Have you ever wanted to deploy your app without so much hassle and have AWS manage everything for you and save your precious time? 🤔
then you probably would want to check out this tutorial on how to benefit from AWS Elastic Beanstalk which will handle the deployment, from capacity provisioning, load balancing, and automatic scaling to web application health monitoring, with ongoing fully managed patch and security updates.
In this tutorial we will be deploying a Node.js app but AWS Elastic Beanstalk supports many other platforms which are Java, .NET, PHP, Python, Ruby, Go, and Docker.
Prerequisites
AWS Account, if you don't have one yet, you can create a new AWS account, go to aws.amazon.com and choose Create an AWS Account.
Node.js app and ensure your
package.jsonfile has thestart commandand this start command should be configured to run your app, Beanstalk will execute npm start by default and it throws an error if it can't find it, if you don't have your own app to follow along in this tutorial, you can use this sample app.
Step 1
- Login in your AWS Account and go to your AWS Management Console from here .
- Navigate to AWS Elastic Beanstalk service inside your AWS management console search bar.

- Click on Create Application.
- Choose your Application name and choose the correct platform which in our case will be Node.js
- Choose to upload your own local code and type a version label for it then choose which instances preset you need for your app, in this tutorial we will go with a single instance (Free tier)
Step 2
Configure service access, select Create and use new service role. It'll automatically create and provide required permissions
To access your EC2 instance through the terminal using SSH, you should generate a key-value pair and choose it. However, if you don't need to log in to EC2, you may skip this step.
-
Next, you should create an IAM role with the required permissions:
AWSElasticBeanstalkWebTier
AWSElasticBeanstalkWorkerTier
AWSElasticBeanstalkMulticontainerDocker Assign the role to the "EC2 instance profile" and then move on to the following step.
Step 3
- Configure your network, Select your VPC then for instance settings Activate Public IP Address if you want to SSH into the instance and then choose a subnet in the availability zone you need, for the database settings you can skip it since you don't need to configure the database for this sample app but if your app needs it you can simply enable the database settings and fill in the database info.
Step 4
- Configure your storage and scaling, select your desired root volume type, you can keep it on the container storage default since it's the most optimal option, then choose your needed security group for the instance.
- Configure Auto scaling group, for this tutorial we chose single instance to just showcase a sample app deployment but in production you would probably need to enable load balancing and fill in the information based on your needs.
Step 5
- Configure updates, monitoring, and logging, you can leave this with the default options enabled or adjust the settings depending on your needs.
Step 6
- Review your Application settings before deployment and when you are done you can just go ahead and click on submit.
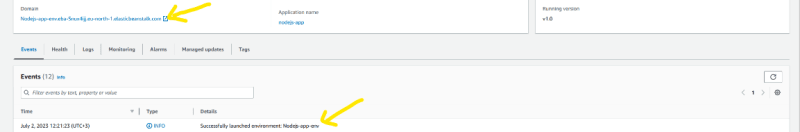
Now just wait till your application is deployed 😎 which will approximately take about 5 minutes.
Good job 🎉 👏 for following along and reaching the end of the tutorial now you can click on the domain link provided by Elastic Beanstalk to see your sample node.js app running.
BONUS
🕵️♂️ Would you like to know what actually happened behind the scenes in AWS Elastic Beanstalk to deploy your app?
Well it's pretty simple, AWS creates a CloudFormation stack to deploy your application with the configuration you provided in the previous steps which is pretty cool since you can see exactly how everything got deployed and even re-use that stack and adjust your own configuration on the fly!
That's a wrap for the tutorial, thank you for taking your time to check it out and I hope you found it helpful and if you ever have any questions or feedback you can write it down in the comments.
See you later in another tutorial ! 👋









Top comments (0)