Progressive Web App was introduced by Google in 2015.
The term "Progressive Web App" isn't a formal or official name. It's just a shorthand used initially by Google for the concept of creating a flexible, adaptable app using only web technologies.
PWAs are web apps developed using a number of specific technologies and standard patterns to allow them to take advantage of both web and native app features. For example, web apps are more discoverable than native apps; it's a lot easier and faster to visit a website than to install an application, and you can also share web apps by simply sending a link.
On the other hand, native apps are better integrated with the operating system and therefore offer a more seamless experience for the users. You can install a native app so that it works offline, and users love tapping their icons to easily access their favorite apps, rather than navigating to it using a browser.
PWAs give us the ability to create web apps that can enjoy these same advantages.
The main PWA features
Full responsiveness and browser compatibility
Connectivity independence. Progressive web applications can work both offline and on low-quality networks.
App-like interface.
Push Notifications as you can push notifications the same as Native Apps.
Self-updates. Can Update themselves automatically.
Security as PWAs are served through HTTPS. So unauthorized users can’t access their content.
Discoverability and easy installation. As Search Engines can access the like websites and can be shared as links, so installed easy as clicking Add To Home screen .
Easy Development As PWAs is easier than Native Apps in building.
Works on both Android and iOS
When you want to build an app you should consider PWAs a choice like Cross platform, hybrid and Native apps.
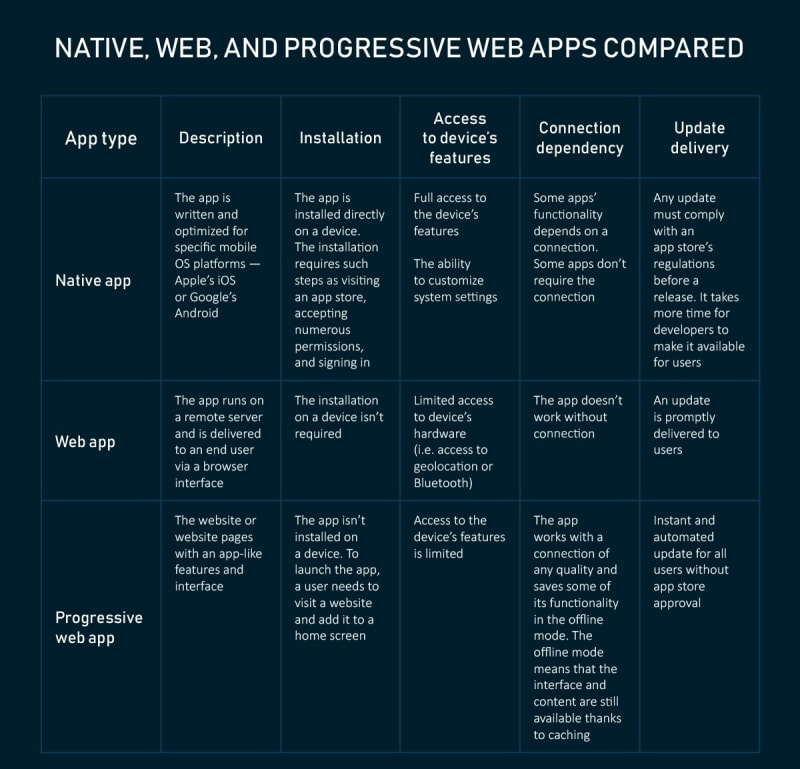
Here's a comparison between Native, Web and PWAs.
I really Advise anyone to Learn Progressive Web Apps and start building Web Apps as PWAs.




Top comments (0)