A couple of very common queries that comes up in a developer’s mind is how do they correctly design new apps, along with how do they begin with the selected technology stack. So, you will learn exactly how to create a brand-new mobile application using React Native Starter, as well as see the design patterns and attempt to comprehend how ensure your primary code is clean, as well as scalable.
What’s React Native Starter?
Firstly, here’s some info on React Native Starter. Anyone who creates apps normally faces the same old issues. This includes needing to know the proper technology stack to pick, the way to add in navigation properly, as well as knowing the way to manage their application’s data, etc. The average developer uses over forty hours merely figuring out the architecture. That doesn’t even include the app components or precise pages.
With React Native Starter, these issues are addressed through delivering developers a scalable, versatile and strong starter kit for their app projects. This kit includes Redux integration to manage the data, along with react-navigation, which provides screen transitions, etc., thus your team saves as much as 20 thousand dollars.
Beginning a Brand-New App Project Using React Native Starter
The prerequisites required:
To use this tutorial, you must be knowledgeable about React and JavaScript. Even though you may not have prior experience using React, it’s possible to follow. During this lesson, you’ll learn about basic concepts of React.
Select the development tools. Any mix of platforms and editors can be used; however, I recommend you begin with the following:
- Visual Studio Code: an example of the best existing editors.
- React Native Tools for VSCode: This is a plugin for Visual Studio Code to be used with React native development which gives users helpful shortcuts, plus lets them debug code straight from the VSCode environment.
- Reactotron: This is a desktop application used to inspect React Native and React.js projects. You’ll also be required to install XCode if you need an iOS application.
