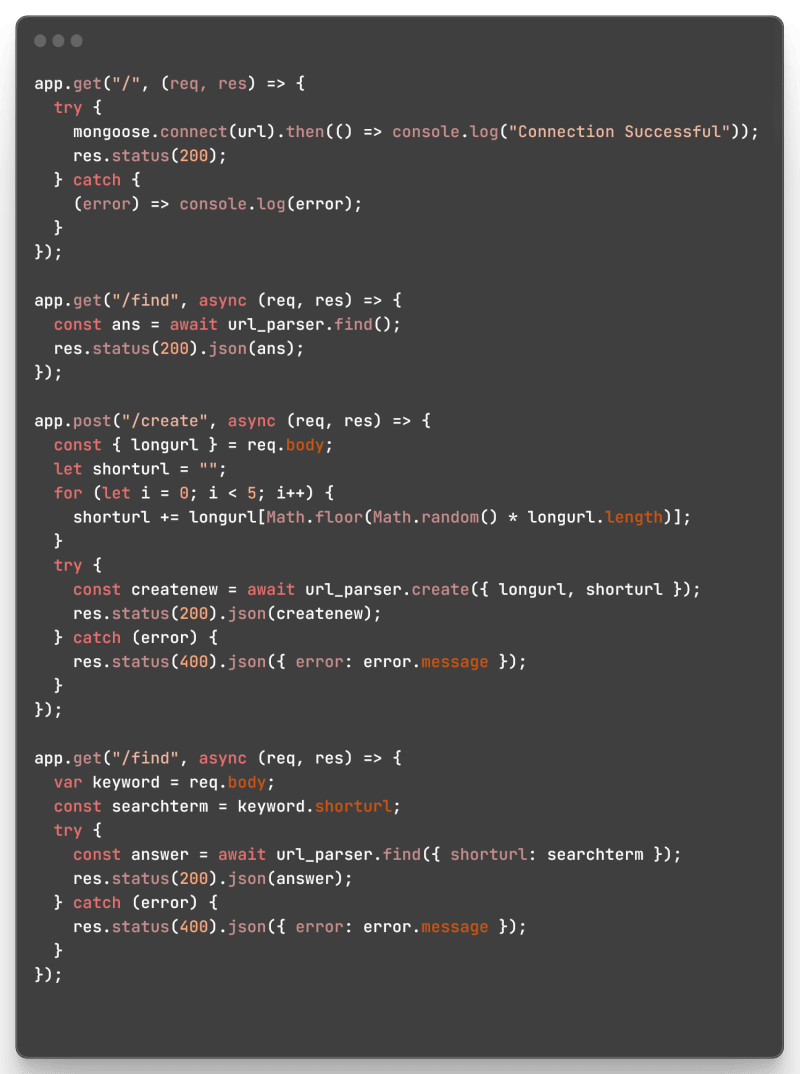
Setup the routes:
Recent developments with AI models like Bard have made learning easier. These tools gave me an insight into the steps needed to develop an application. This gave me the advantage of not wasting time and getting straight into development. It also helped me with places where I got stuck and helped me to fix them.
You can check it out here:
Url_Shortner
Built with React, MongoDB,Express.
Try it out:
Step 1:
git clone https://github.com/Anandprabhu530/Url_Shortner.git
Step 2:
cd client
npm install
cd ../server
npm install
Step 3:
In index.js replace the variables with your MongoDB credentials.
Step 4:
cd client
npm run dev
In another new terminal
cd server
npm run start
Thank you for reading this article. I will be back soon!











Top comments (0)