Beginning Your Project
Let’s say you want to build a mobile form of a WordPress blog and you want to use RNS.
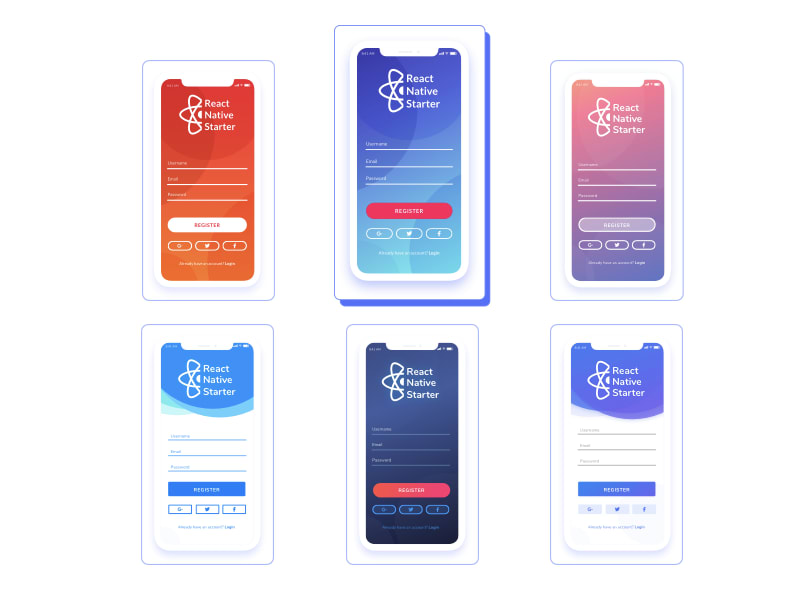
React Native Starter comes complete with several themes to choose from and you can use any of them you like from this list:
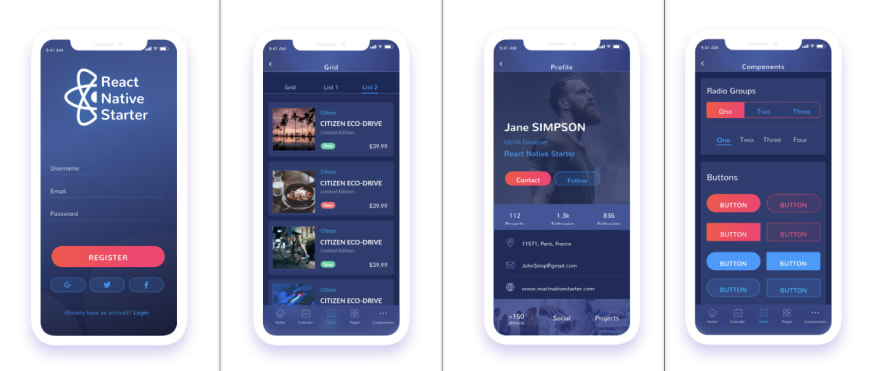
When these themes were built, the crew was attempting to envelop as much of the market’s volume as they could. You will discover any kind of designing trend contained within RNS. When it comes to the brand-new blog application you want to create, you need to pick from a dark version. The following are examples of those screens:
Firstly, we need to clone RNS code and go to the repo:
git clone https://github.com/flatlogic/react-native-starter-full.git
cd react-native-starter-full
At the start, React Native Starter is provided a default theme (which is great too), however, you want to pick one that’s dark. The documentation says that it’s merely required for the subsequent command to run for changing a theme:
$THEME_NAME=dark bash ./change-theme.sh
Then your app turns dark. So, how would it appear with all the screens that are included? To see, run the following two console commands:
yarn install
yarn run:ios
You have to wait until the build is done, then you will be able to see the app in a simulator. Here is the initial application ready.
Fine-Tuning a Project
Next, you must fine tune the app you just created so it meets your application type. Firstly, you’ll be required to determine what pages are needed within the application. The pages list for the blog you are creating is:
- The Login screen.
- The articles list.
- The single article page.
- The profile page.
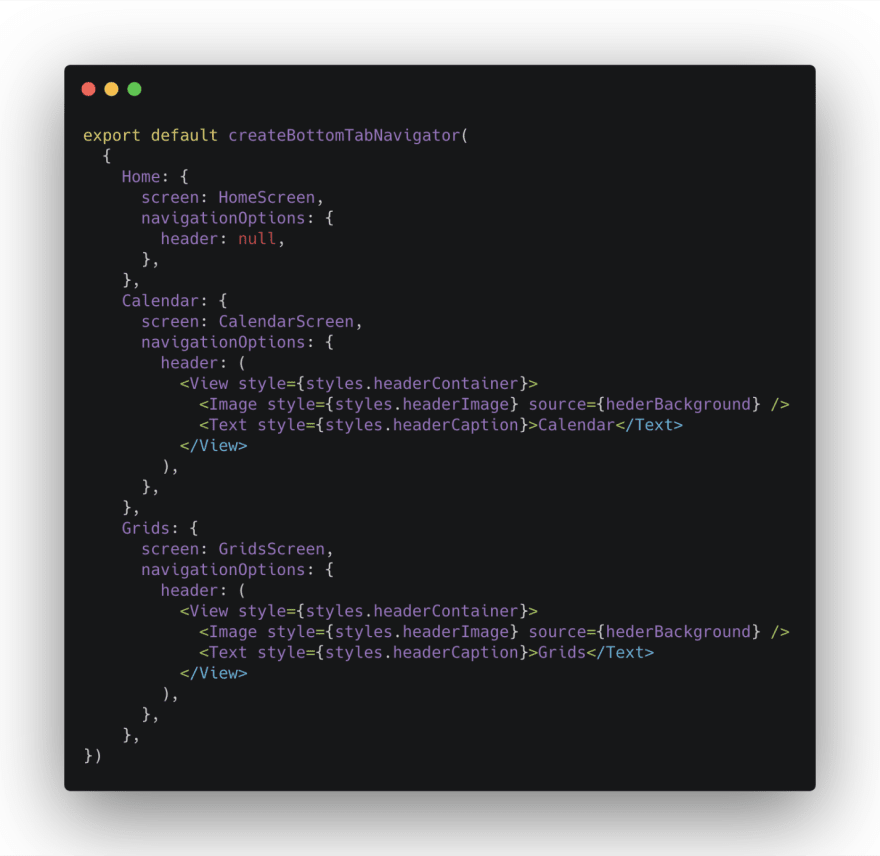
Every page is contained within RNS, consequently let’s alter the specified template. All you have to do is alter the navigation. Open up the current navigation page (src/modules/navigation/MainTabNavigator.js) and you will notice what is included and what’s using every page within the navigator.
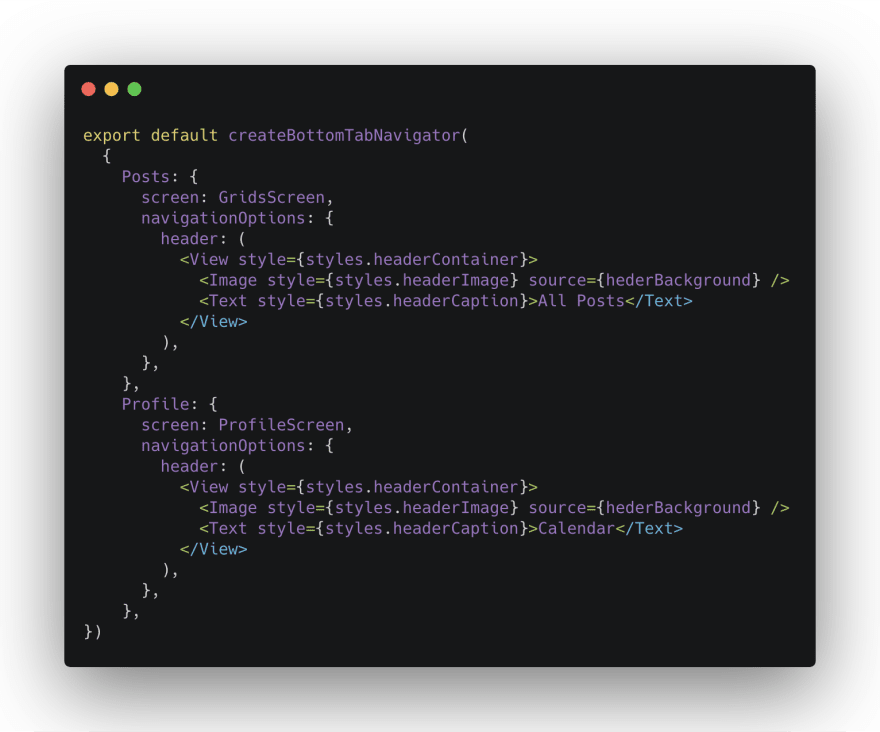
However, we merely need two pages for the navigator tab: a posts list along with a profile page. So, we can alter it like so:
Now there are two screens for the tab navigator. After that, to have two additional screens (the Login along with a Post screen) you must alter the top-level navigator: (src/modules/navigation/RootNavigation.js): Then the navigation is done. All needed screens are there.
Subsequent Steps
Subsequent actions are more precise to whatever the goals are for the application, however since RNS is so flexible, you can do this quickly without very much trouble. You merely must hook RNS to the endpoints of the blog via altering the module container’s code.
Conclusion
So as you see, beginning a brand-new application using React Native Starter is quite simple. You can develop the boilerplate code for a precise app in under 60 minutes, and it doesn’t take a lot of work or advanced knowledge in designing. That is the reason React Native Starter is tops when it comes to options to begin a brand-new mobile app project!
You might also like these articles:
Top UX Trends in 2019-2020 for Mobile Apps
Top Mistakes JavaScript Developers Make
10 Best Software For Mobile App Development
Originally published at flatlogic.com — React, Angular, Vue, Bootstrap & React Native templates and themes.
Text source: How to Make Your First React Native App










Top comments (0)